With Ohio, you can use 1K+ free Google Fonts, 12K+ free/premium Adobe Fonts, and an unlimited number of your own web fonts from different resources.
To set up custom fonts for your website make the following:

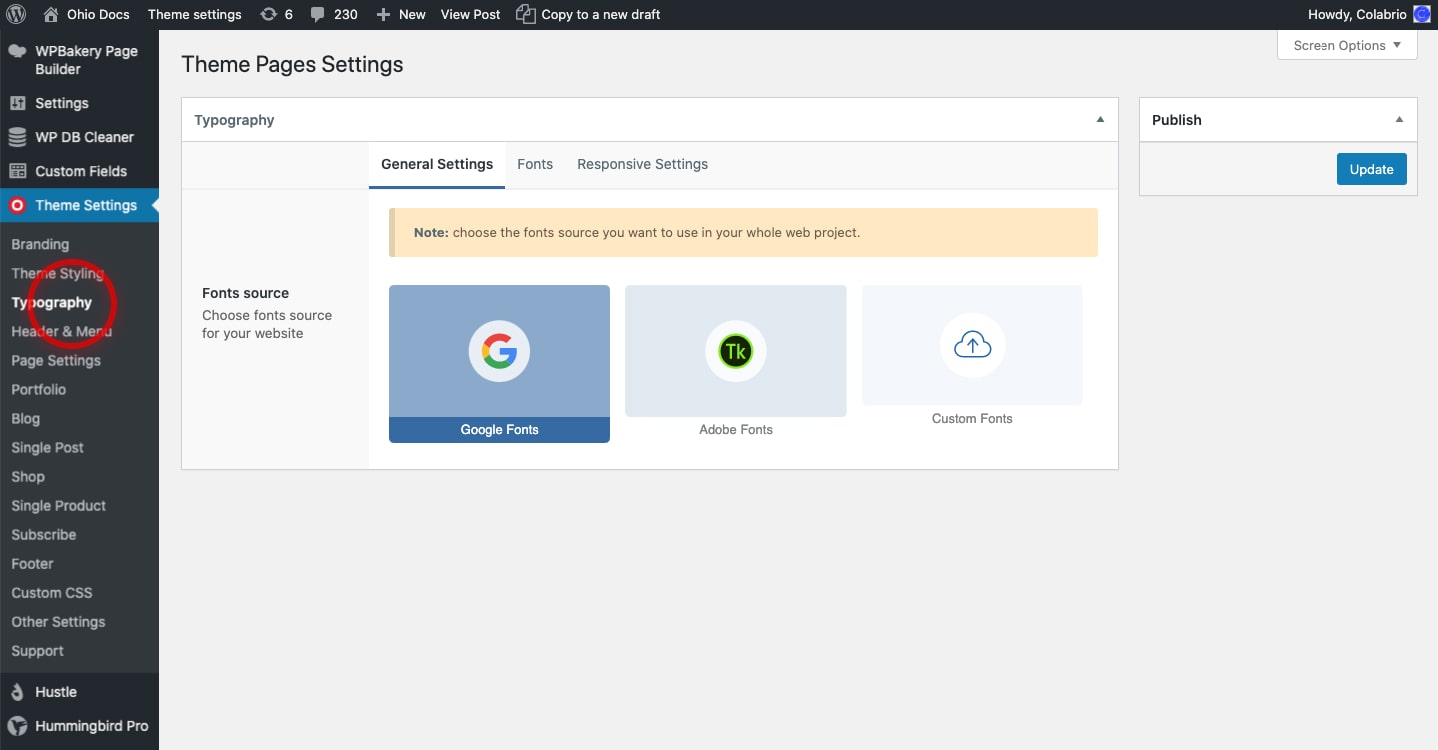
- Google Fonts are installed by default

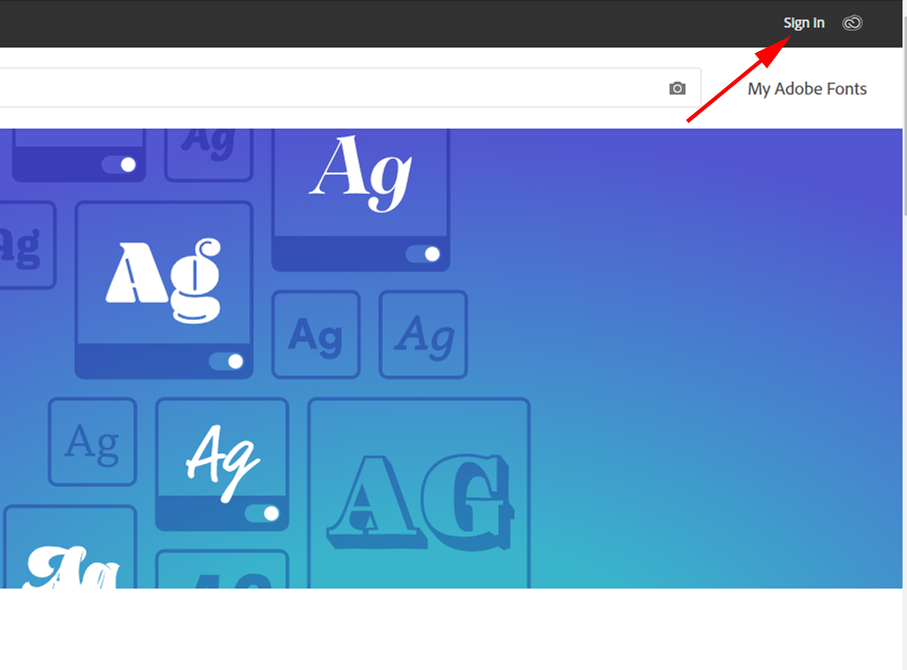
- Go to Adobe Fonts and sign in or create an account

- After your registration/login you will see a tab Browse Fonts
