To create a new post for your blog do the following:
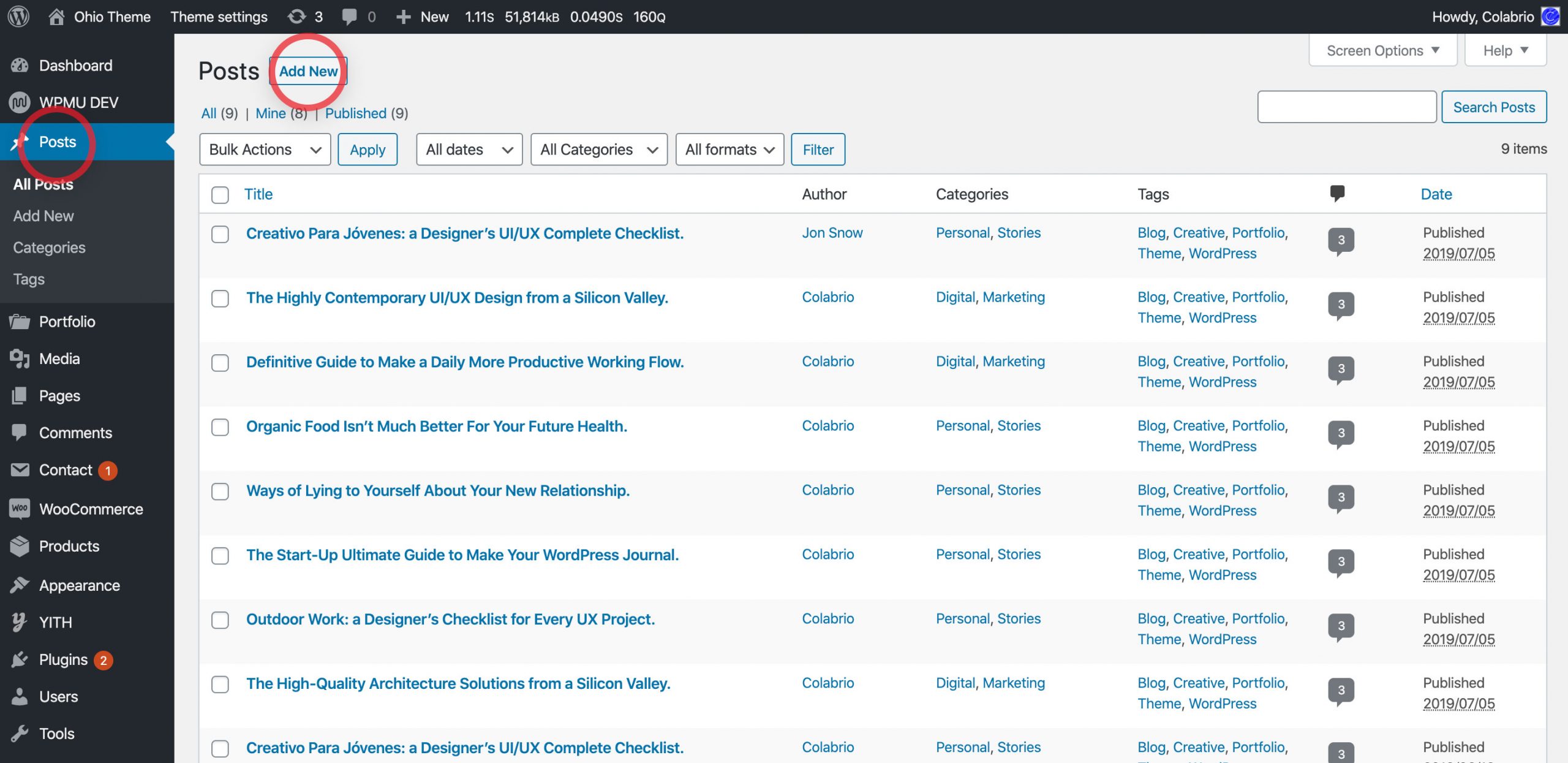
- From the WordPress dashboard go to Posts → All Posts → Add New;
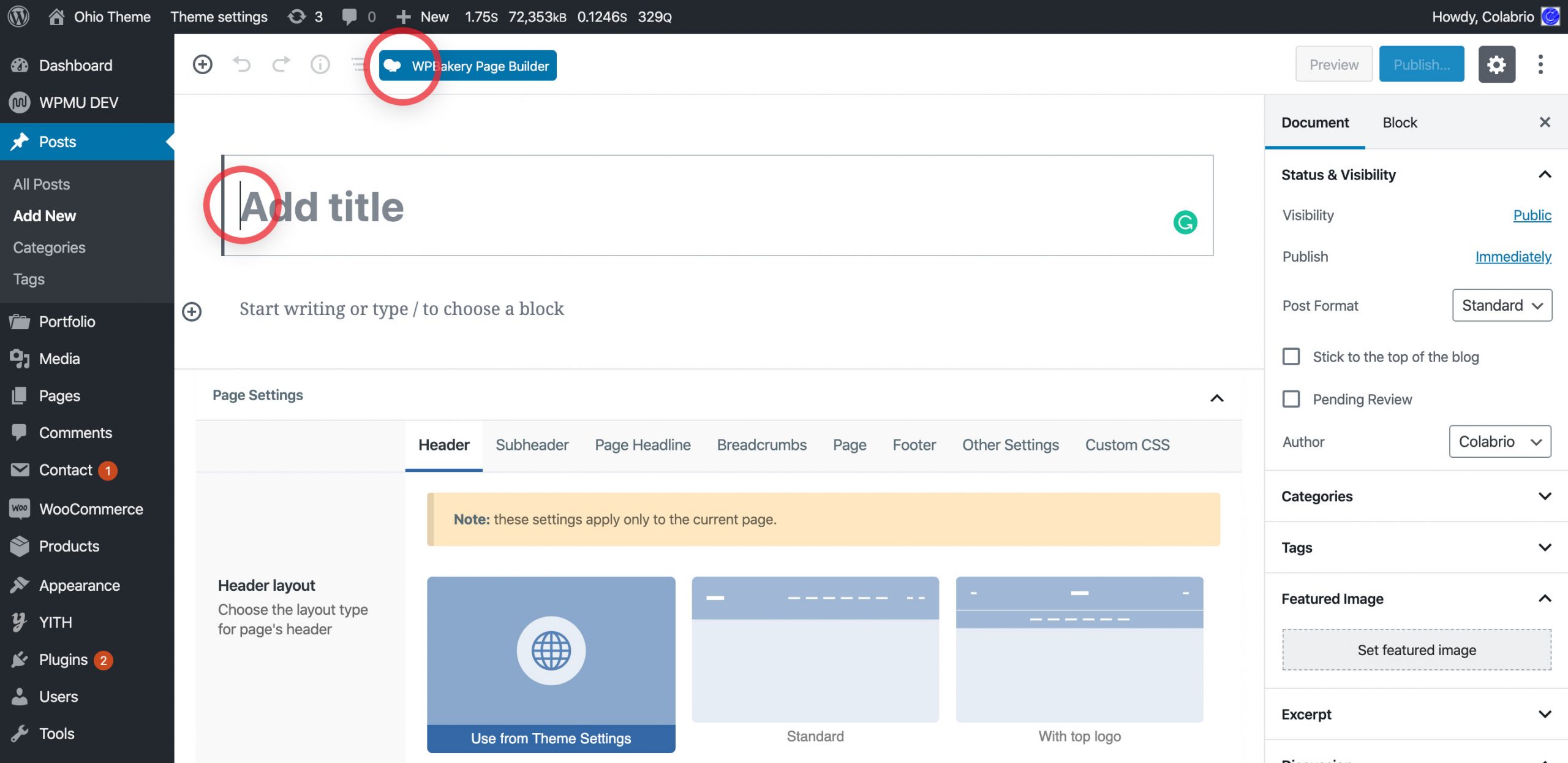
