Thank you for choosing our theme. This article is intended to help you get started creating your site with Stockie. Should you face any problems installing the theme the help of this article, please contact us on Ticksy.
1. First Steps #
Preqrequisites #
To install this theme you must have a working version of WordPress already installed. If you need help installing WordPress, follow the instructions in WordPress Codex. Below are all the useful links for WordPress information.
- WordPress Codex – General info about WordPress and how to install it on your server.
- First Steps With WordPress – General info about multiple topics on WordPress.
- FAQ New To WordPress – The most popular FAQ’s regarding WordPress.
- First Site Guide – Easy to follow step by step guides and tips to help you get online
Picking a hosting provider is a matter of choice based on their location, pricing and services. This is an important decision at the start and we strongly suggest you choose a WordPress friendly hosting provider for using our themes.
Latest technologies are always the best so stick to hosting companies that provide flexibility in your online presence.
Often asked by our clients, we try to determine most appropriate hosting providers for them but it is always your choice based on your goals, so here is the list of hosting companies we recommend (referral links):

Above you can see the structure of the theme archive you download from ThemeForest (from this point referred as TF).
- Documentation – in this folder you will find our brief documentation explaining how to get started.
- Licensing – this folder contains the terms and conditions of the license under which Stockie is distributed and some information on licensing of various parts of the theme in a separate file
- stockie.zip – this is the archive you need to upload to WordPress.
- stockie-child.zip – this archive contains the basic child theme that you can use with our theme. Just installing it won’t hurt and in case you decide to make some changes/extend the source code of the theme, it will be very helpful because it helps not to lose your custom changes after updating the parent theme. More on child themes
1.1 Server requirements #
To use the Stockie theme, you must be running WordPress 6.0 or higher, PHP 7.4 or greater, and MySQL 5 or greater on your server. We have tested it on Linux, Mac, and Windows. Below is a list of items you should ensure your host can comply with.
- Check to ensure that your web host has the minimum requirements to run WordPress and themes;
- Always make sure they are running the latest version of WordPress;
- You can download the latest release of WordPress from the official WordPress website;
- Always create secure passwords for FTP and Databases.
