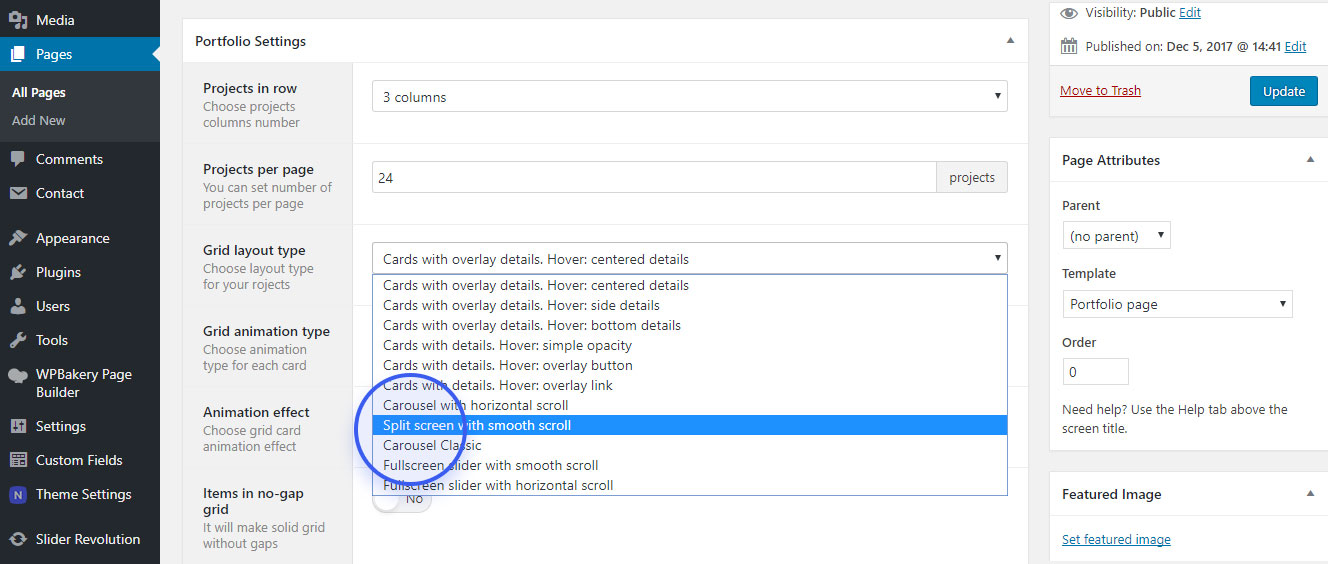
Let’s go and see how we can select one of these types, if you have already created a portfolio page.

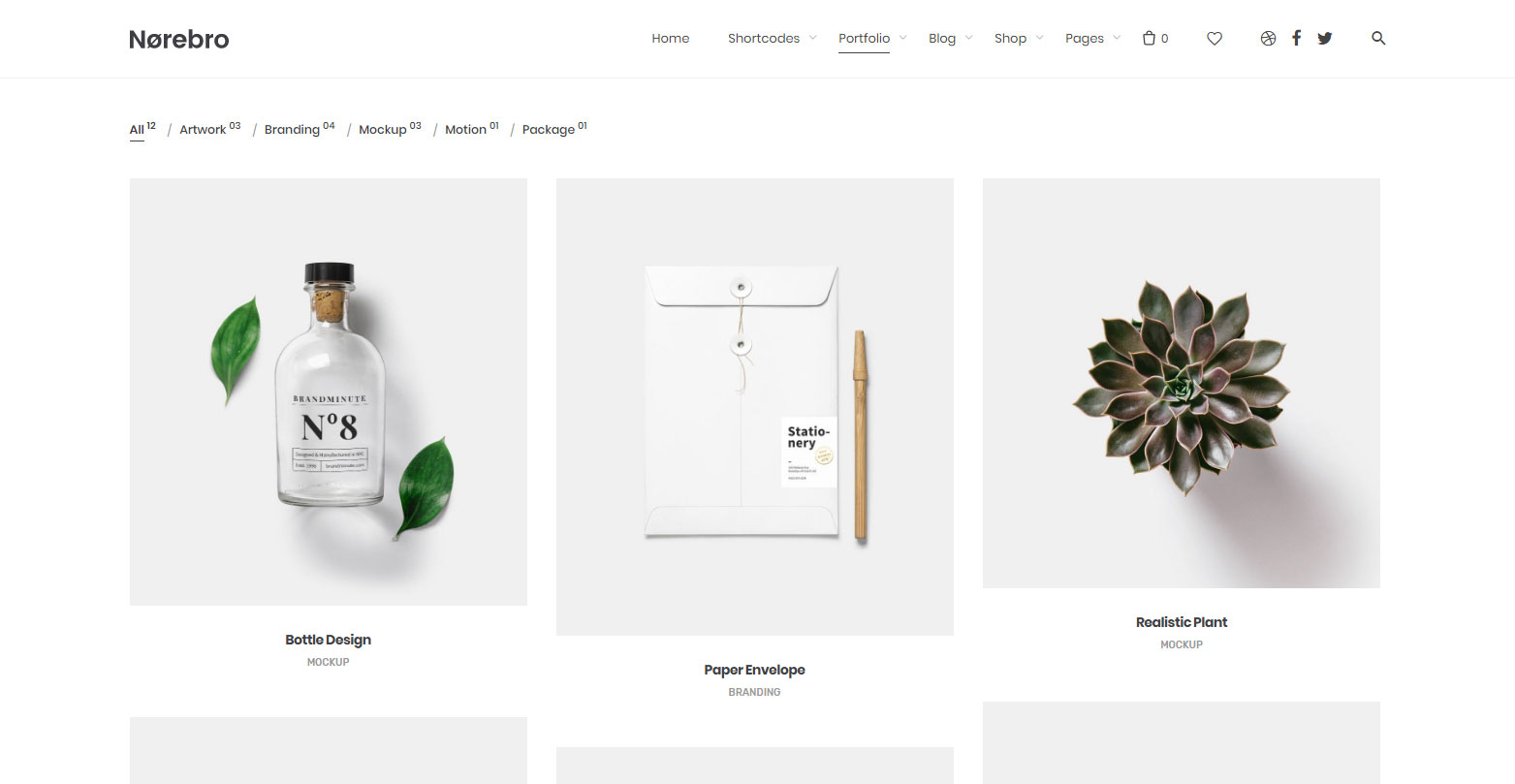
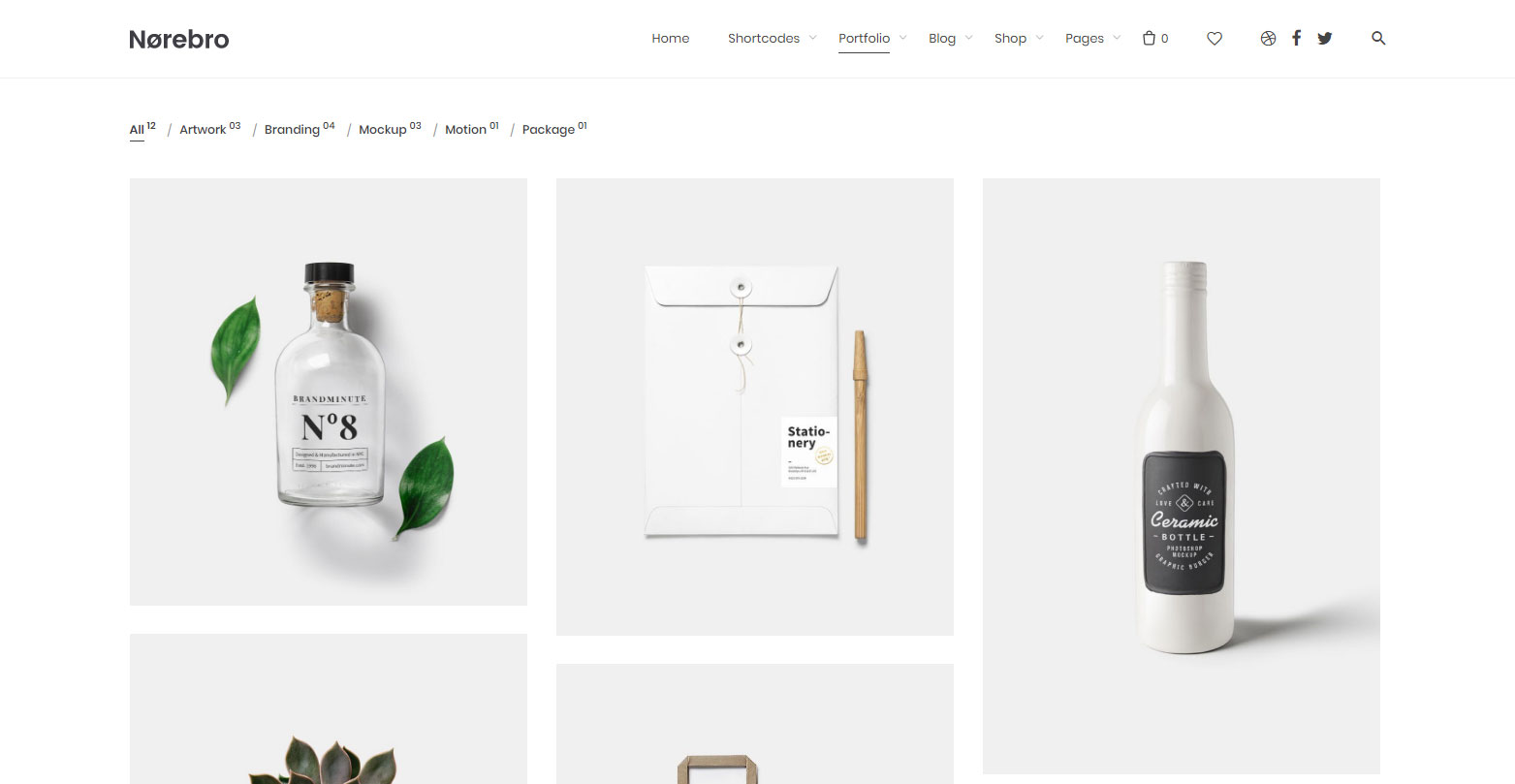
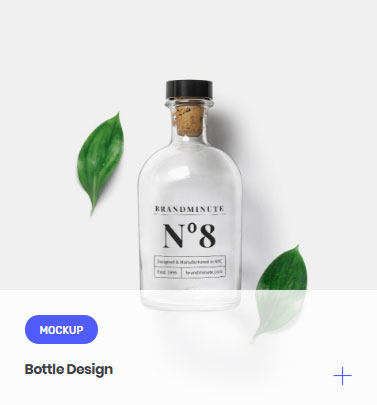
1. Cards with details
This is a standart portfolio masonry cards with details (title and category). See a demo example at Norebro website to see how your portfolio items will look like.

Thumbnail Options
Choose the style when you mouseover the thumbnail item;
- Simple opacity – image opacity with transition;
- Overlay button – call to action button;
- Overlay link – call to action plus icon with link;



2. Cards with overlay details
This is a standart portfolio masonry cards with overlay details (title and category). See a demo example at Norebro website to see how your portfolio items will look like.