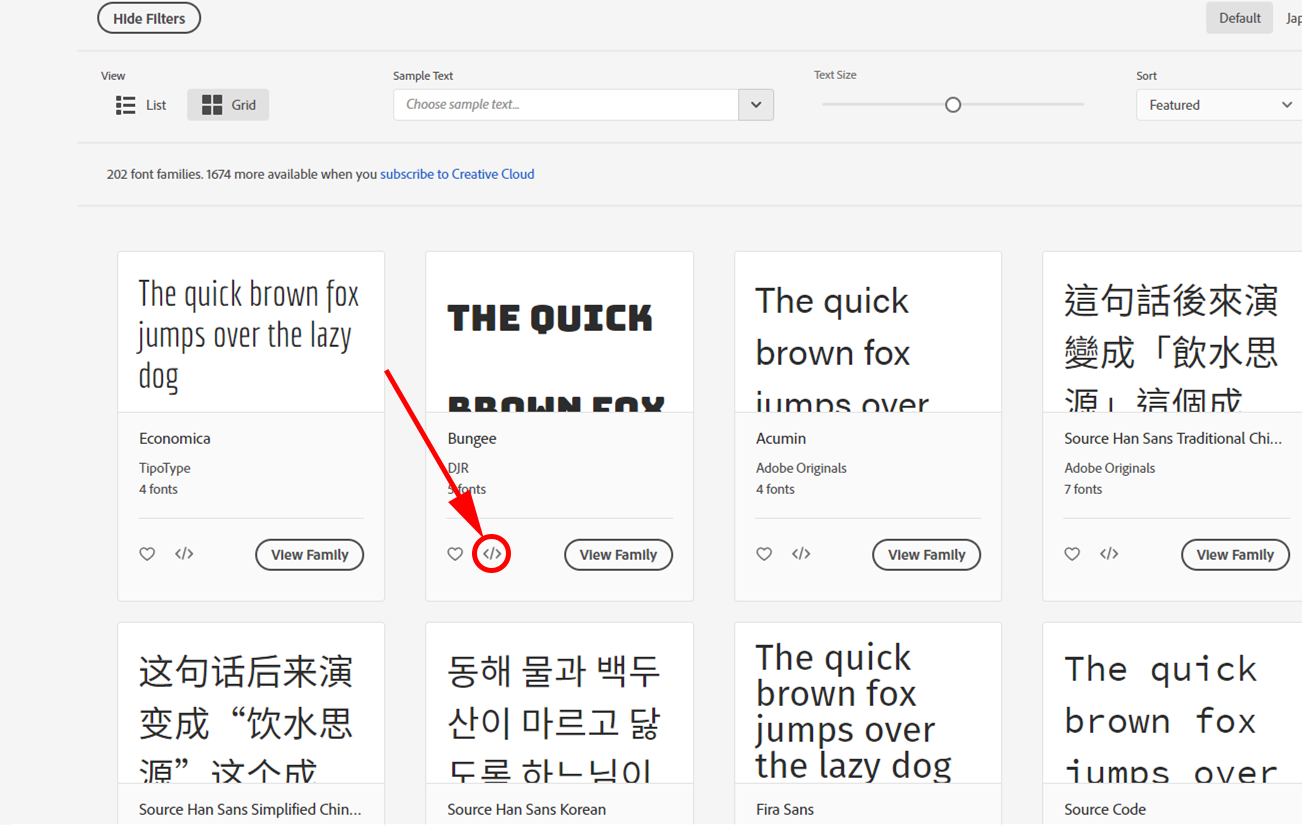
- Choose the font which you would like to add to your website and click Add to web project

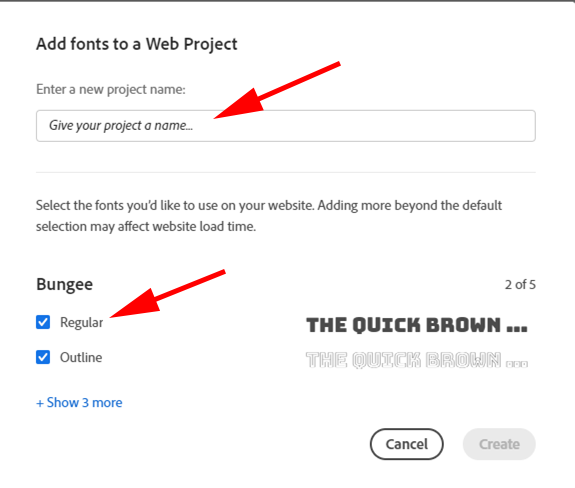