Minimum PHP requirements
Many issues you may run into such as; white screen, demo content fails when importing, empty page content, theme not being saved and other similar issues are all related to low PHP configuration limits. The solution is to increase the PHP limits. You can do this on your own, or contact your hosting provider and ask them to increase those limits to a minimum of the following:
max_execution_time 3000 memory_limit 128M post_max_size 64M upload_max_filesize 64M max_input_time 60
Also consider upgrading your PHP version to the latest version, the newer the better.
Updating your PHP version
In most cases, you cannot update the PHP version yourself and need to contact your host about this. The upgrade process is an easy process and should be something your host can do for you without impacting your website or charging you a fee.
1.2 Installing the theme #
There are two ways to install a WordPress theme: using the built-in installer or by uploading it via FTP
1.2.1 Installing using the WordPress theme installer #
- Login to WordPress admin;
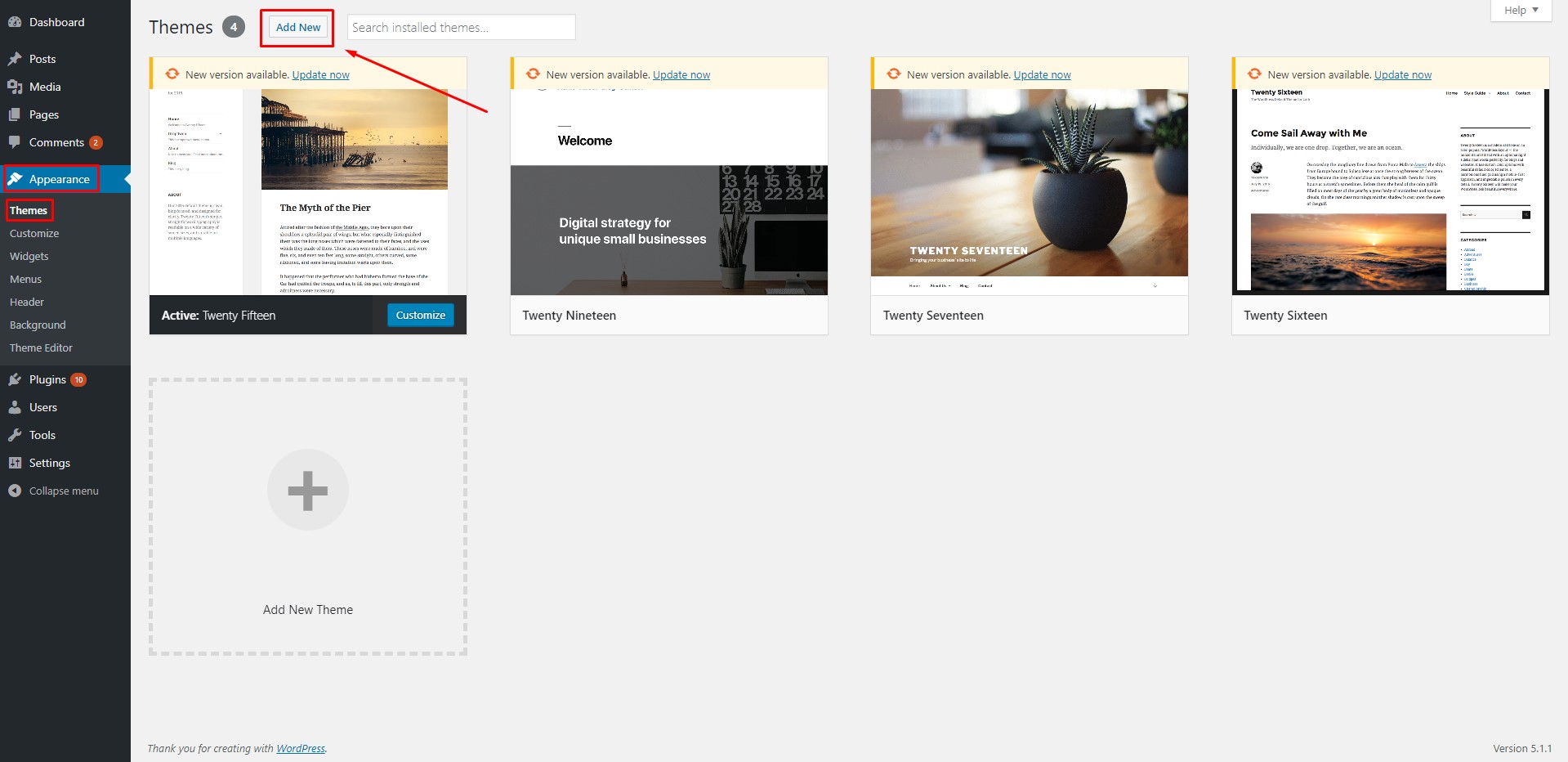
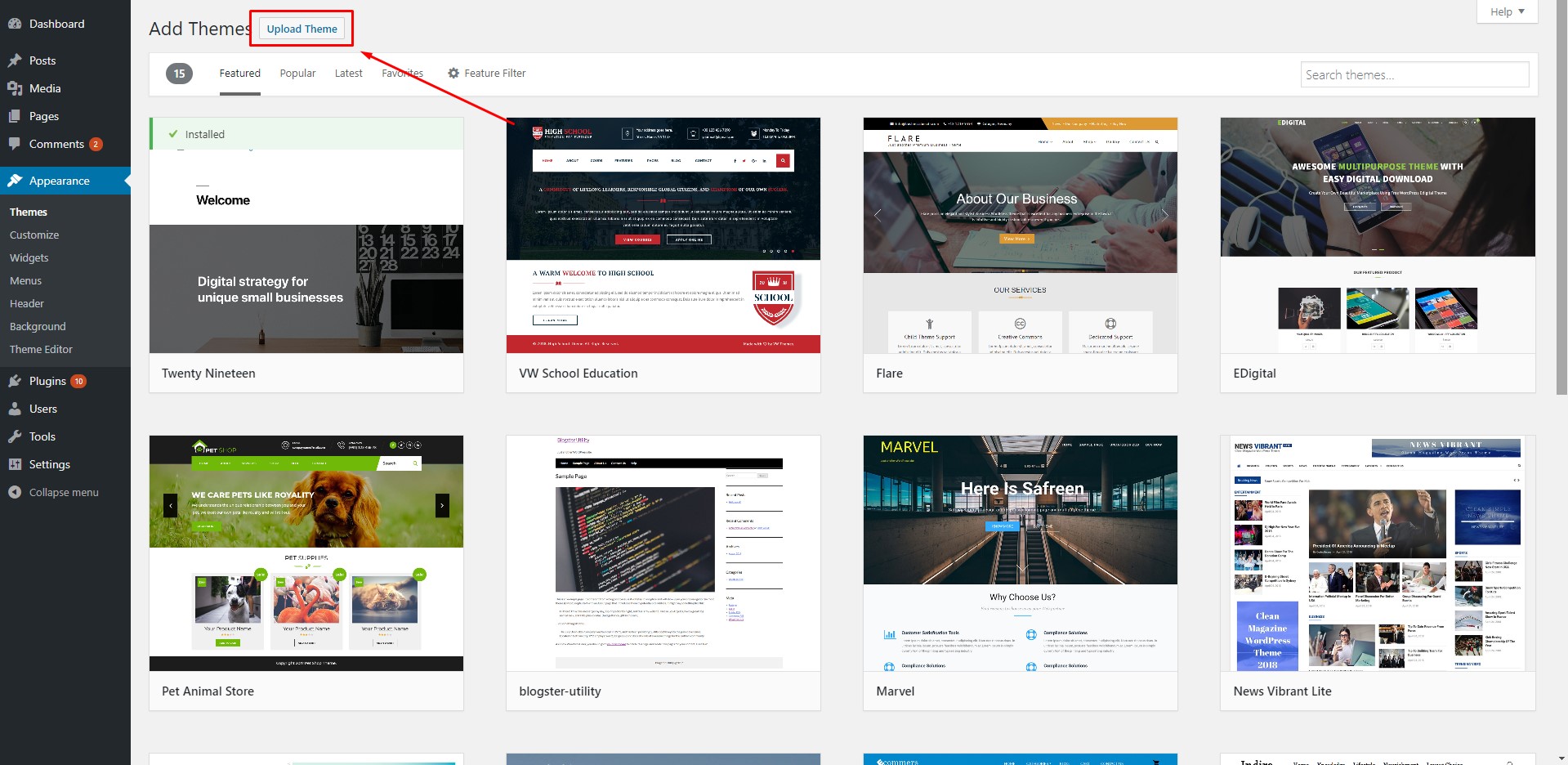
- From the dashboard go to Appearance > Themes > Add New > Upload Theme;
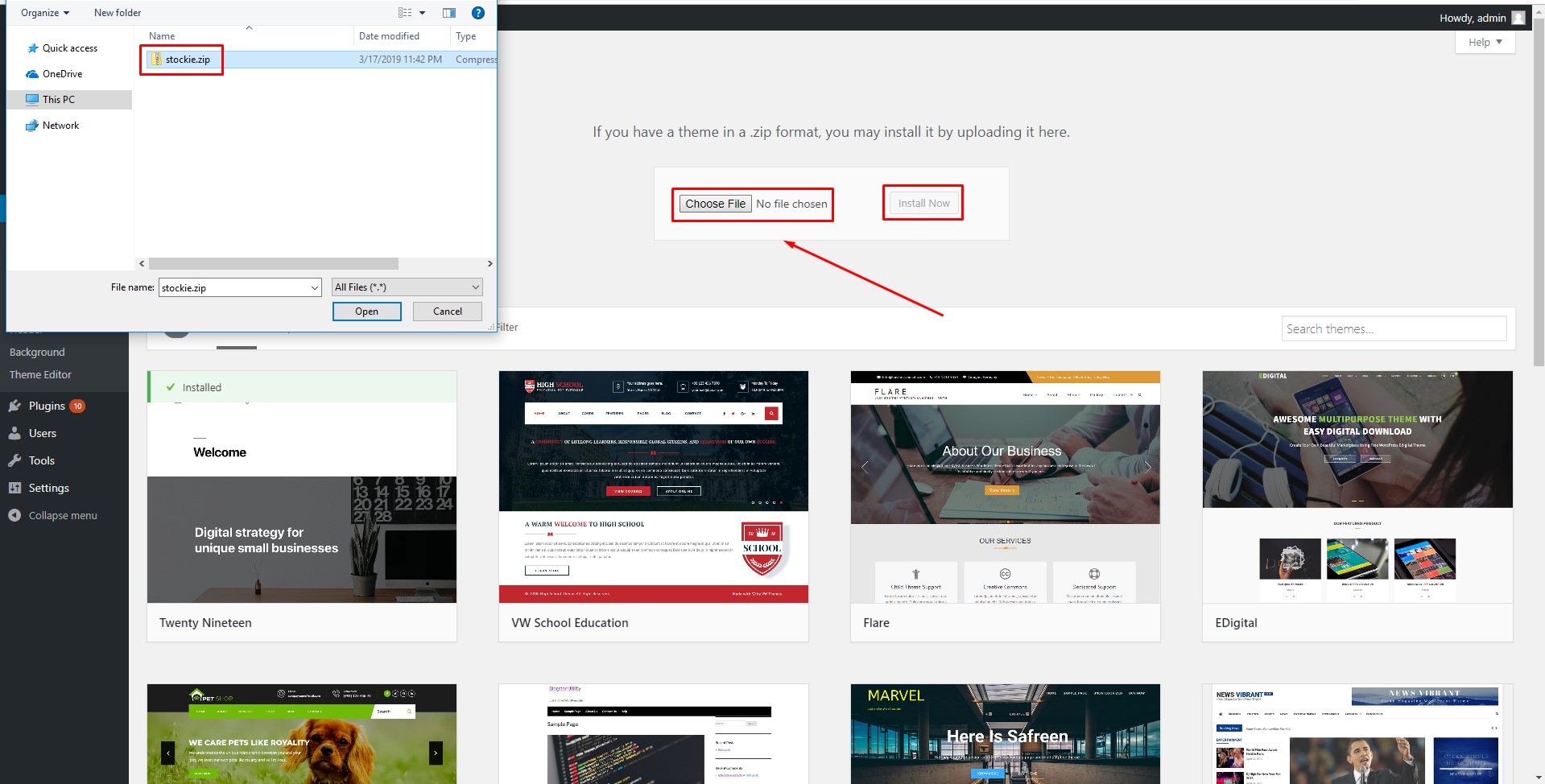
- Click on “Choose File” and select stockie.zip;
- Click on “Install Now”.
Installation steps
1.2.2 Installing via FTP #
This is a more advanced way to install your theme. To install Stockie via FTP:
- Download the Theme archive and extract the files it contains.
- Use an FTP client to access your hosting server.
- Unzip the stockie.zip archive, put its contents (folder called stockie) in the wp-content/themes directory provided by WordPress.
- Go to Appearance>Themes, find Stockie and activate it.
1.3 Updating the theme #
This section is this early in the article because if you set up the Envato Market plugin early, it will save you a lot of headache with updating the theme in the future.
You can enable the Auto-Updating feature for Stockie. To do this, please first of all make sure that you have the Envato Market plugin activated. The Envato Market plugin is already included in the theme pack, so you don’t have to download it.
Then you have to perform the following steps:
- Go to https://build.envato.com/create-token/ page and generate an Envato API token;
- Give your token a name, agree to the terms and click on the “Create Token” button;
- Copy the generated token;
- Go to Dashboard Menu > Envato Market and paste your token in the Token line. Then click on “Save Changes”.
1.4. Installing the required plugins #
Stockie requires a set of certain plugins to function correctly. Without them most of its functionality is not available.