Thumbnail Options
Choose the style when you mouseover the thumbnail item;
- Сentered details – overlay container with centered call to action link, title and category;
- Side details – overlay container with call to action link and portfolio item details;
- Bottom details – bottom overlay container with call to action link and portfolio item details;



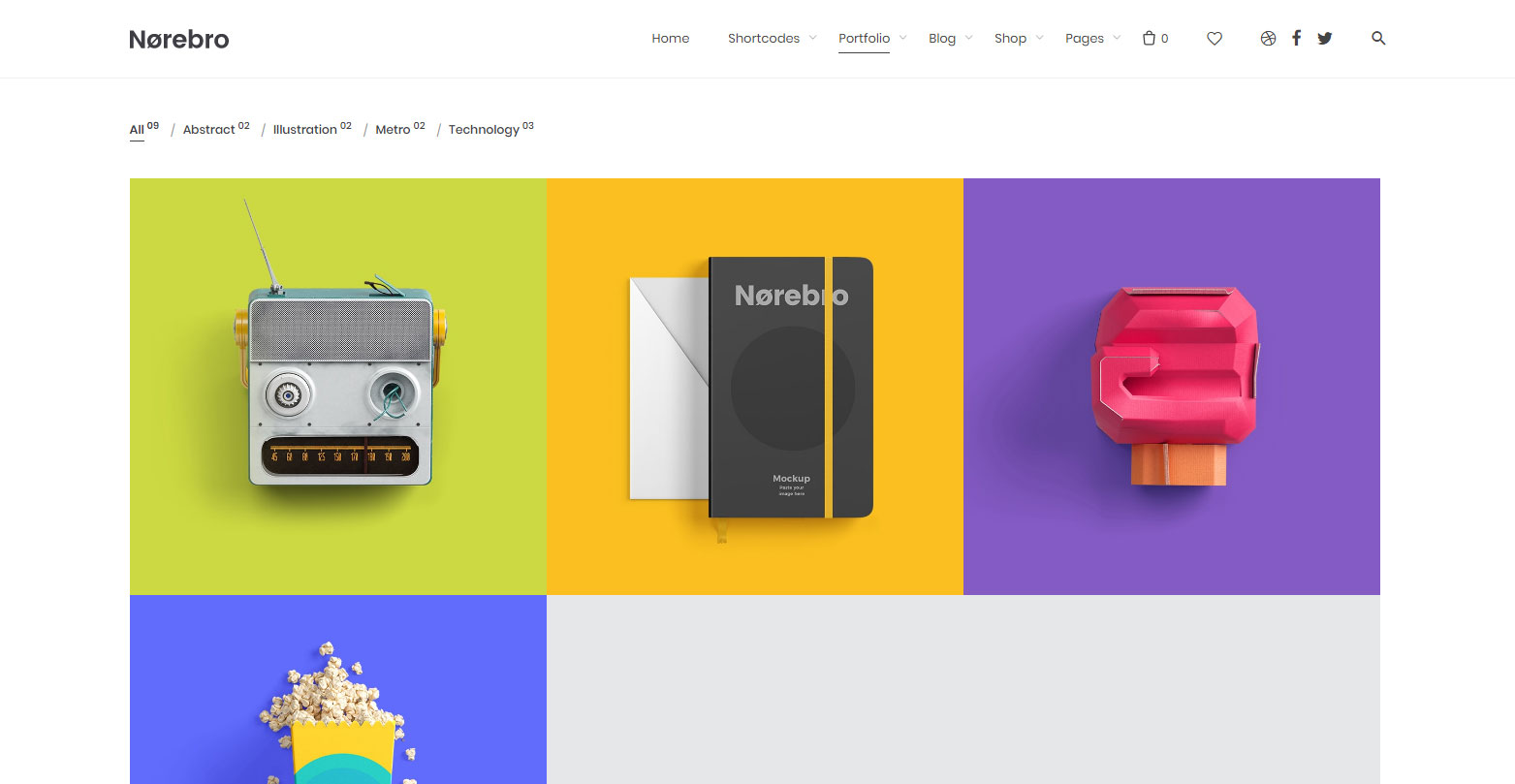
3. Metro style
This is a metro style masonry portfolio cards with overlay details (title and category). See a demo example at Norebro website to see how your portfolio items will look like.