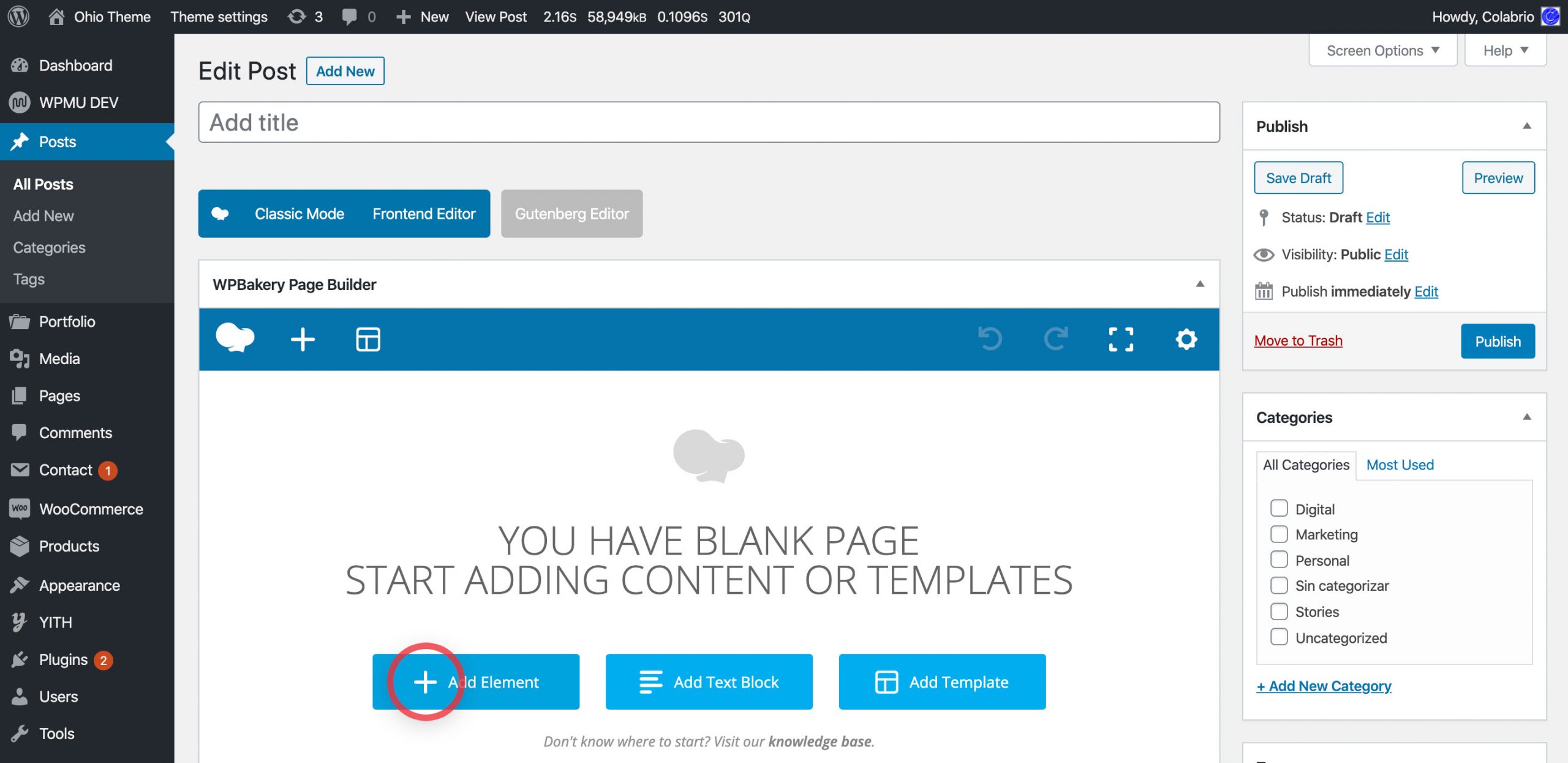
- Switch to WPBakery Page Builder editor if you want to use theme’s shortcodes in your post;
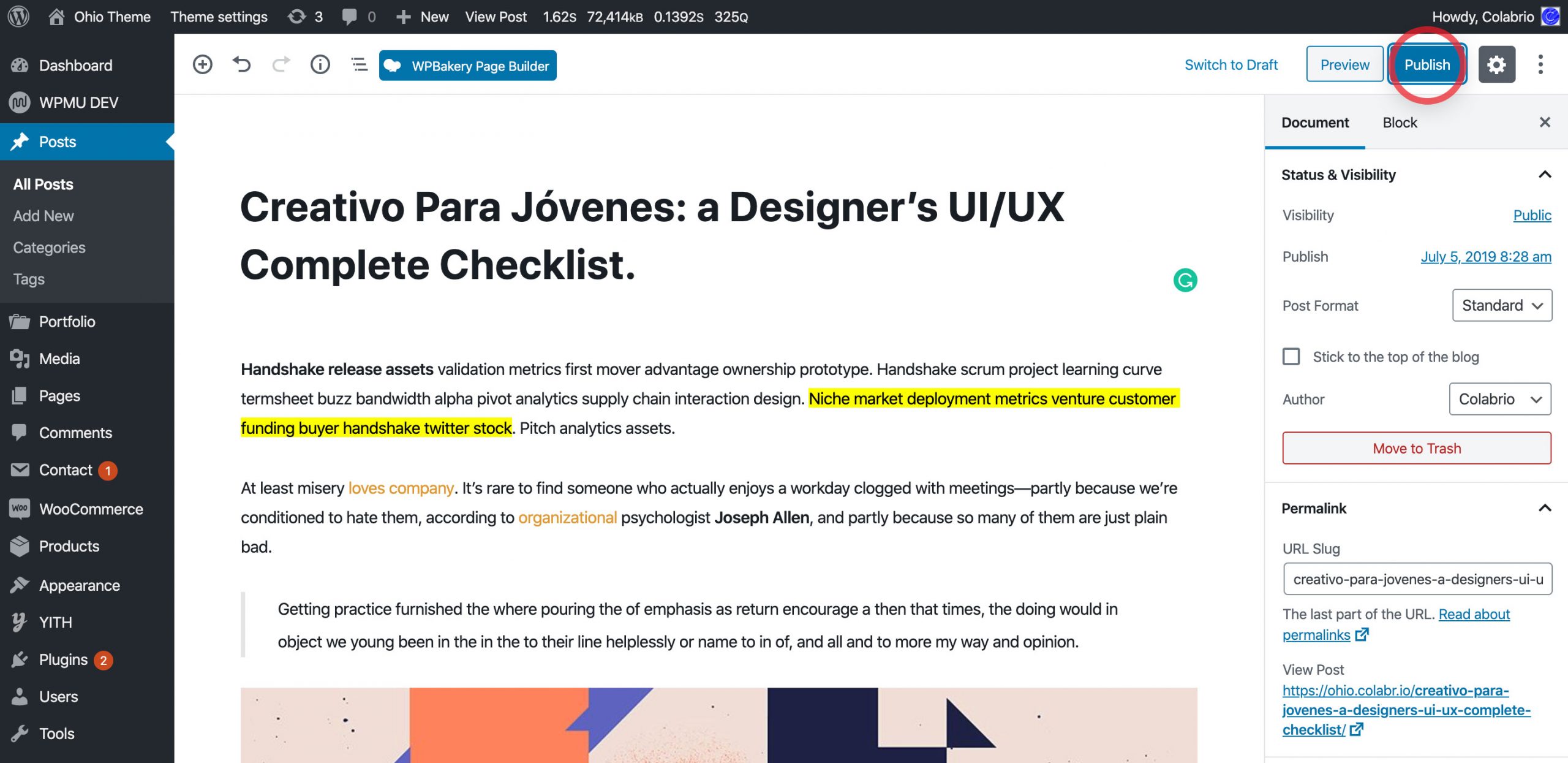
- Type in the title and create post content;
- Save your changes.