- a) Create a new project (Give your project name and choose which font styles you want to add in it)

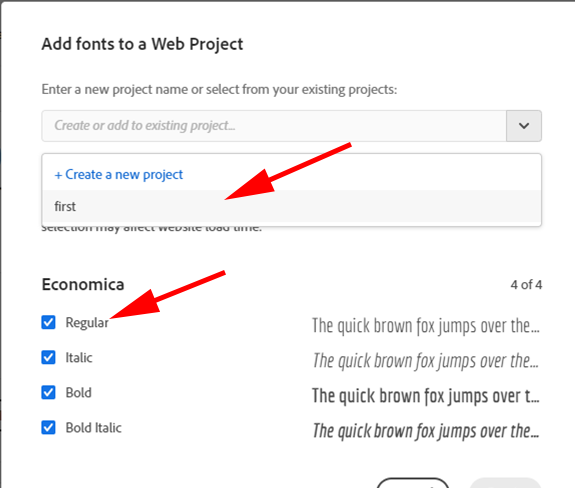
- b) Or choose a project that you already have

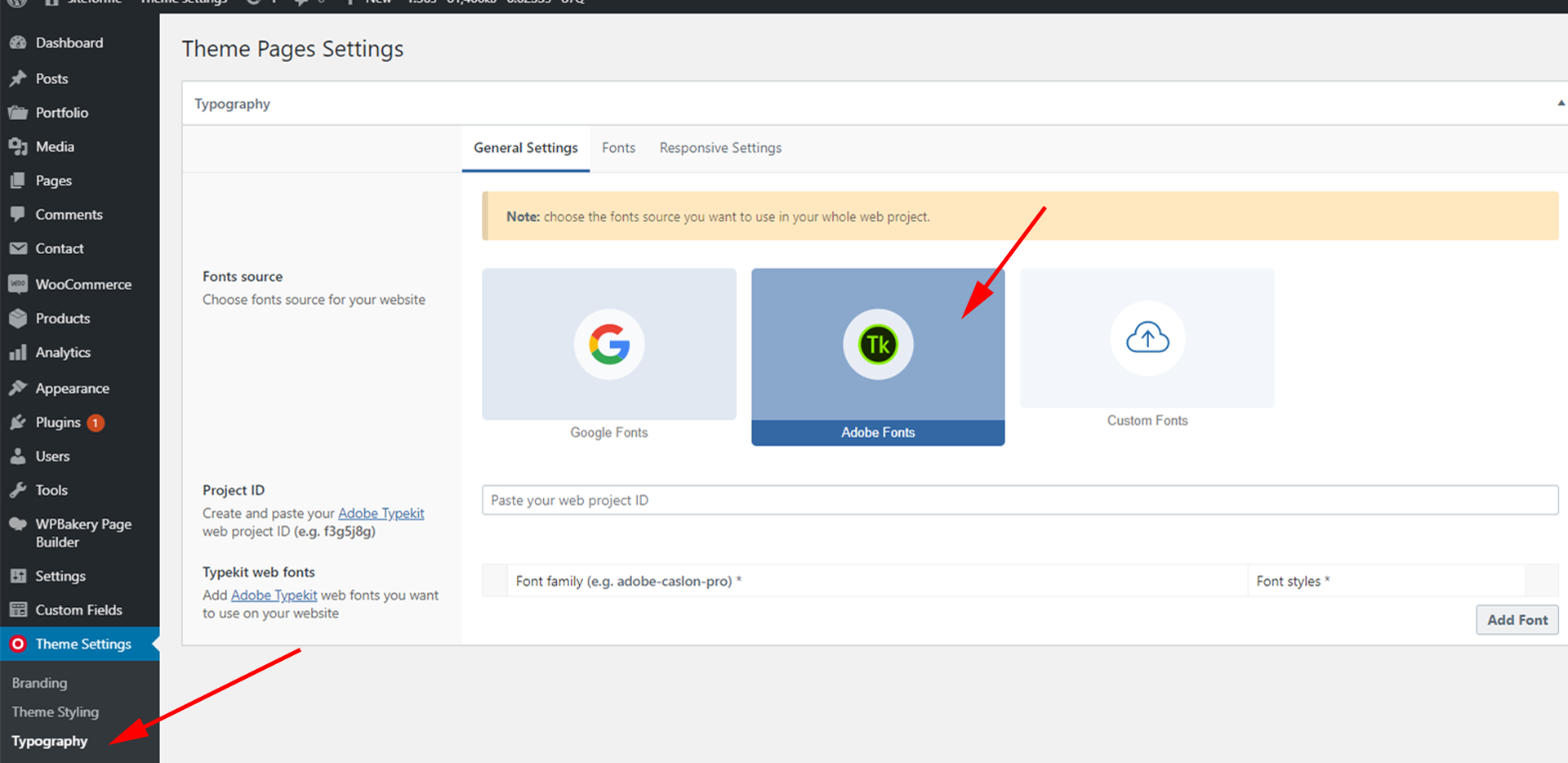
