After that you have to:
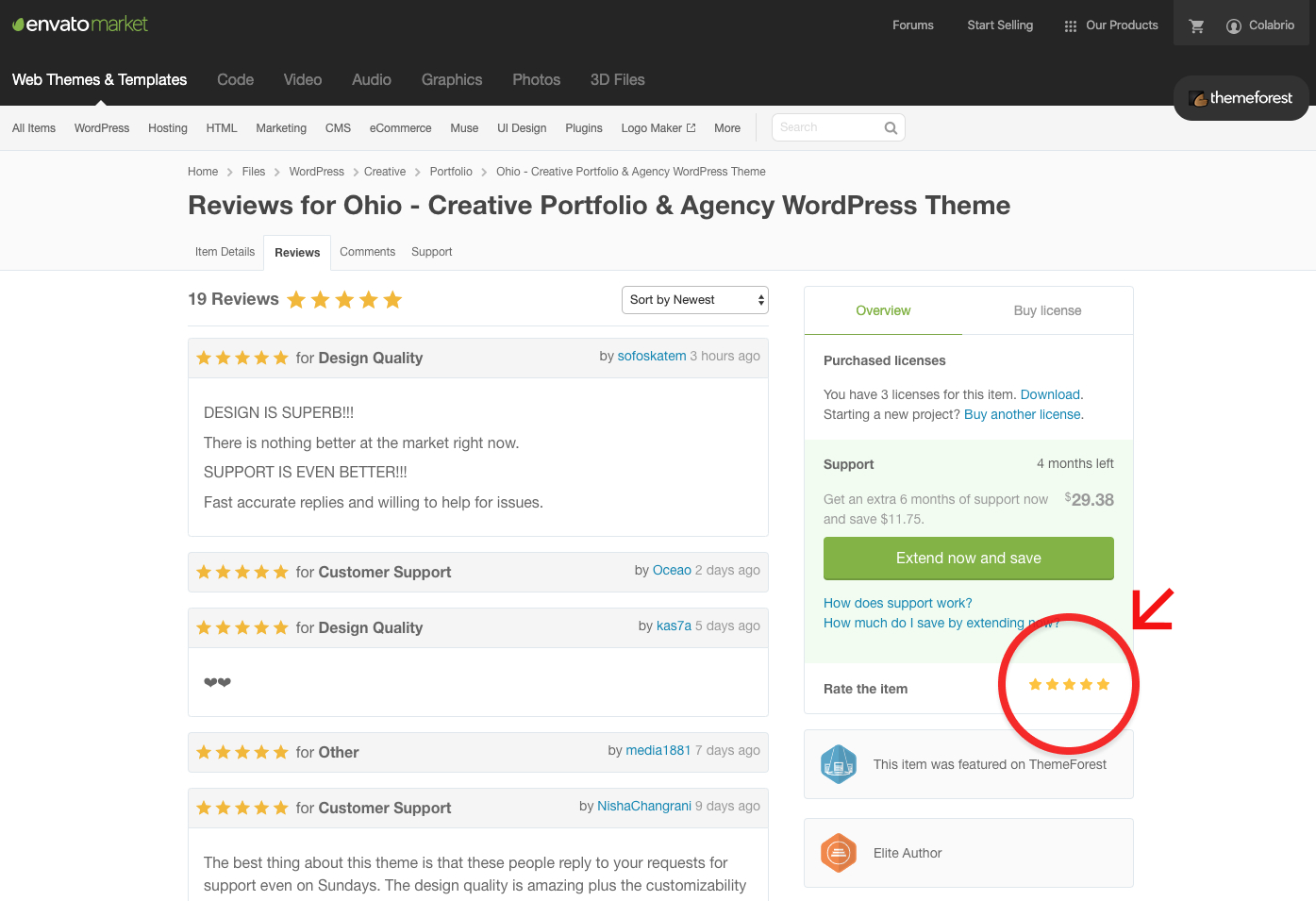
- Go to Ohio reviews page on ThemeForest;
- On the right sidebar panel you will see the Rate the item bar;
- Rate the item and write a short description (optional).