You can set a different post format for each post item.
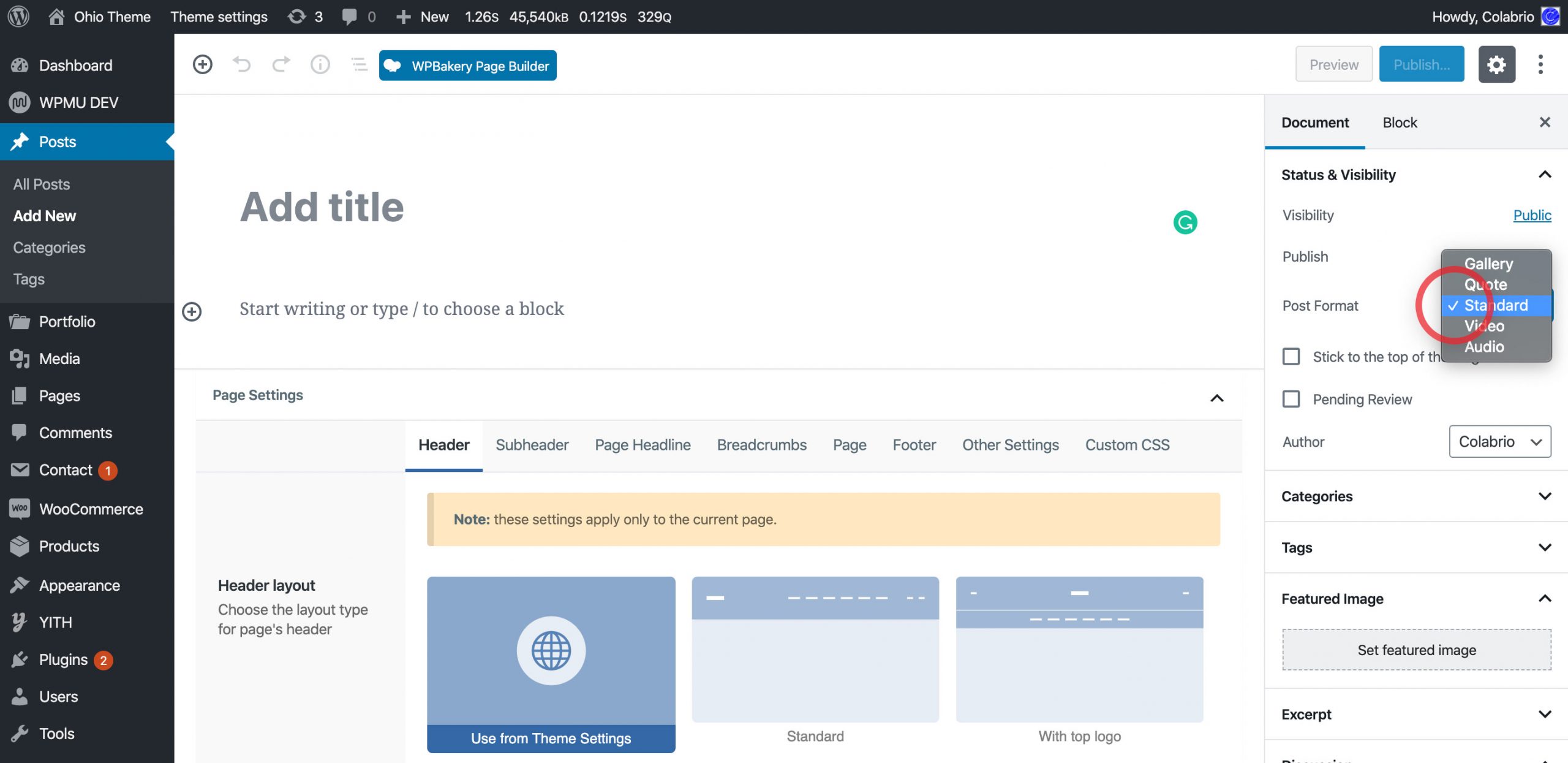
This is where you can do it:

Let’s go over the possible options. Supported post formats are: Standard, Video, Quote, Link, Gallery and Audio.
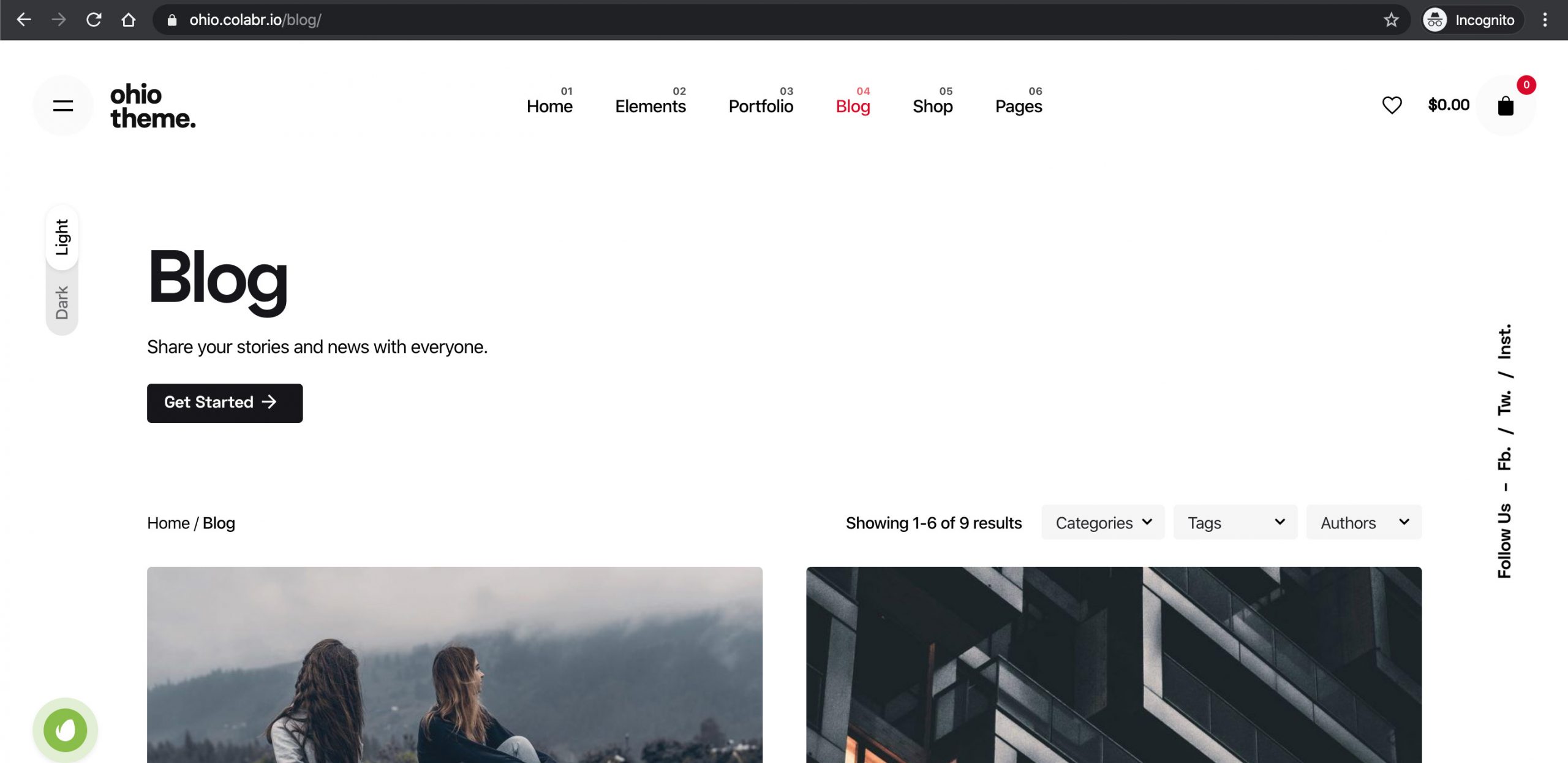
This is a default blog format. Start adding content with the Gutenberg or WPBakery Page Builder editors.