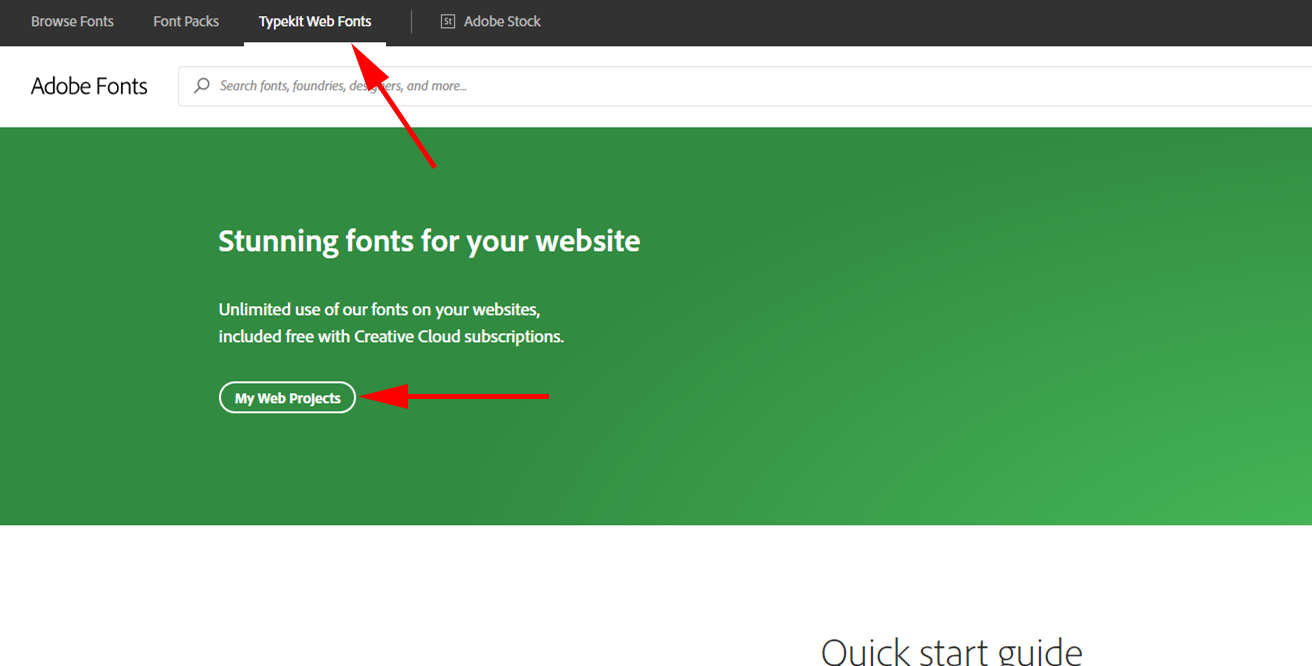
- Go to tab Typekit Web Fonts and click My Web Project

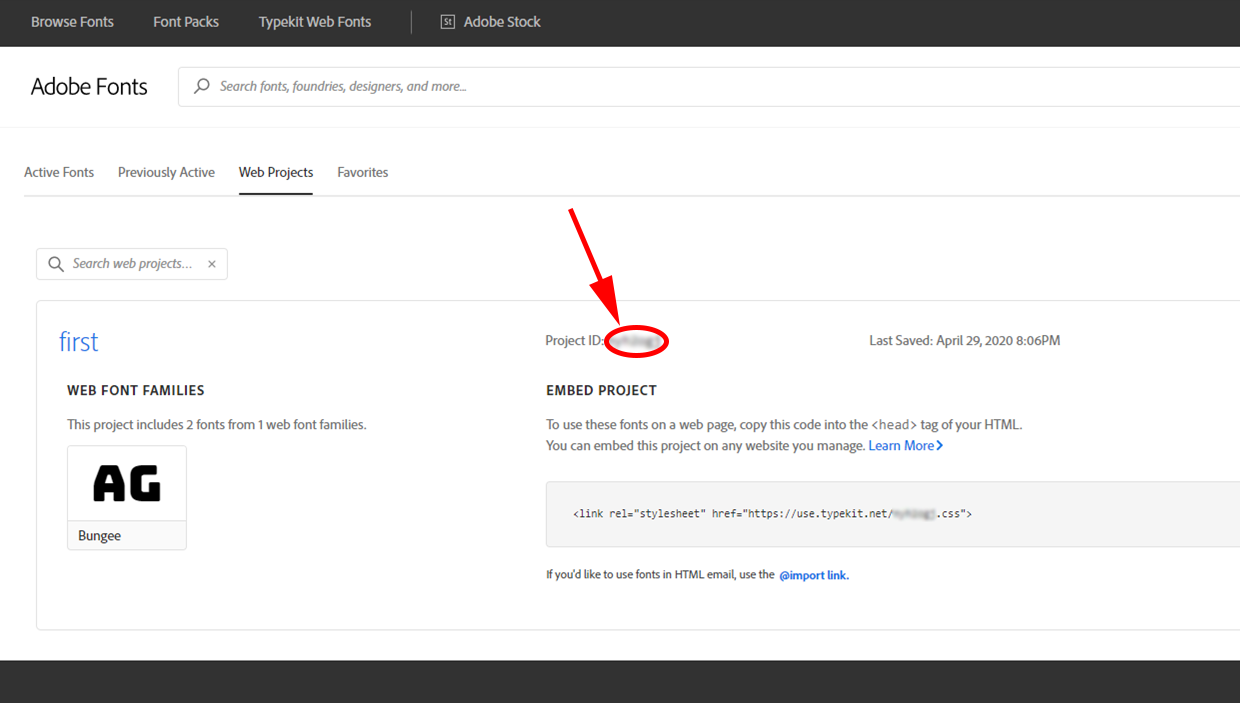
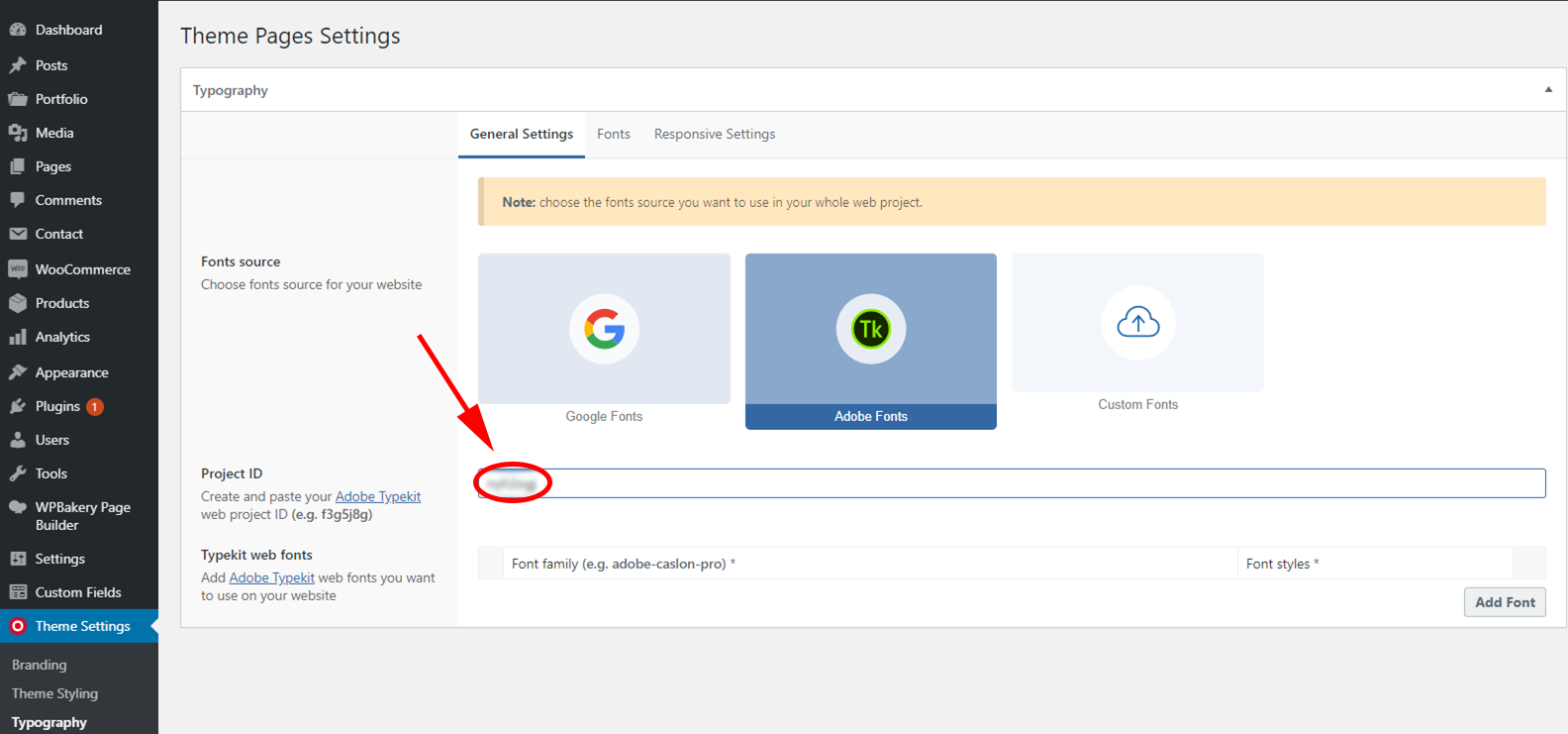
- Copy your Project ID