If it doesn’t work after that:
Large and non-optimized images can dramaticaly increase the time of page loading, which may affect you conversion rates. There are to ways of compressing images, using online services:
And using WordPress plugins, to compress your images while uploading them to your media library:
- reSmush.it Image Optimizer (allows to optimized images while and after uploading);
Caching of your website content can dramatically increase the performance of your site in terms of loading time. We suggest use free WordPress plugin Hummingbird that a convenient and intuitive interface and many options to adjust your website performance.
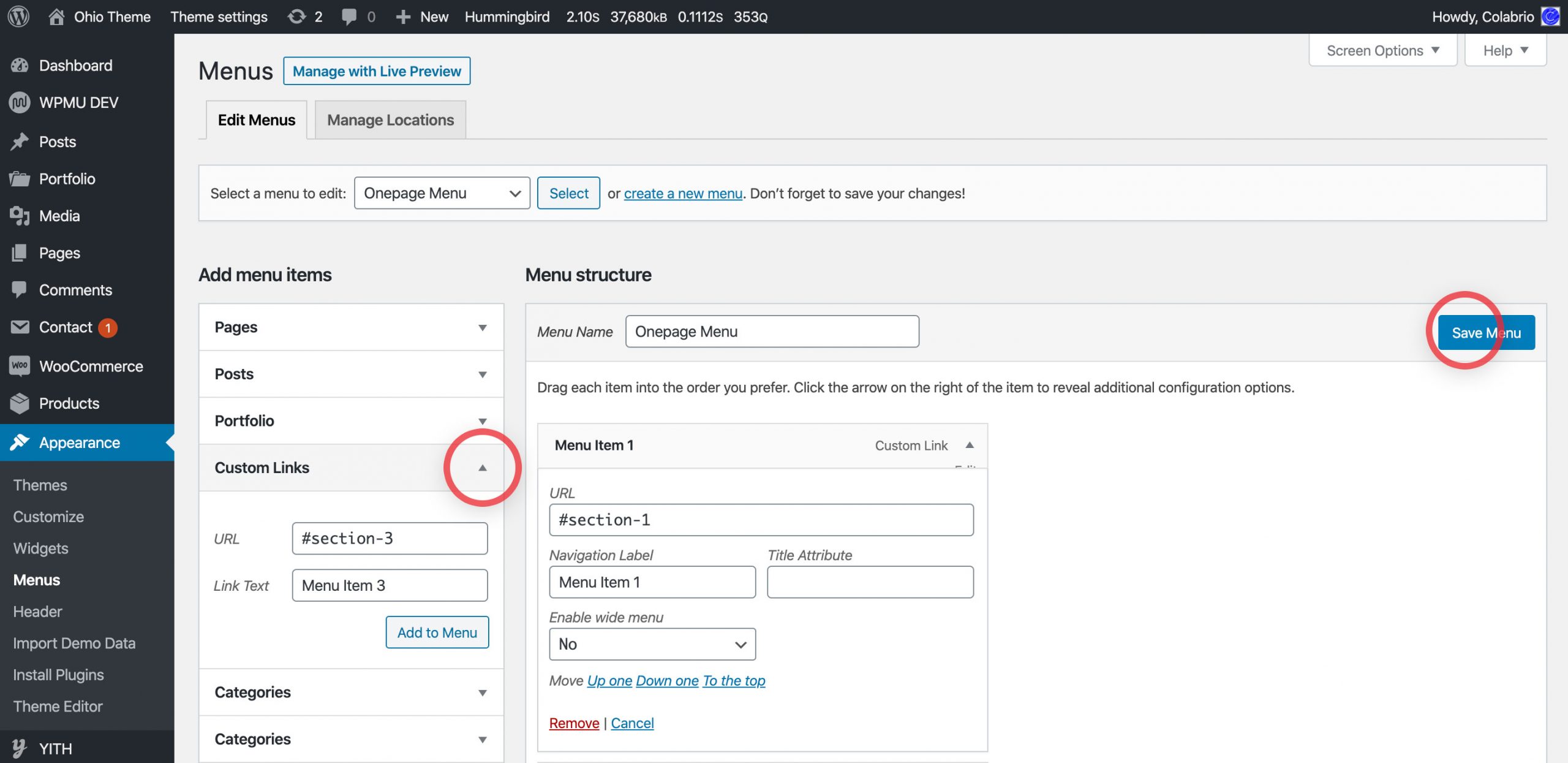
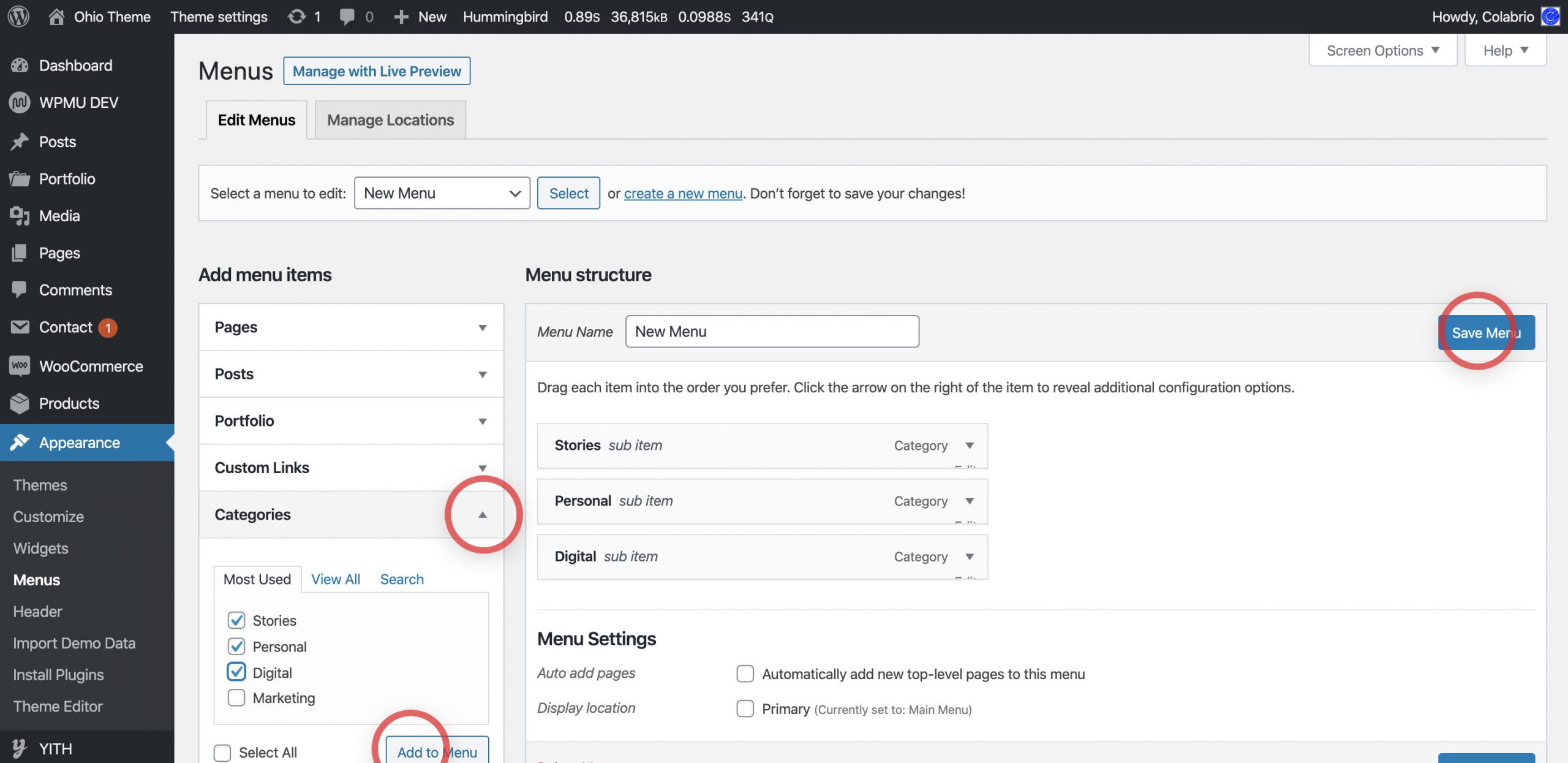
To add any of the blog, portfolio or shop category links to the main menu follow this steps:
- From the dashboard go to Appearance → Menus;
- Unfold the Screen Options section;
- Tick the blog categories, portfolio categories or shop categories.