Thumbnail Options
Choose the style when you mouseover the thumbnail item;
- Simple opacity – image opacity with transition;
- Overlay button – call to action button;
- Overlay link – call to action plus icon with link;
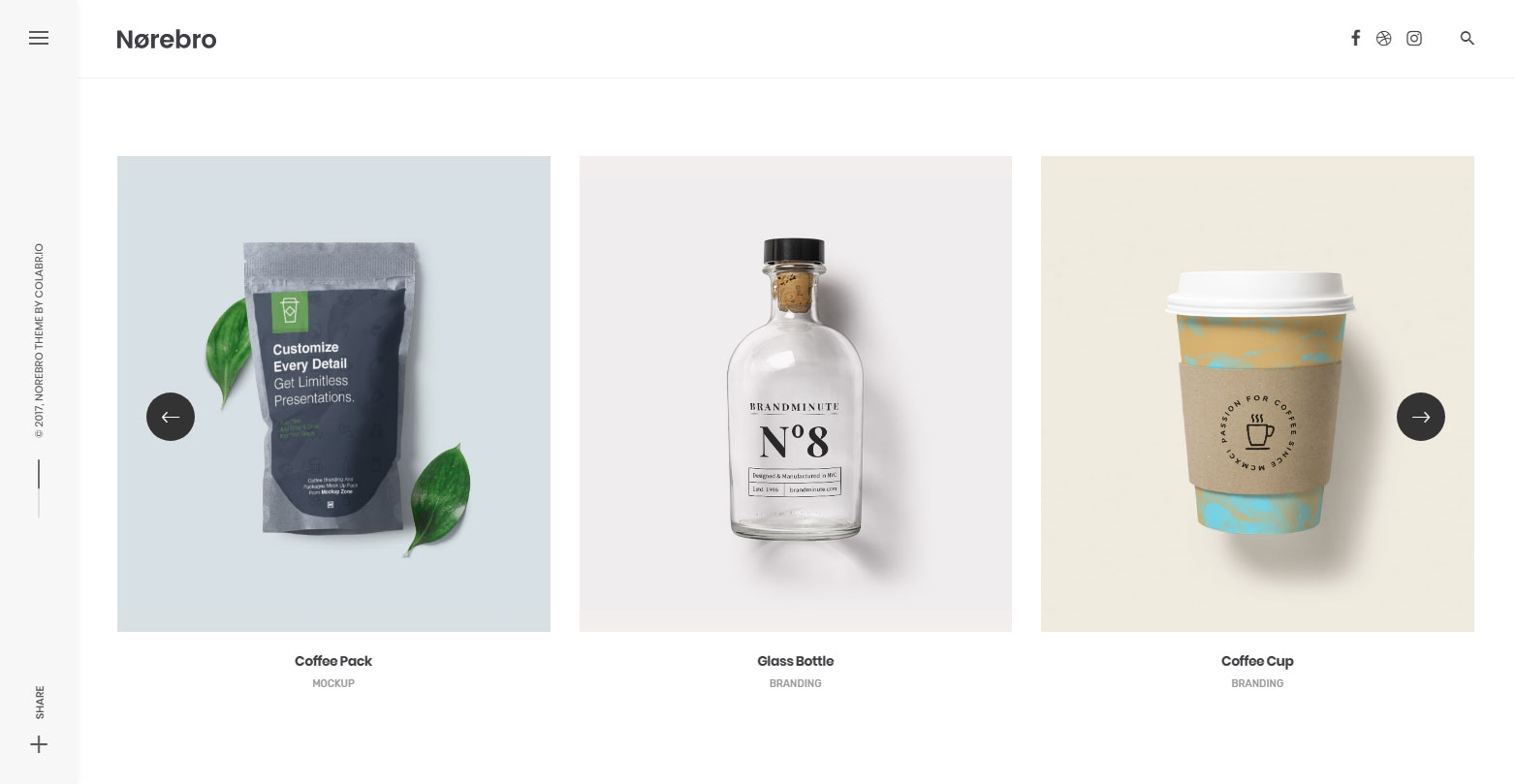
4. Simple carousel
This is a simple portfolio carousel with bottom details (title and category). See a demo example at Norebro website to see how your portfolio items will look like.

5. Carousel with smooth scroll
This is a portfolio carousel with smooth scroll event. See a demo example at Norebro website to see how your portfolio items will look like.