- Go back to your WordPress dashboard and paste Project ID


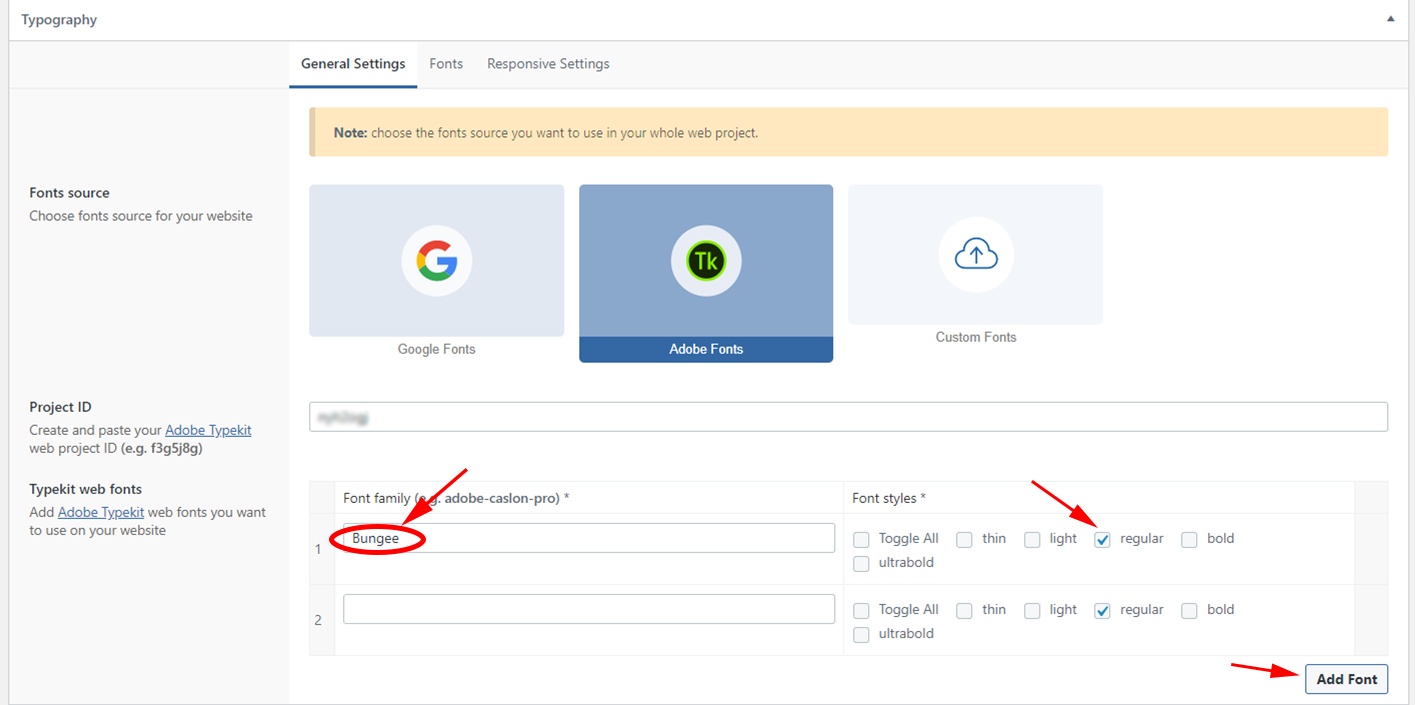
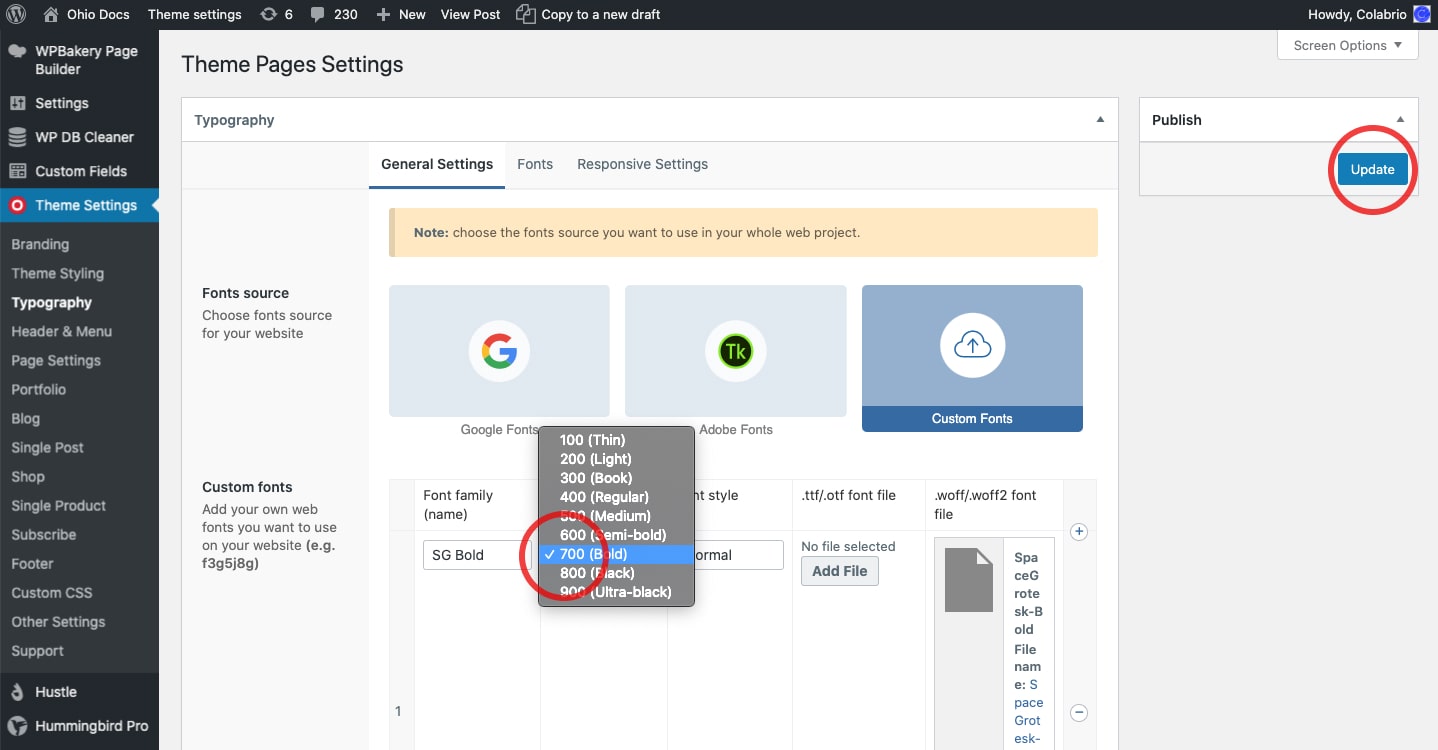
- Click on Add Font button and fill the field by font family from your web project which you would like use on your website.
