- Navigate to Theme Settings > Branding from the admin panel;
- Choose Website Logo from the Theme Settings tabs menu.
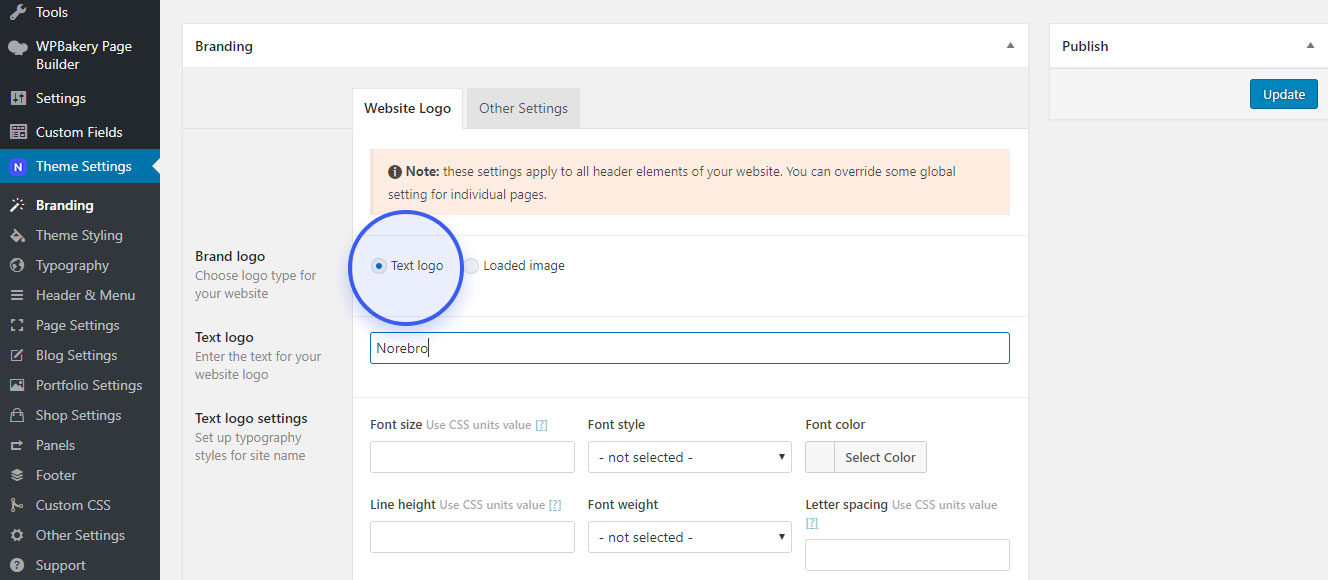
Using a text logo
Firstly, make sure that your logo switcher set on Text logo. Then just enter the text for your website name in “Text logo” field and click “Update” button. This title will appear in the header of your website.

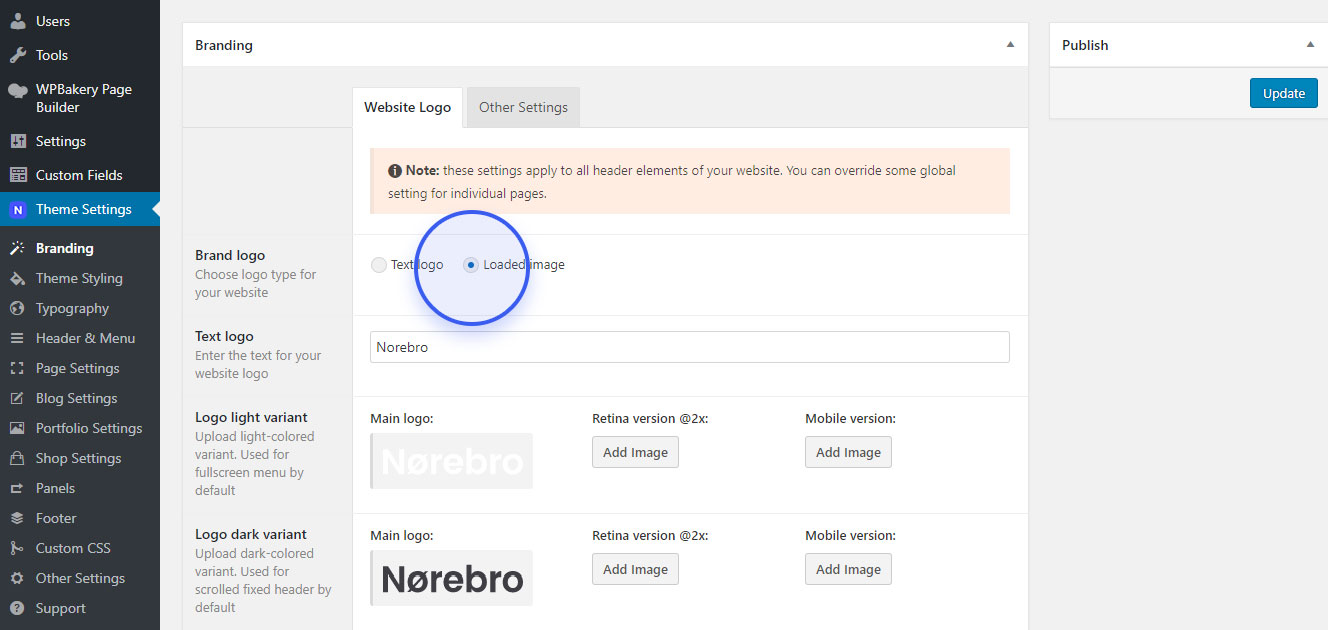
Using an image logo
To upload an image logo follow these steps below:
- Switch the Logo to Loaded image;
- Some extra options will show below, click the Add Image button and upload your site logo;
- Upload a Retina version @2x site logo for retina display if you want;
- Upload a Mobile version site logo to be displayed on mobile devices;

You can use an SVG logo, but you will need to install SVG Support plugin as WordPress does not allow SVG images to be uploaded in the media files, this will allow you to upload and use them.
You should now have a visible logo in your header area.
Adding Favicon
Favicon is a small icon used as a browser and app icon for your site or next to the site name in a bookmark list.
To add favicon to your website go to Appearance > Customize > Site Identity from the admin panel. Click the Select Image button to upload the favicon.
You should now have a visible favicon in your browser tab area.