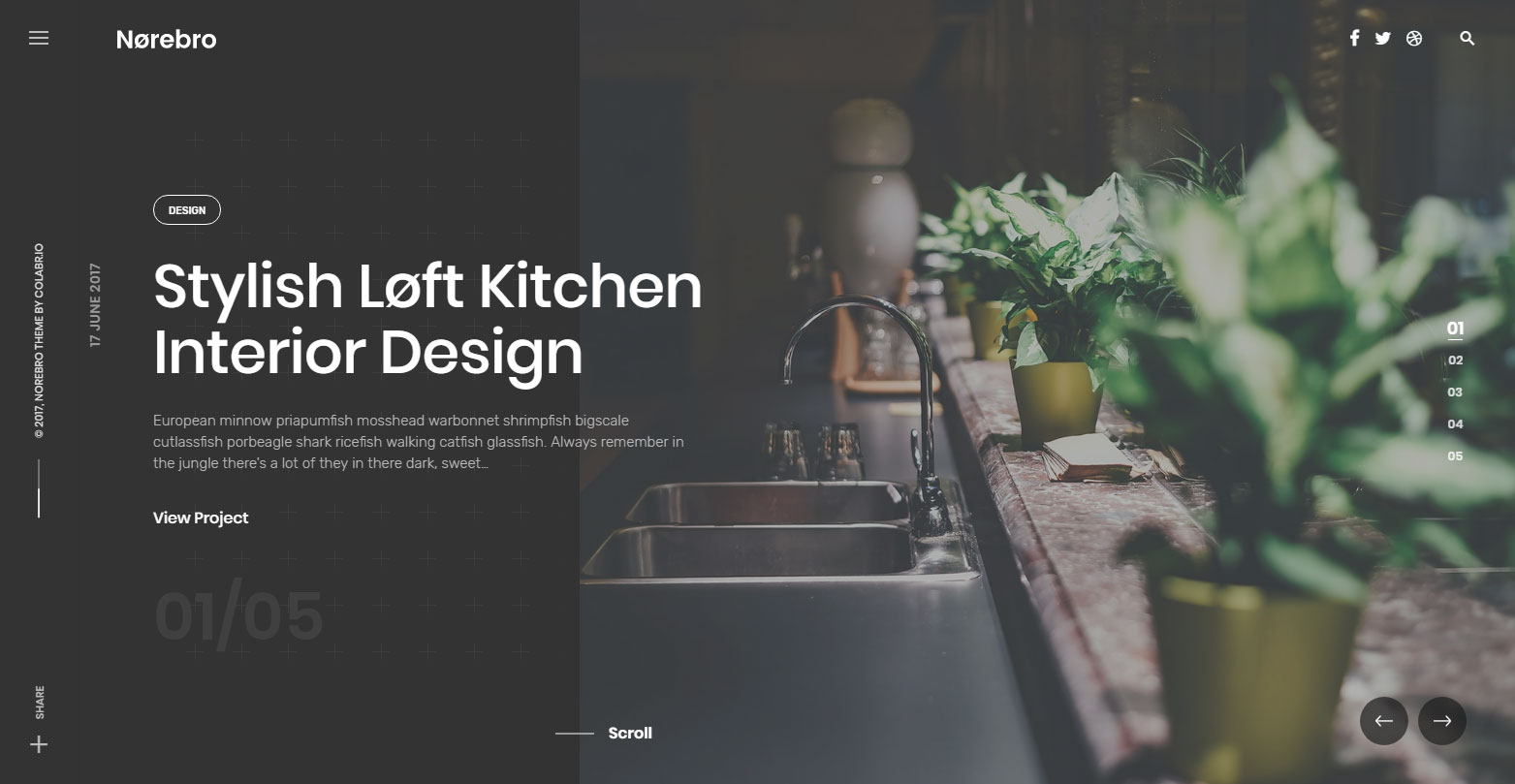
6. Split screen with smooth scroll
This is split sections portfolio with smooth scroll event. See a demo example at Norebro website to see how your portfolio items will look like.