Also, you can choose what kind of font styles to add on the website.

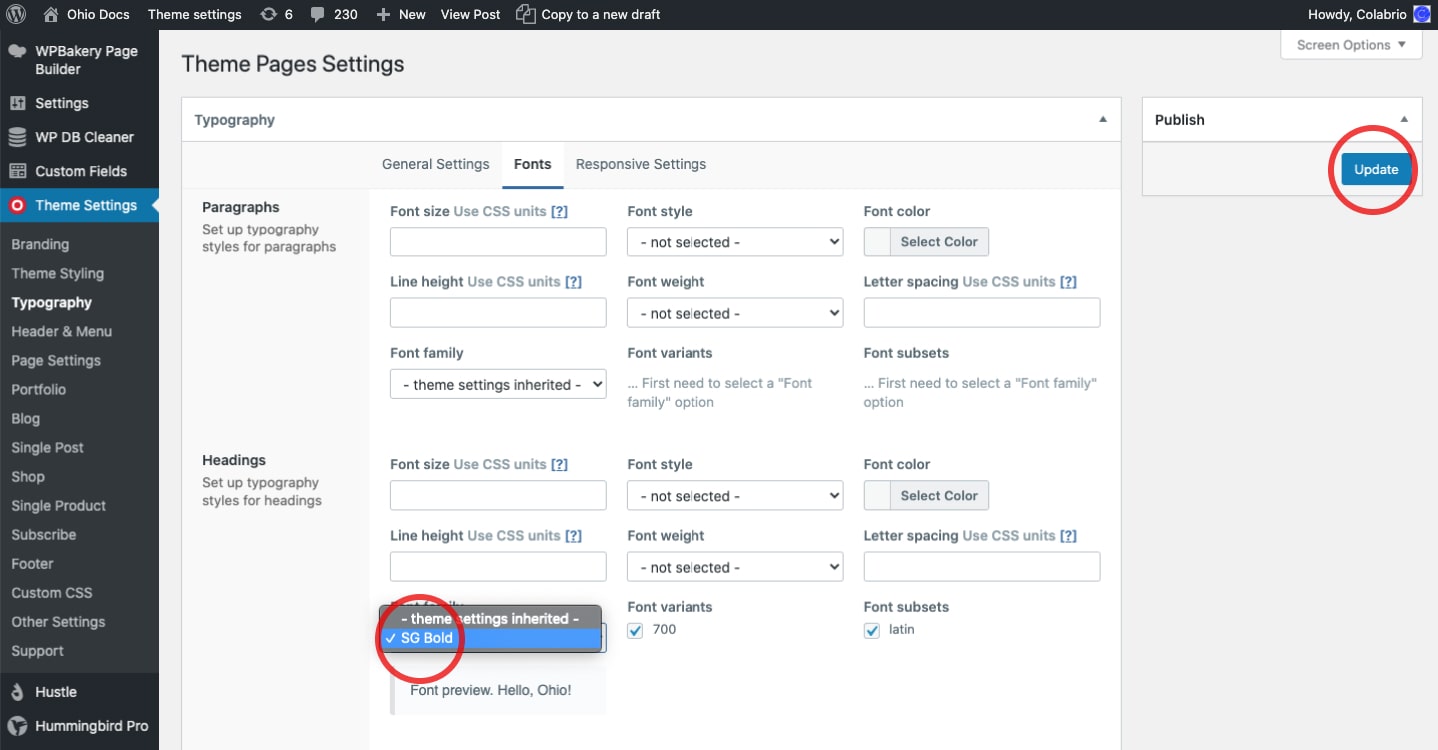
- After all of these steps don’t forget to click Update for the save all settings.