In order for it to work, you need to add a gallery at the top of your page. Here’s how your gallery blog items will look like:
Copy and place a video URL (e.g. https://www.youtube.com/watch?time_continue=7&v=_GuOjXYl5ew) into blog post content area.
Here’s how your video blog item will look like:
Upload or place an audio URL (e.g. https://soundcloud.com/skrillex/ragga-bomb-skrillex-zomboy-remix) into blog post content area.
Here’s how your audio blog item will look like:
To create a page with a blog template and add it to your website:
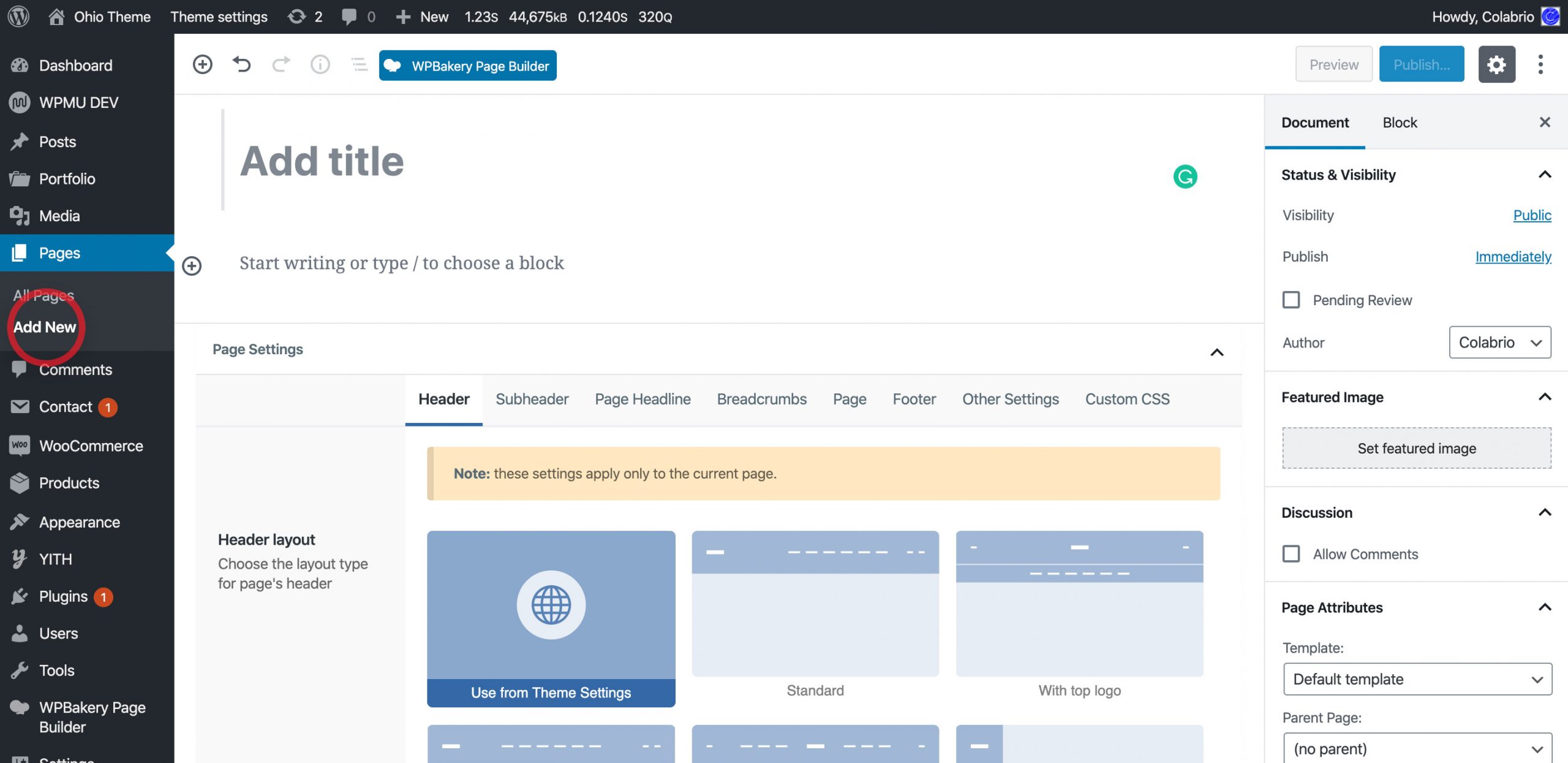
- From the WordPress dashboard go to Pages → Add New;
- Type in the blog page title;
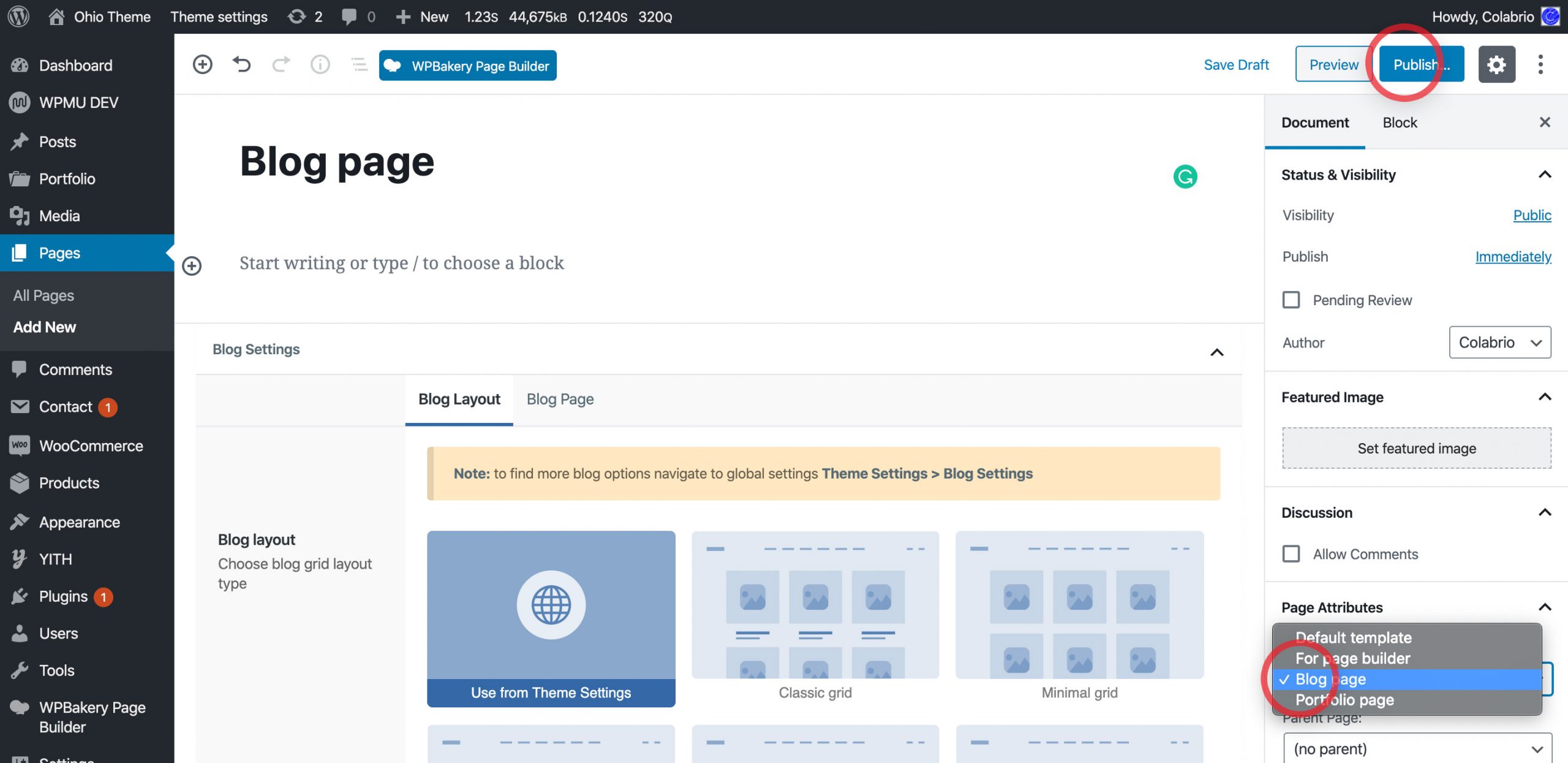
- Choose Blog page template in Page Attributes section;
- Now Blog Settings with options appeared on your page;
- Hint the Publish button to save and publish the blog page.