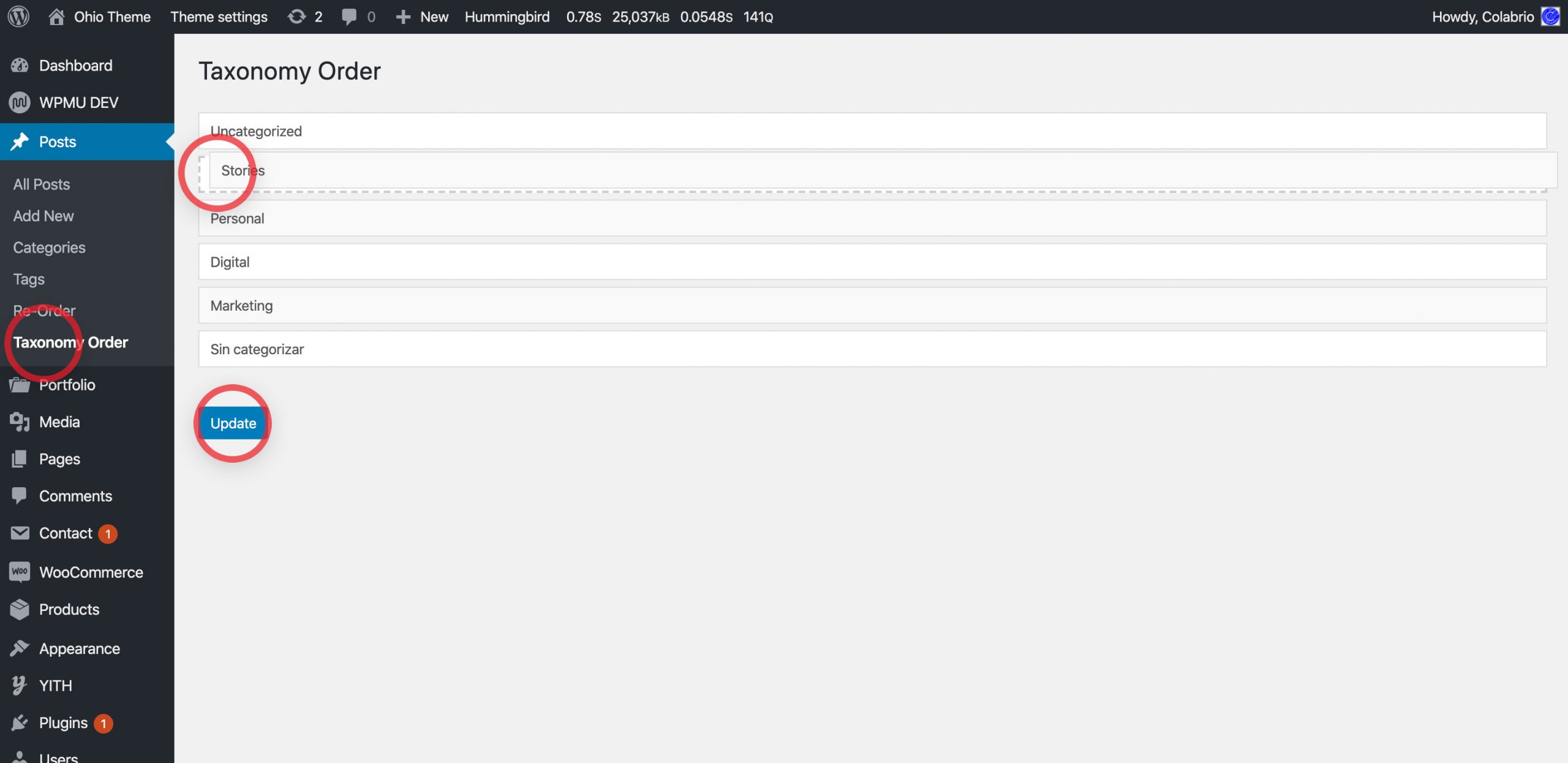
Ordering the categories (filters) of the blog posts, portfolio items or shop products can’t be done directly through WordPress or the Theme Options. But you can do it using a Category Order and Taxonomy Terms Order plugin.
Follow these steps to install and activate the plugin:
- From the dashboard go to Plugins → Add New;
- Search for Category Order and Taxonomy Terms Order in the search bar;
- Hint the Install Now button;
- When plugin is installed, click the Activate button and you’re done.