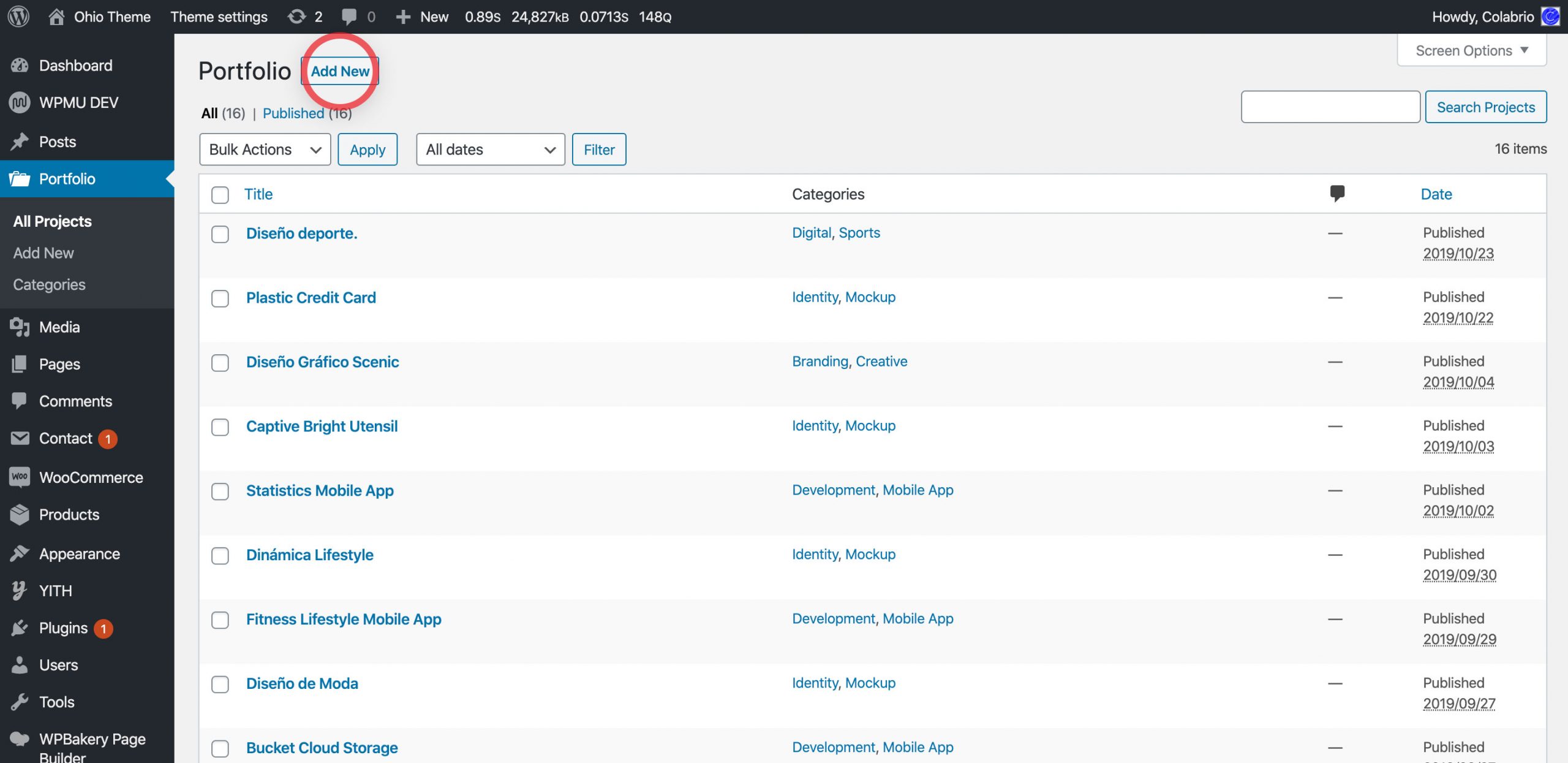
To create a new project for your showcase do the following:
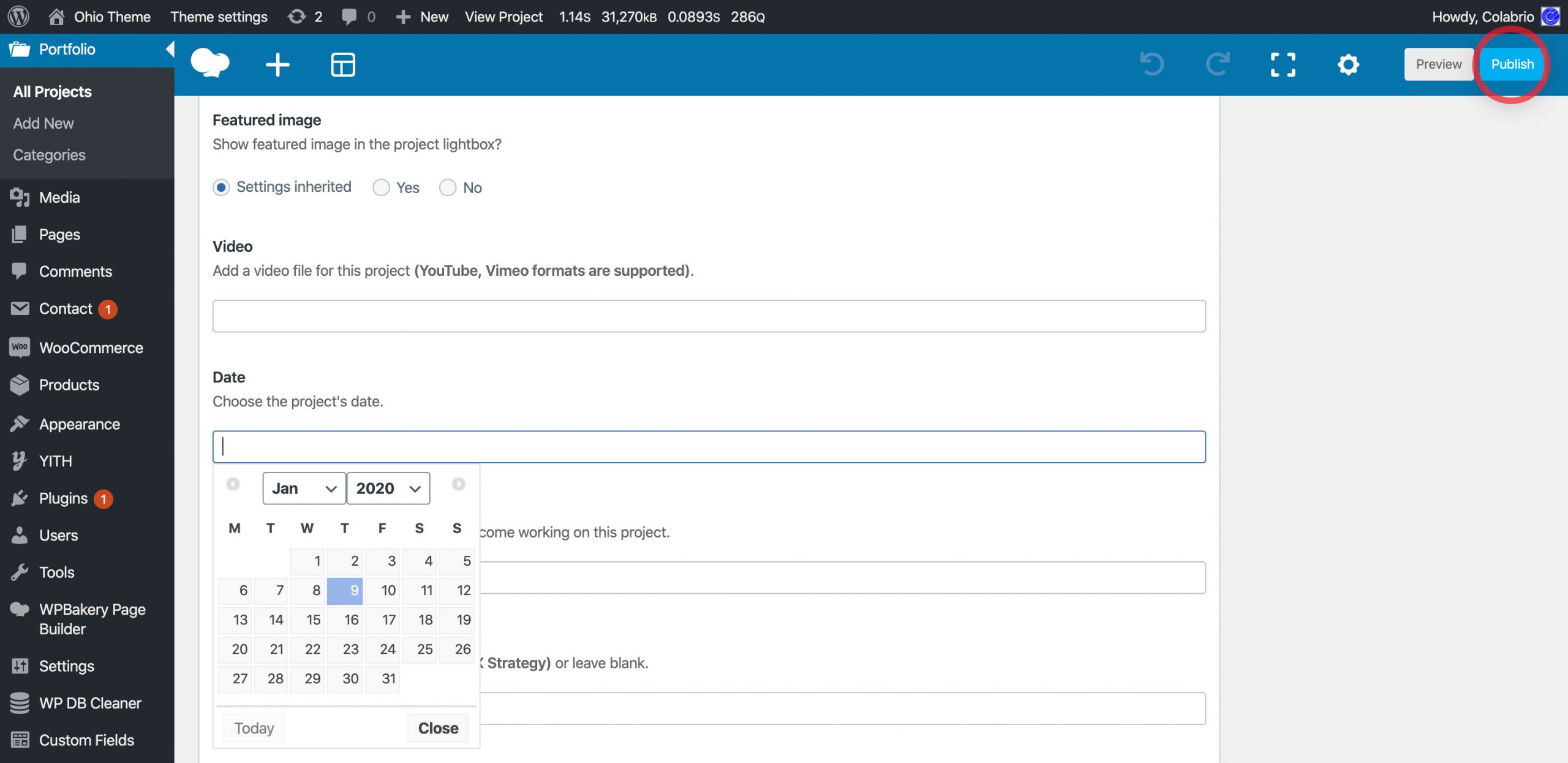
- From the WordPress dashboard