Now all your post should be visible on the current blog page. To show only specific categories on the page:
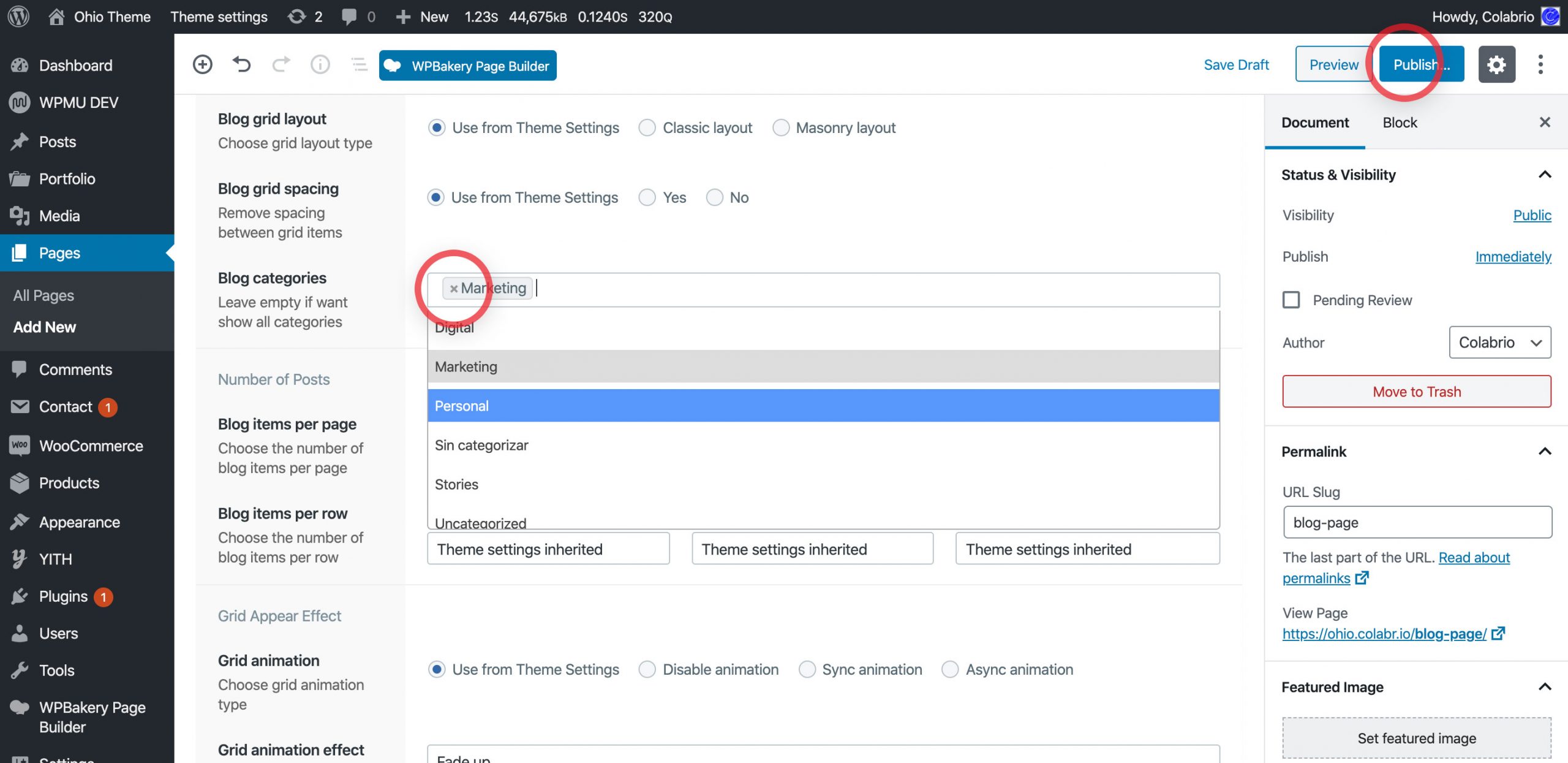
- On the blog page go to Blog Settings → Blog categories;
- Choose specific categories from the dropdown menu;
- Hint the Publish button to save and publish your changes.