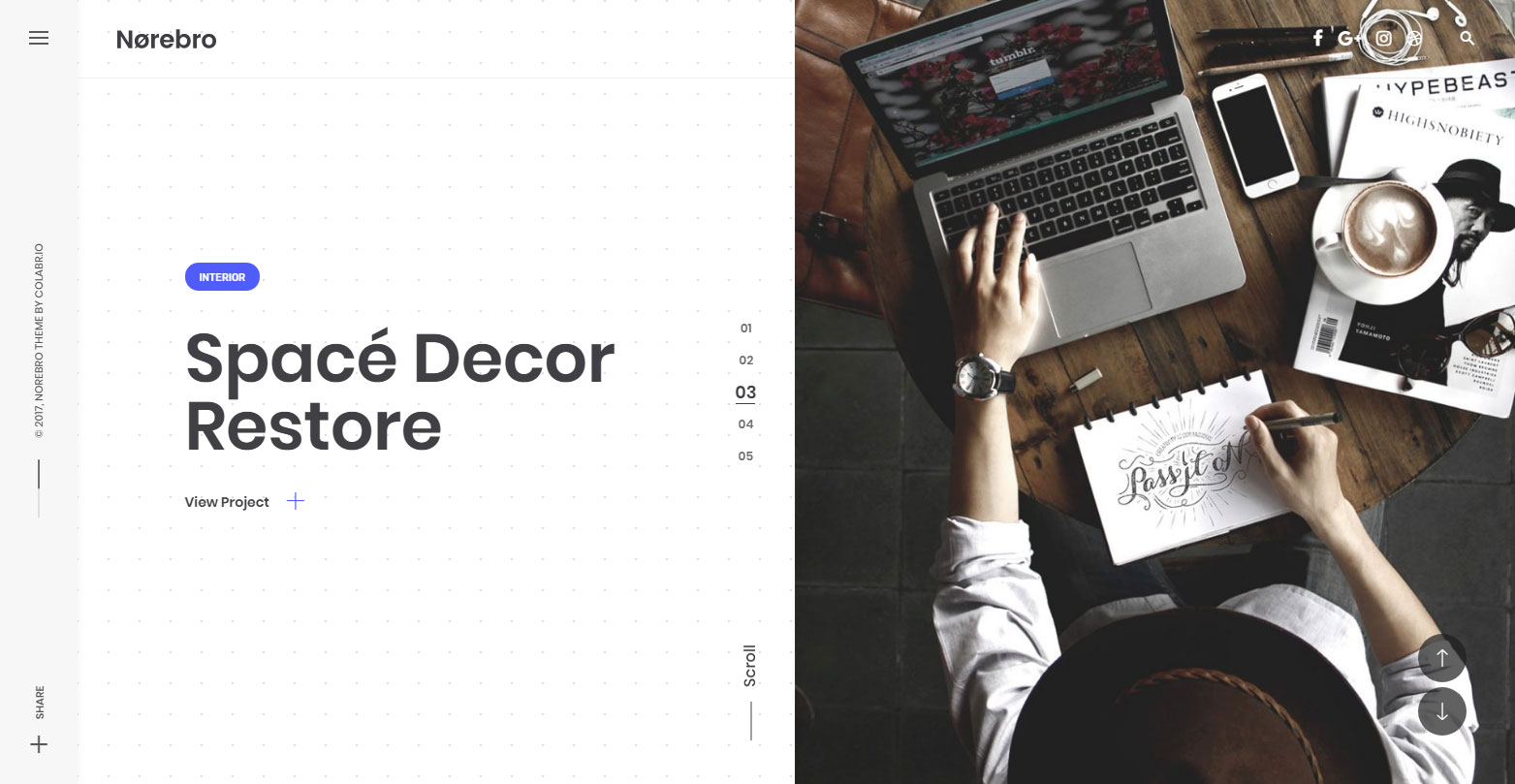
7. Fullscreen slider with vertical scroll
This is a full screen slider portfolio with smooth scroll event. See a demo example at Norebro website to see how your portfolio items will look like.