go to Portfolio → All Projects → Add New;
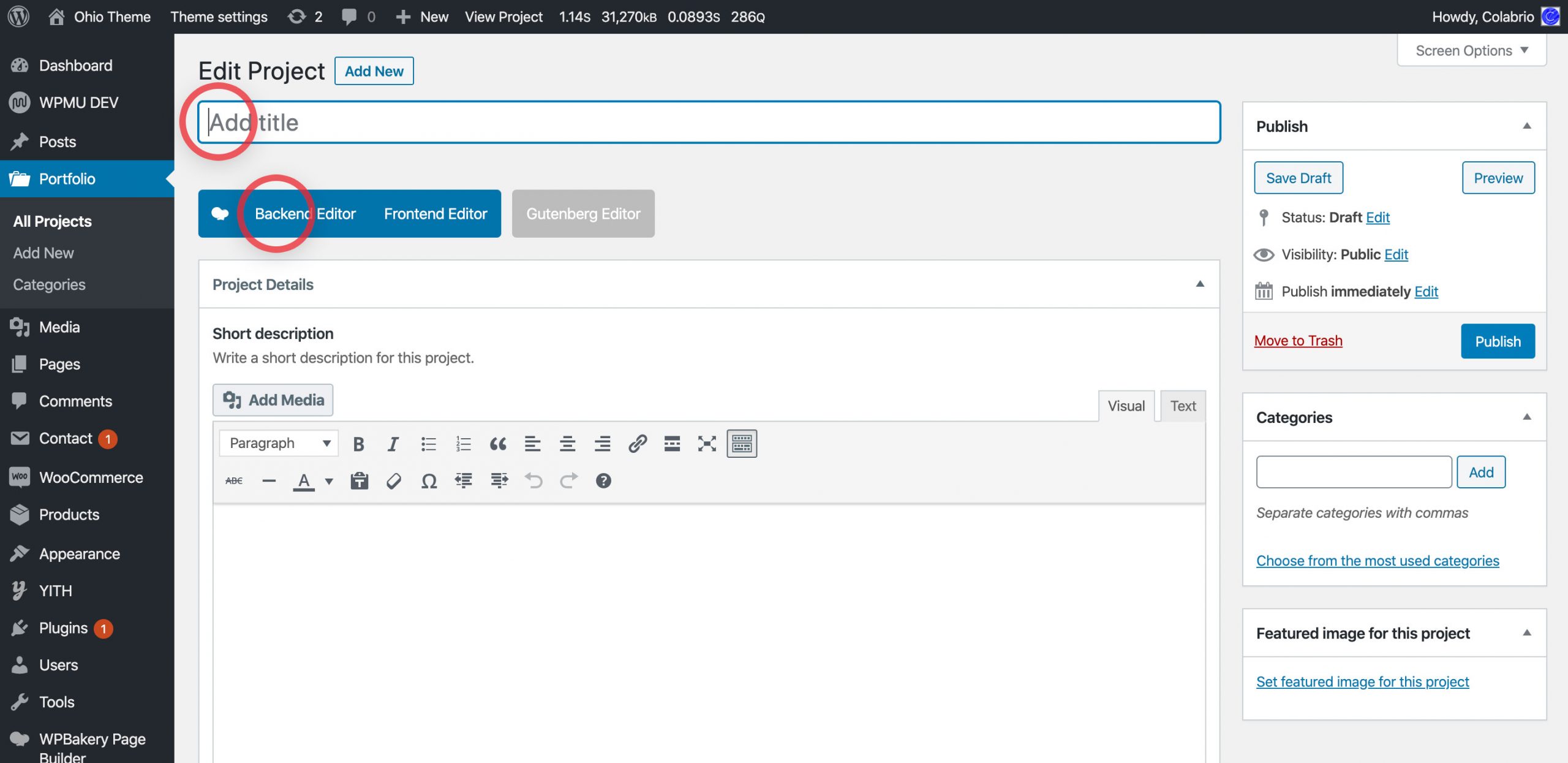
- Switch to WPBakery Page Builder editor if you want to use theme’s shortcodes in your project details;
- Type in the title and project details (date, task, strategy, client or add your custom fields);
- Hint the Publish button to save and publish the project.