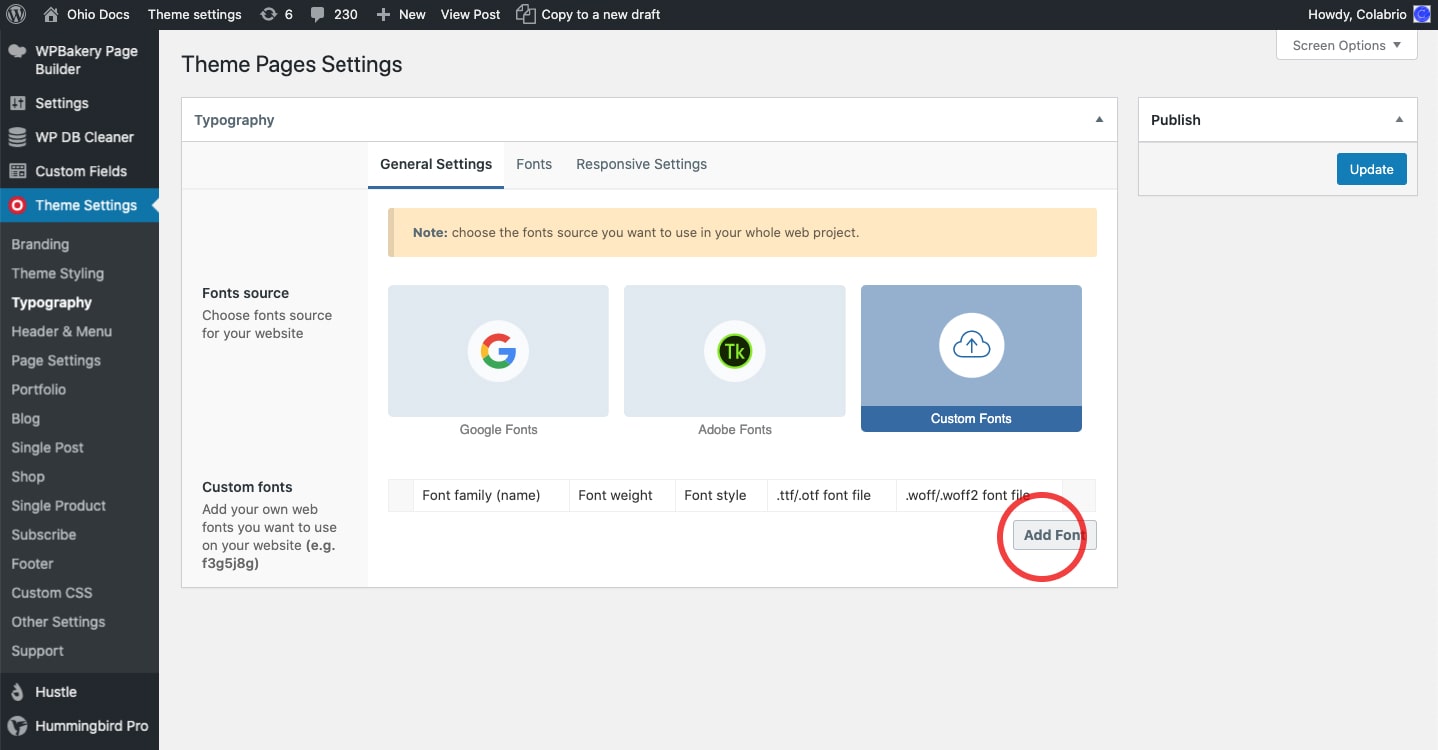
All the font credits (Space Grotesk, Blacker Pro, etc.) on the Ohio website are used only for demonstration purposes and aren’t included with your purchase. After installing the specific demos you can find out that some fonts are missing on your website. In that case, you can add any custom font using the method below:



Now you should have an embedded Space Grotesk font and you can use it to change the standard typography of your website.

Now you should have a custom typography on your website.

