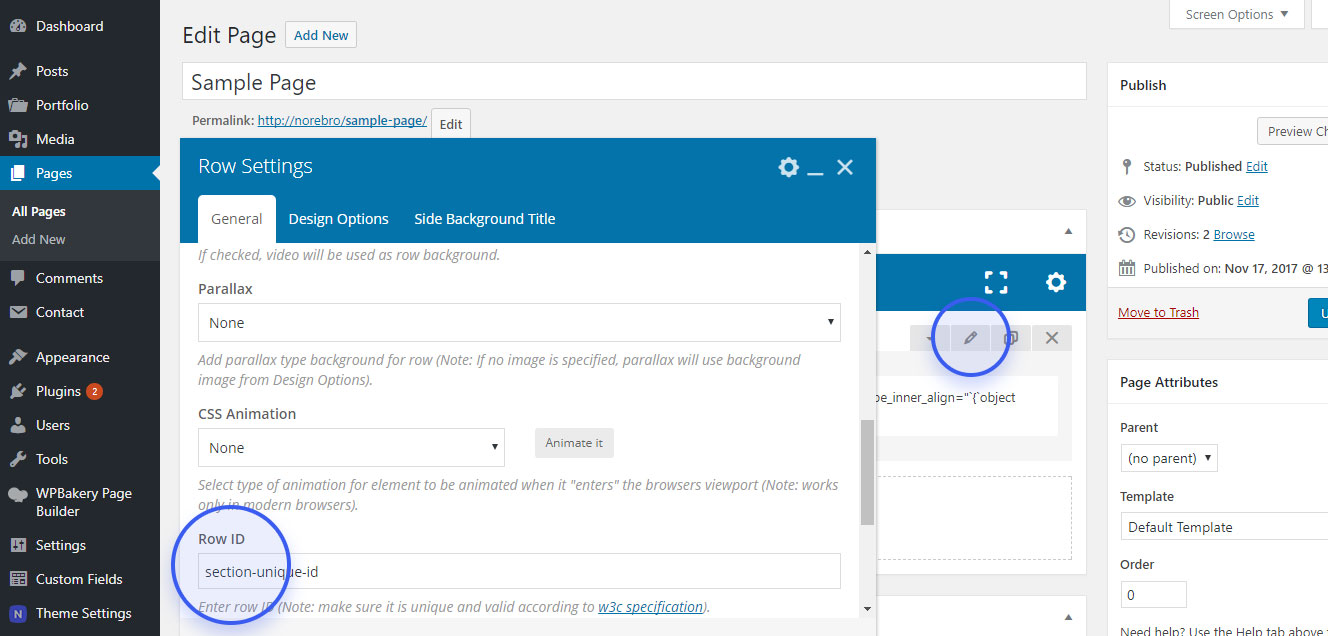
Add Section ID
The next step is to add a unique ID to each section.

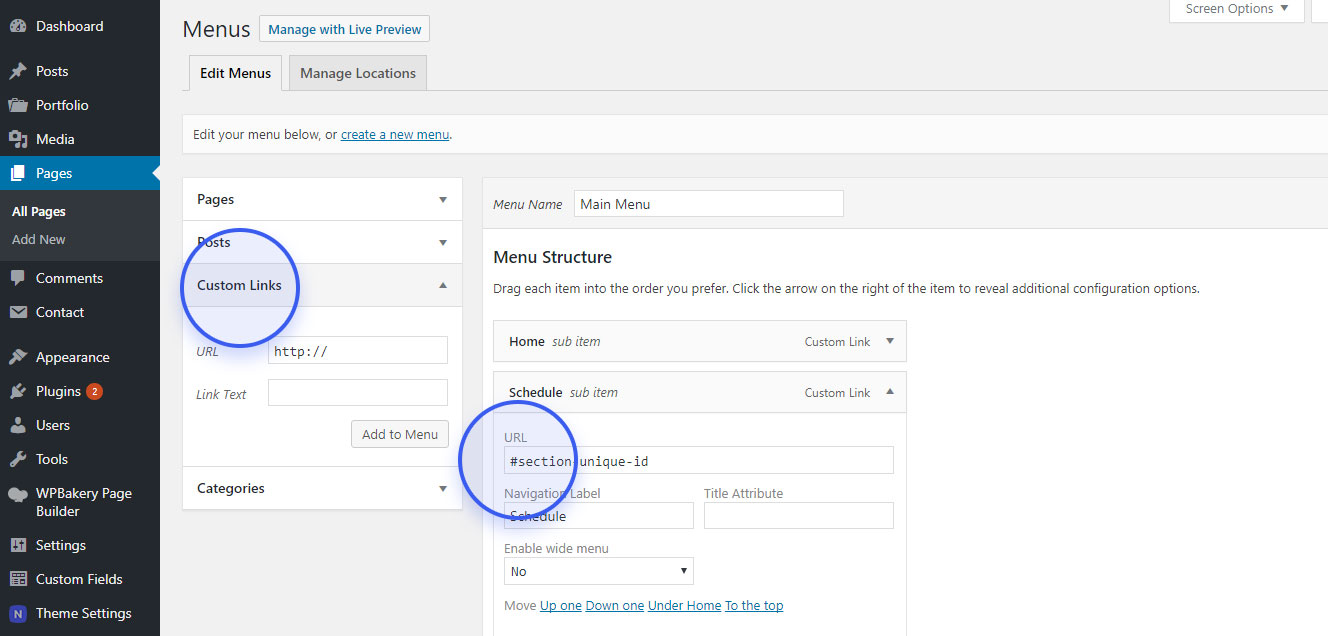
Add menu links
The final step is to add links to your website menu. You have to create a menu and setting up your anchor links:

Now, you should have a smooth scroll menu on your website.