To create a page with a portfolio template and add it to your website:
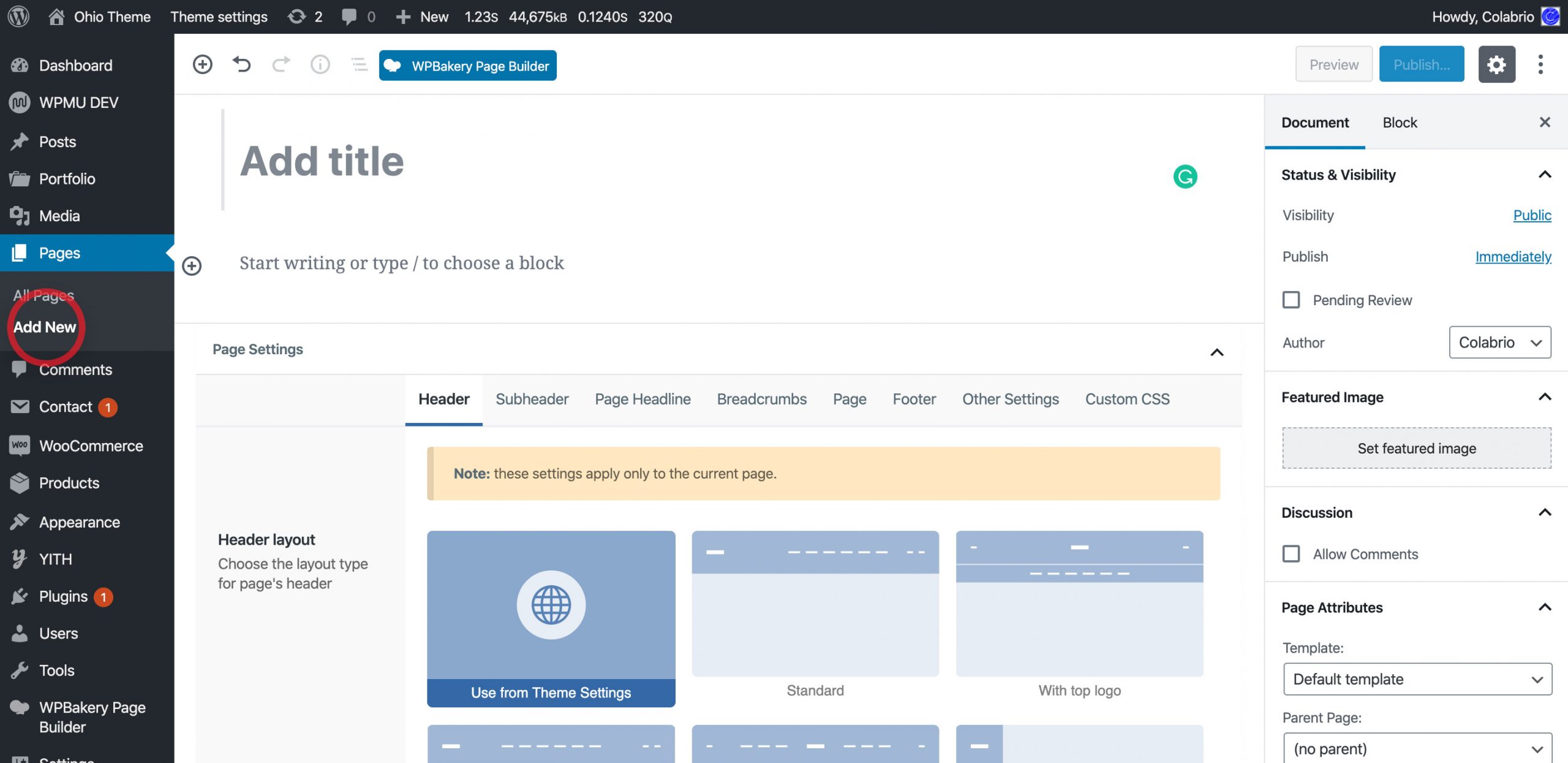
- From the WordPress dashboard go to Pages → Add New;
- Type in the portfolio page title;