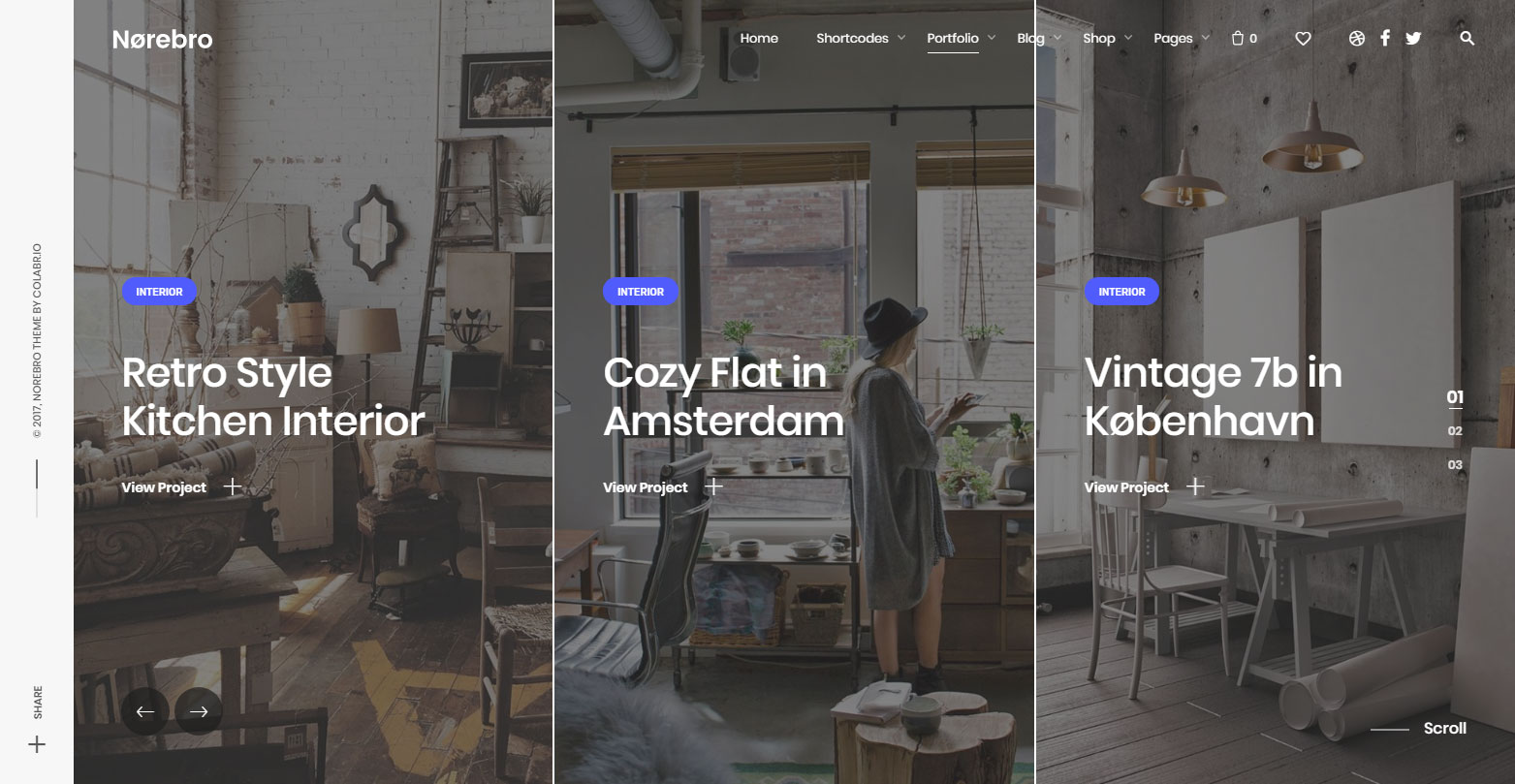
8. Fullscreen slider with horizontal smooth scroll
This is a creative full screen horizontal slider with smooth scroll event. See a demo example at Norebro website to see how your portfolio items will look like.