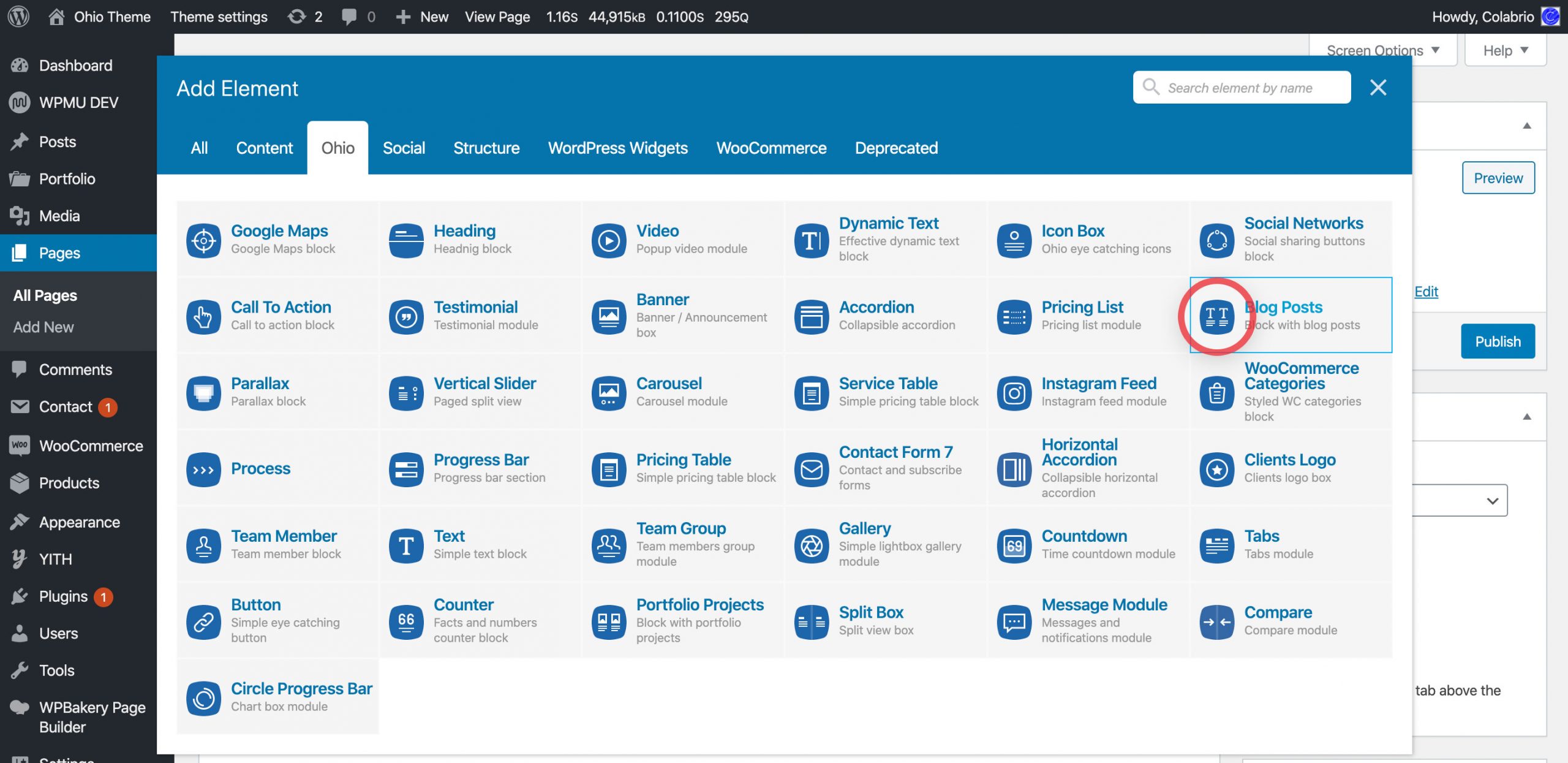
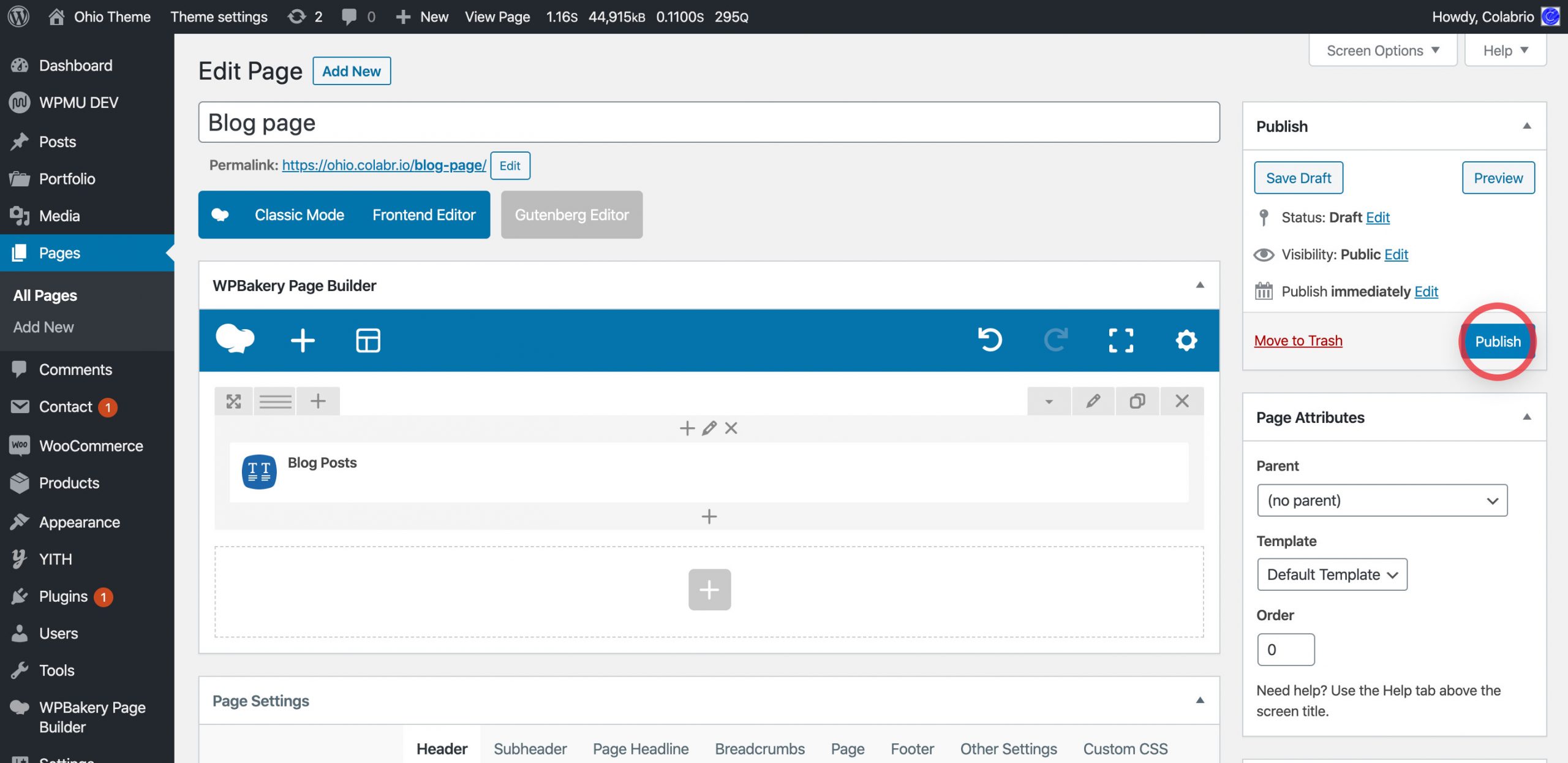
An additional method of creating a post page or add some posts on the page is using a Blog Posts WPBakery Page Builder element:
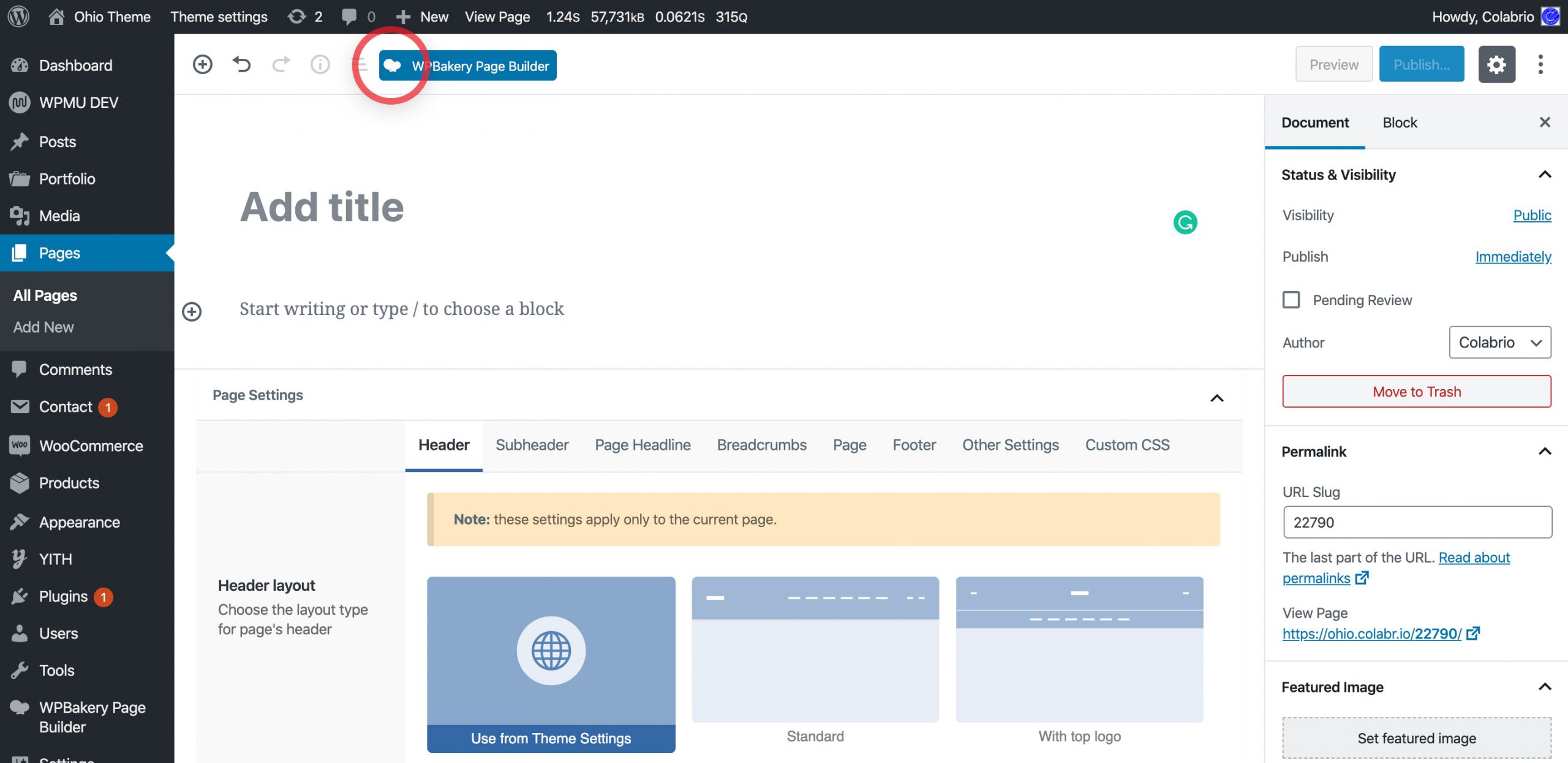
- From the WordPress dashboard go to Pages → Add New;
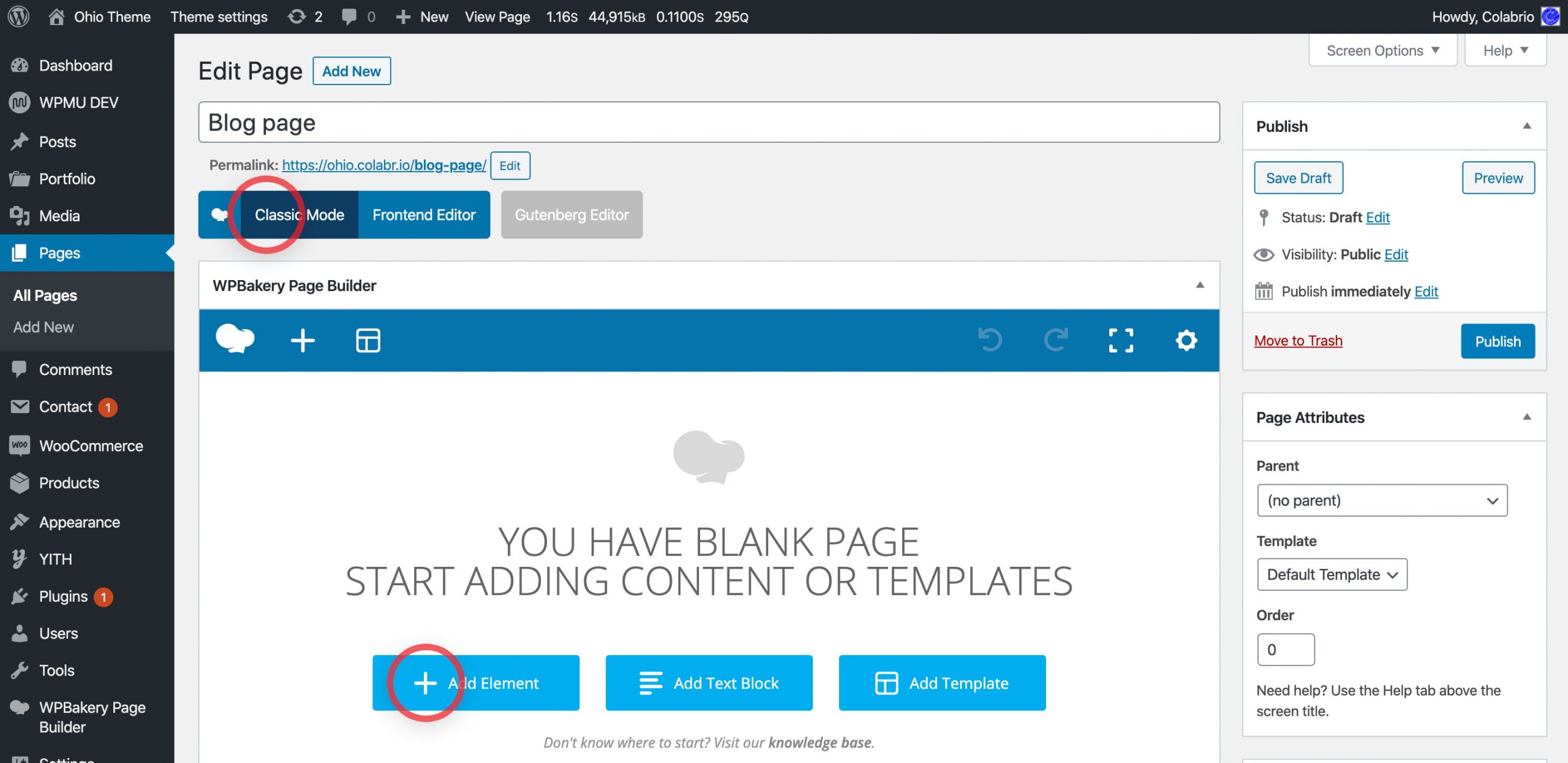
- Choose the Backend Editor mode (Switch to WPBakery Page Builder mode previously);