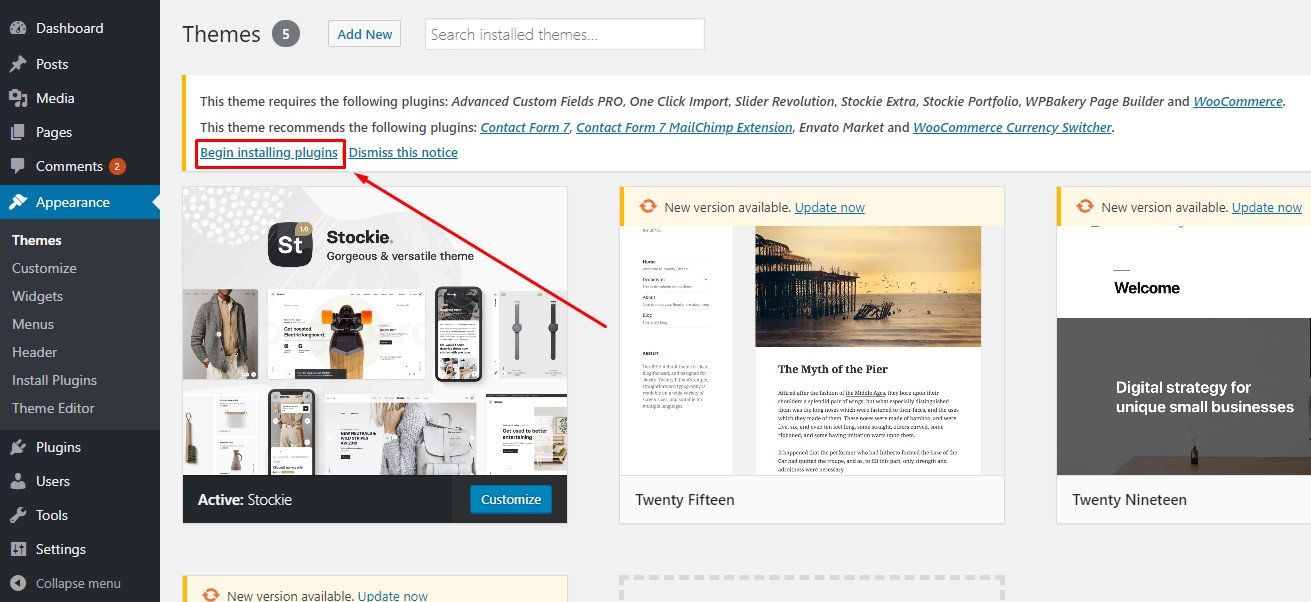
After installing the theme you will be prompted to install the required plugins at the top of your dashboard.
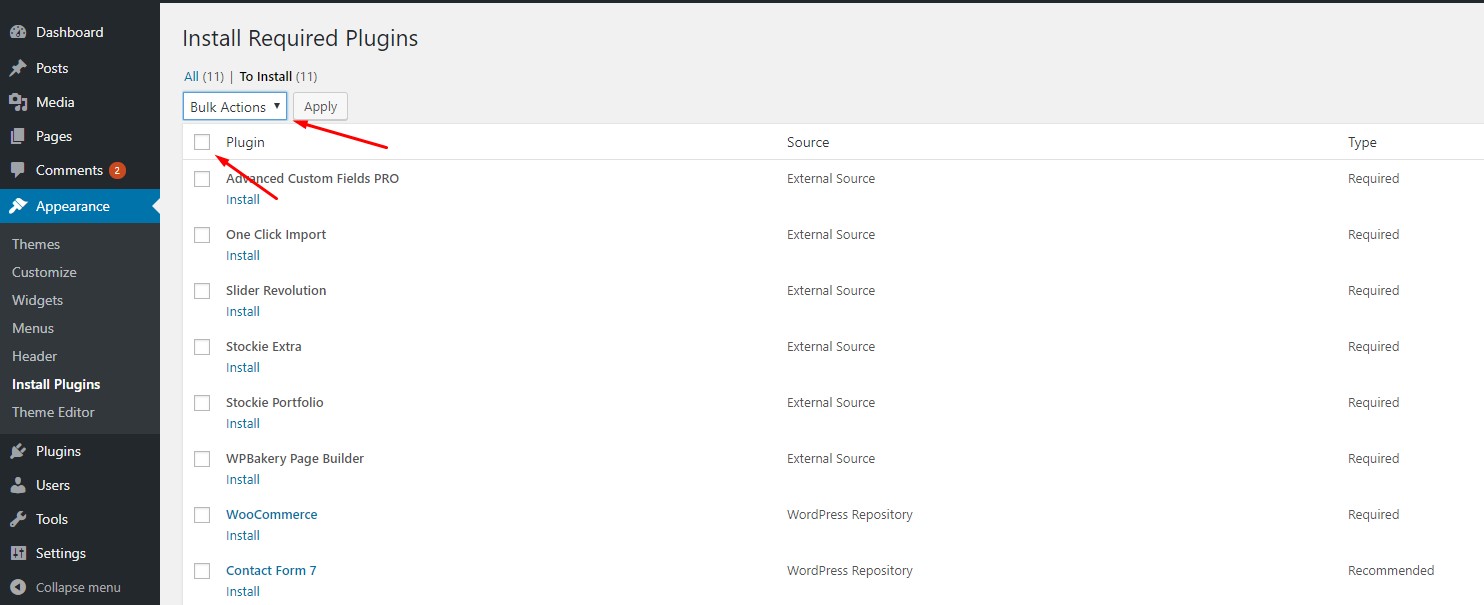
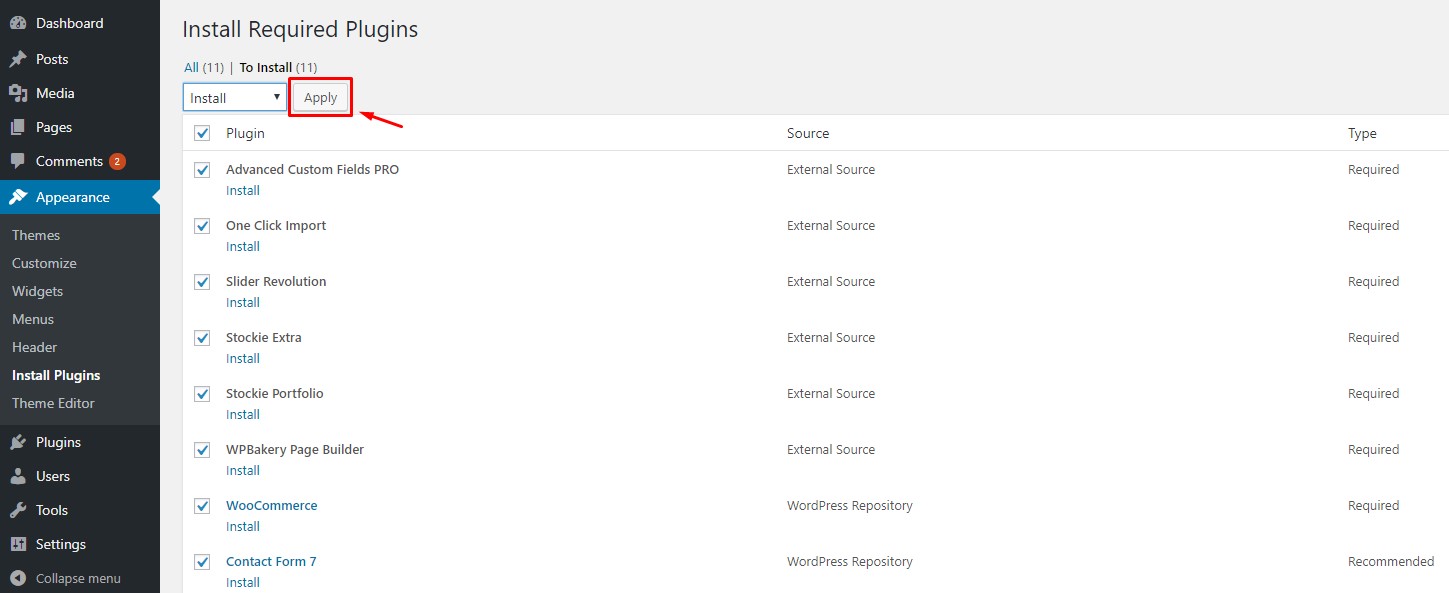
Click on “Begin installing plugins”, check the main checkbox, choose the “Install” action and click on “Apply”:
1.5. Basic site setup #
1.5.1 Importing Demo Content #
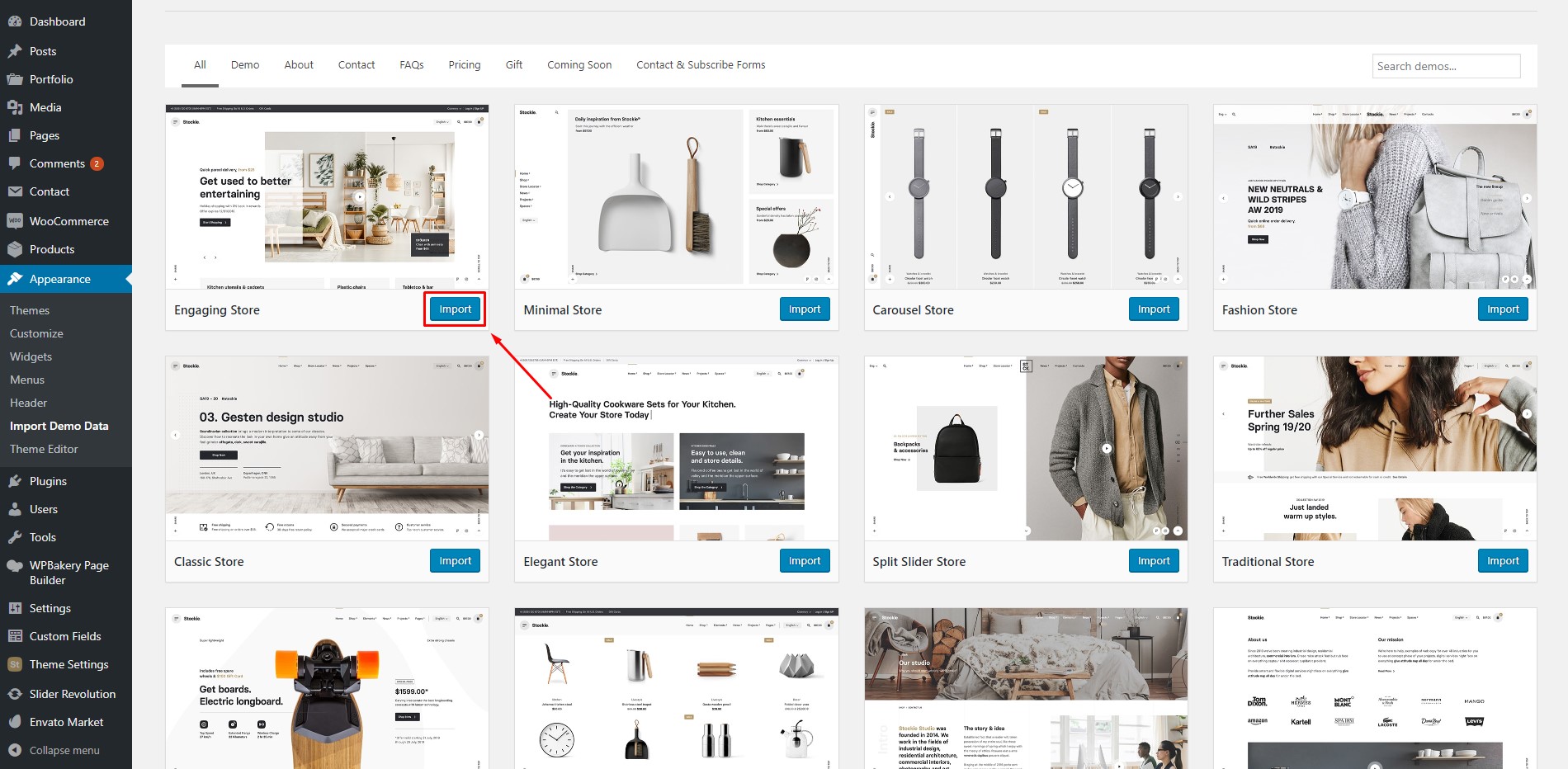
- Navigate to Appearance > Import Demo Data from the WordPress admin panel;
- Choose the demo you want to install and click on the “Import” button below.
WordPress will download all the content for the demo and then you will get a message saying that everything has been installed.
1.5.2 Setting a homepage #
To set the demo as the homepage:
- Navigate to Settings > Reading from the WordPress admin panel;
- Find Your homepage displays option and toggle the switcher to A static page (select below).
- Choose the demo homepage and save your changes.
