6. Tips and tricks #
6.1 Setting up Google Maps #
You must get an API key.
Here is where you can get an API key. Then go to Theme Settings>Other Settings>Plugins Settings and paste it in the Google Maps API key field.
If it doesn’t work after that:
1. Go to Developer Console>APIs & auth>APIs
2. Search for Geocoding and click on Google Maps Geocoding API>Enable API. Do the same thing for Geolocating.
Then your map should work.
6.2 Optimizing your website #
6.2.1 Optimizing images #
Always optimize/compress your jpeg images before uploading them to your website. Large images should be compressed at around 90% image quality and you should also try to limit the use of uncompressed pngs.
This is a website we suggest for compressing your images: https://compressjpeg.com
6.2.2 Caching #
A good caching solution can significantly increase the performance of your site in terms of loading time.
Here is a solution we suggest: https://ru.wordpress.org/plugins/autoptimize/
6.3 Adding categories to the menu #
To add any of the blog, portfolio or shop category links to the main menu follow this steps:
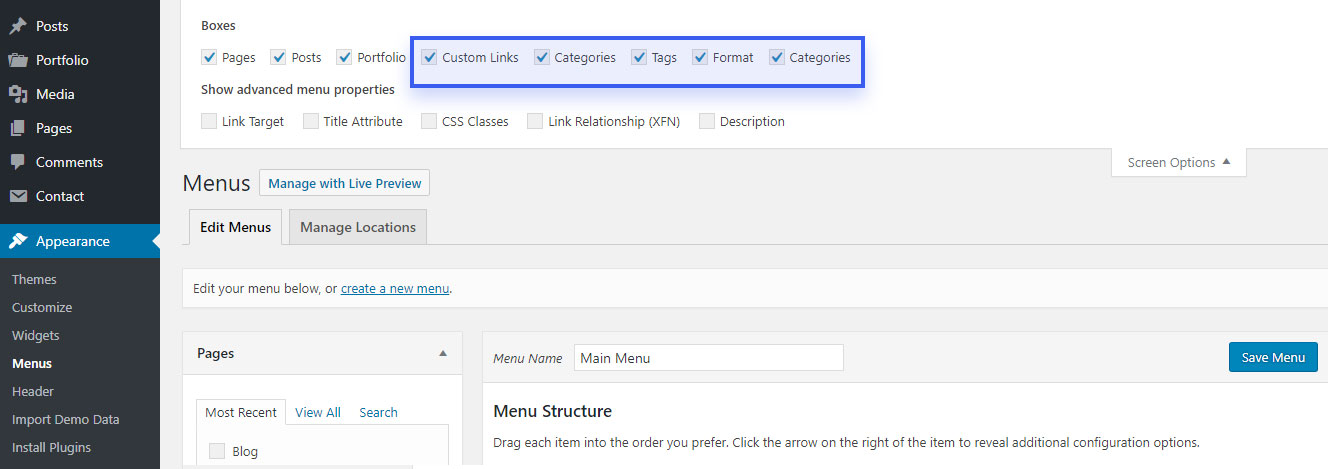
- Navigate to Appearance > Menus from the WordPress admin panel;
- Unfold the Screen Options section;
- Tick the blog categories, portfolio categories or shop categories.
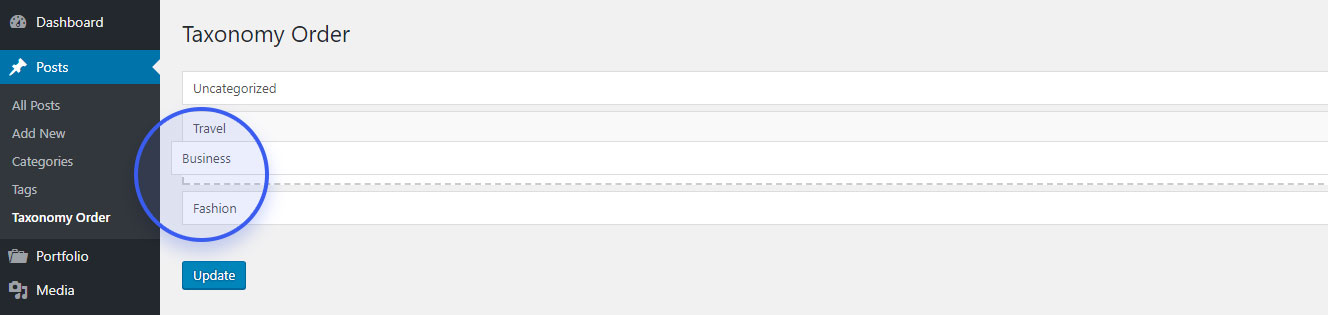
6.4 Changing the order of categories #
Ordering the categories (filters) of the blog posts, portfolio items or shop products cannot be done directly through WordPress or the Theme Options, but you can do it using a Category Order and Taxonomy Terms Order plugin.
Follow these steps to install and activate the plugin:
- Navigate to Plugins > Add New from the WordPress admin panel;
- Search for Category Order and Taxonomy Terms Order in the search bar;
- Click the Install Now button;
- When plugin is installed, click Activate button and you’re done.