- Type in the blog page title;
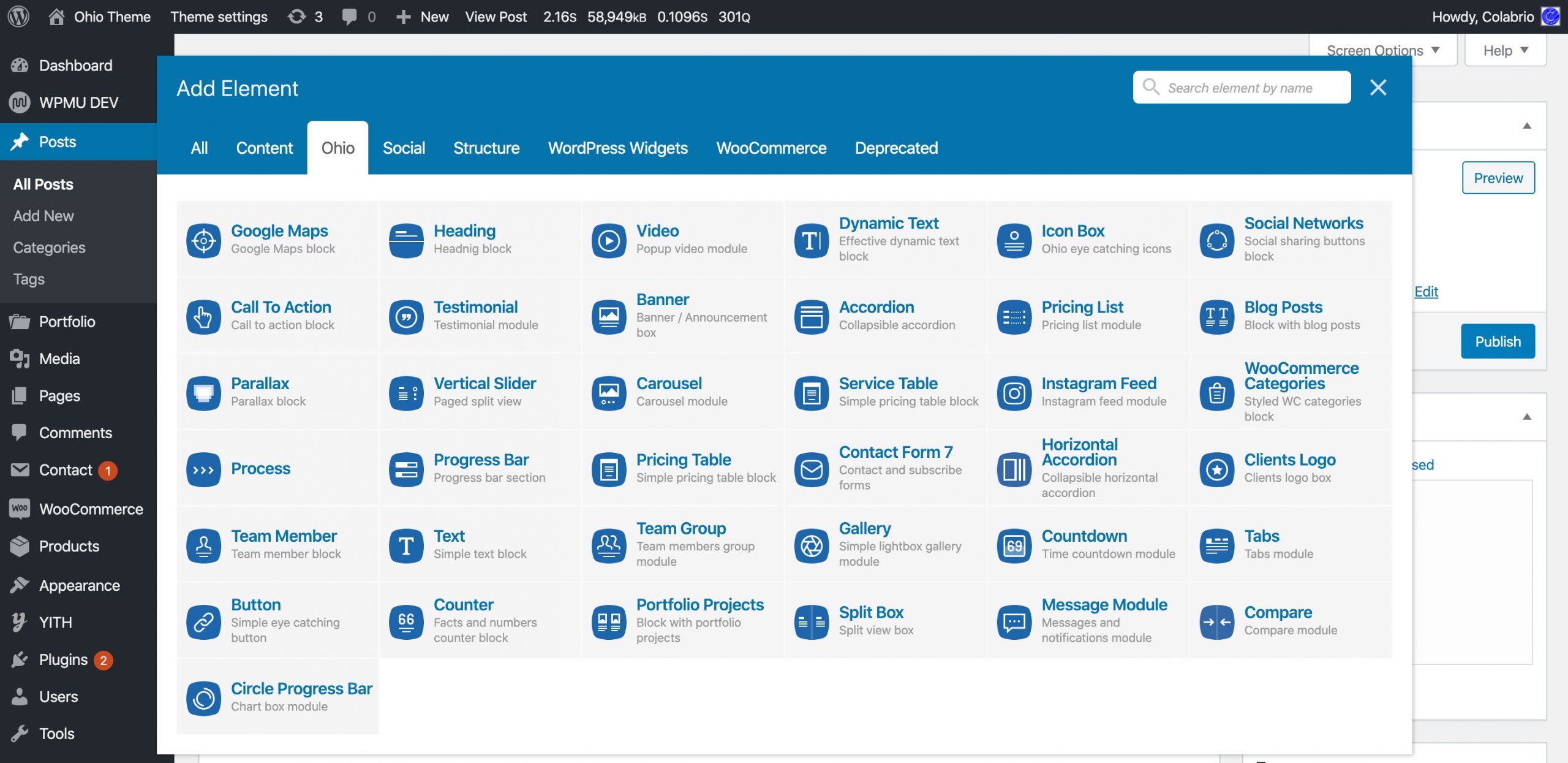
- Choose and paste a Blog Posts element from the popup menu;
- Hint the Publish button to save and publish the page.




As you can see using this method allows you to combine Blog Posts with any other WPBakery Page Builder elements on a single page.
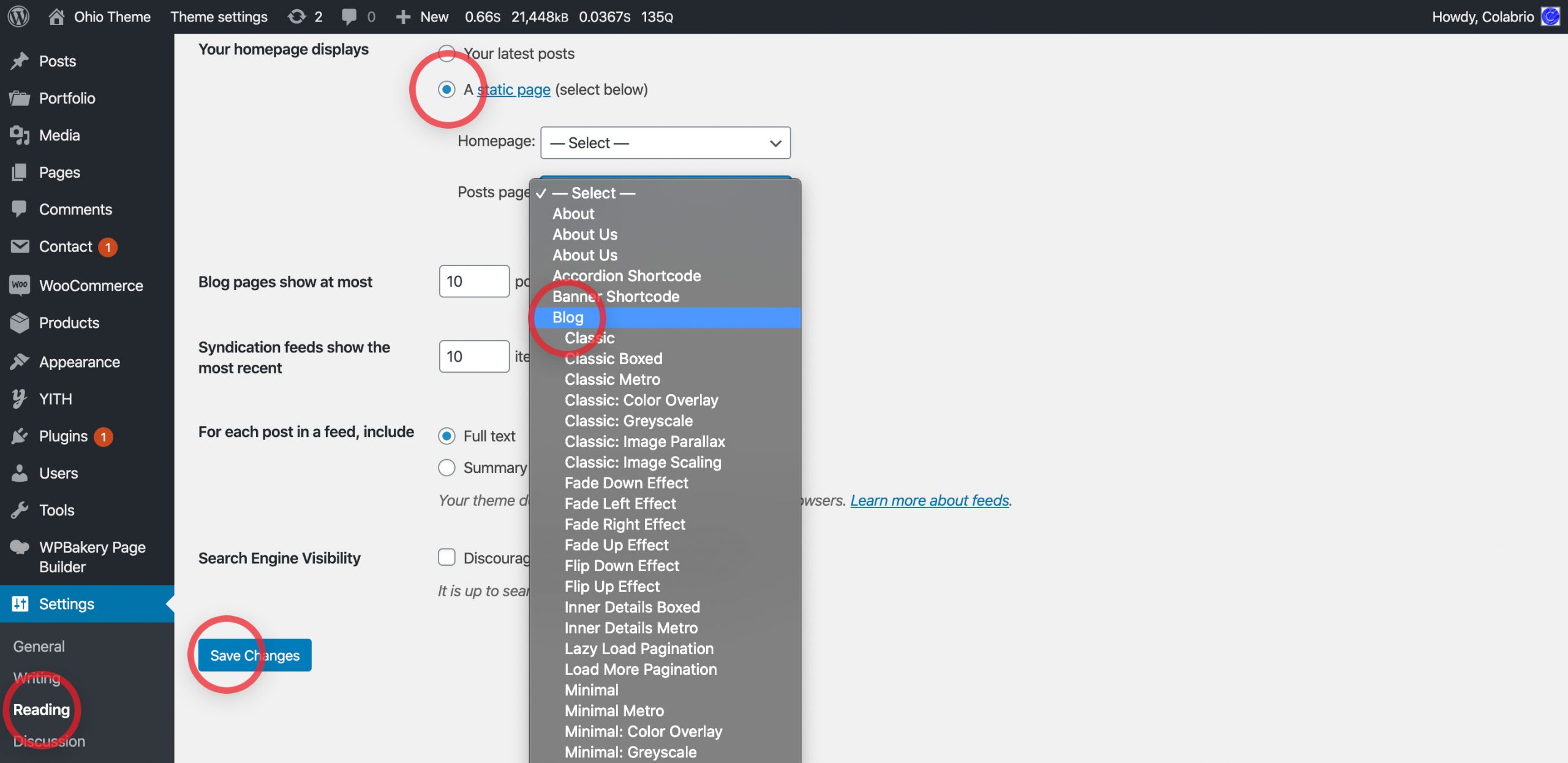
Now if you want to set your previously created blog page as a blog page for your website:
- From the WordPress dashboard go to Settings → Reading → Your homepage displays;
- Toggle checkbox to A static page (select below);
- Choose from the Posts page dropdown menu your previously created blog page;
- Hint the Save Changes button to save and publish your changes.

Now you should have a published blog page at yourwebsite.com/blog