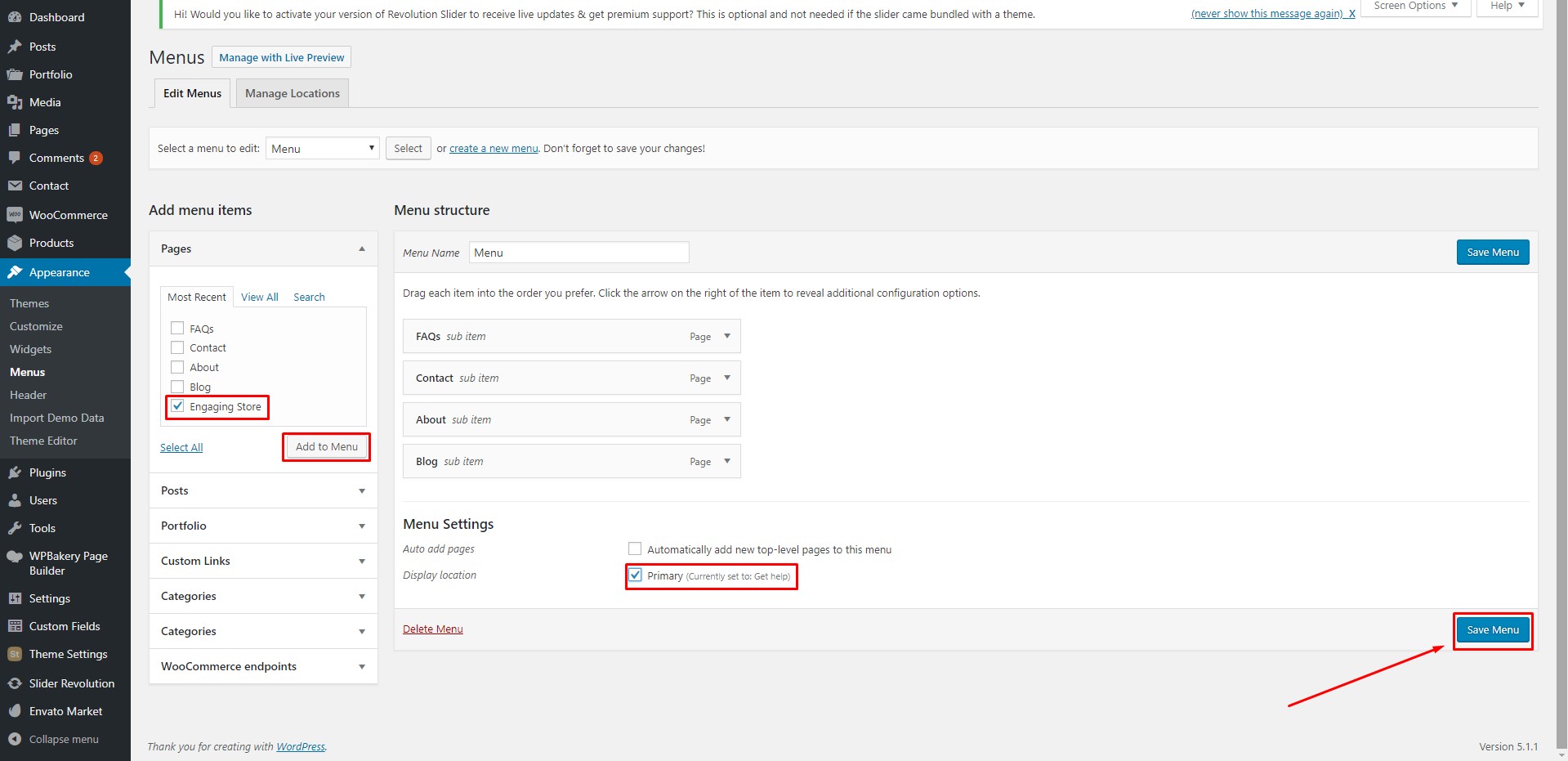
To create a menu for your site, do the following:
- Go to Appearance > Menus.
- On the left, find the list section that starts with Pages.
- Check the checkbox of every element you want to have in your menu.
- Click on Add to Menu.
Finally, you have to set Display location in Menu Settings as Primary and click on Save Menu button.