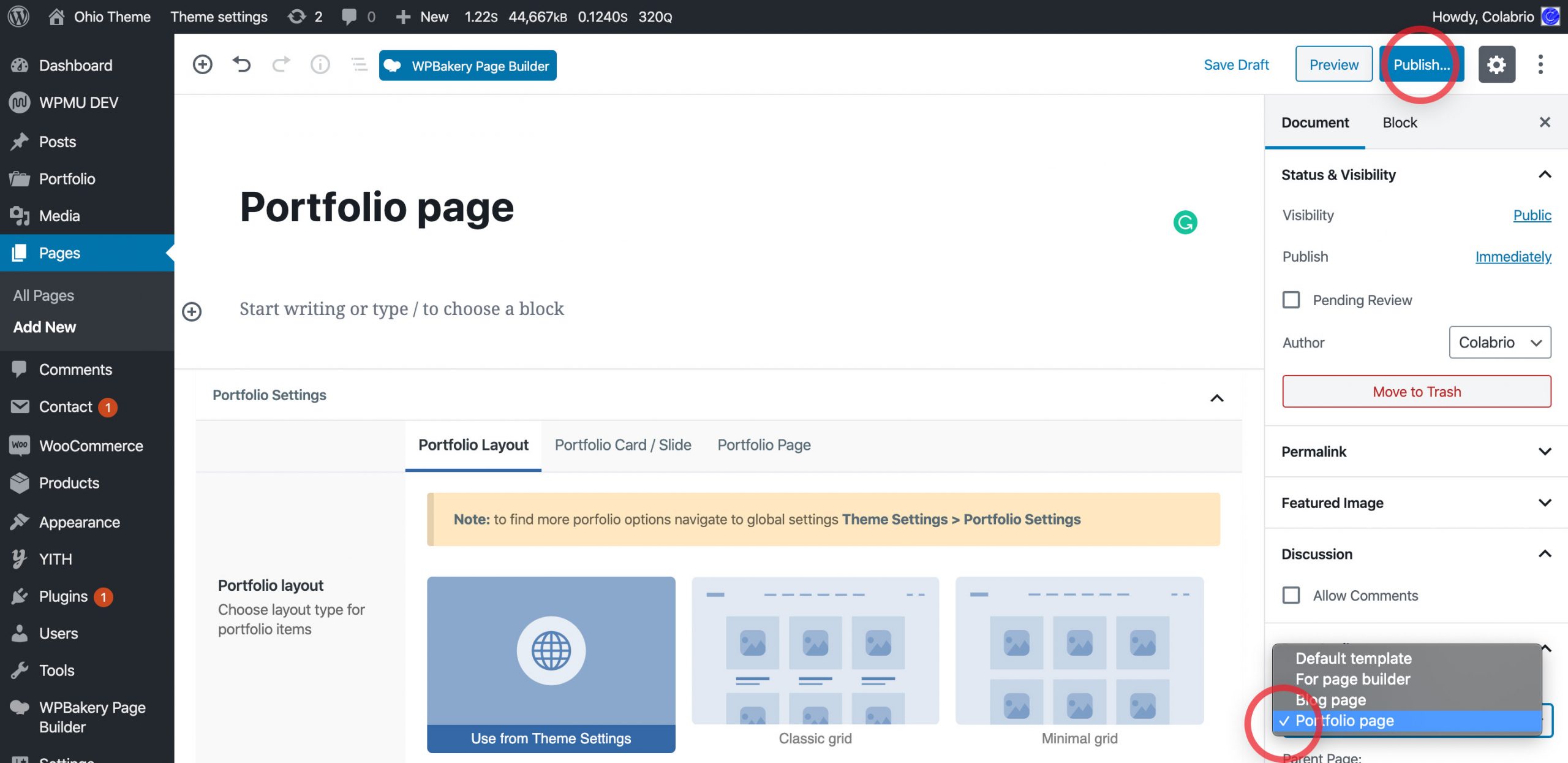
- Choose Portfolio page template in Page Attributes section;
- Now Portfolio Settings with options appeared on your page;
- Hint the Publish button to save and publish the portfolio page.


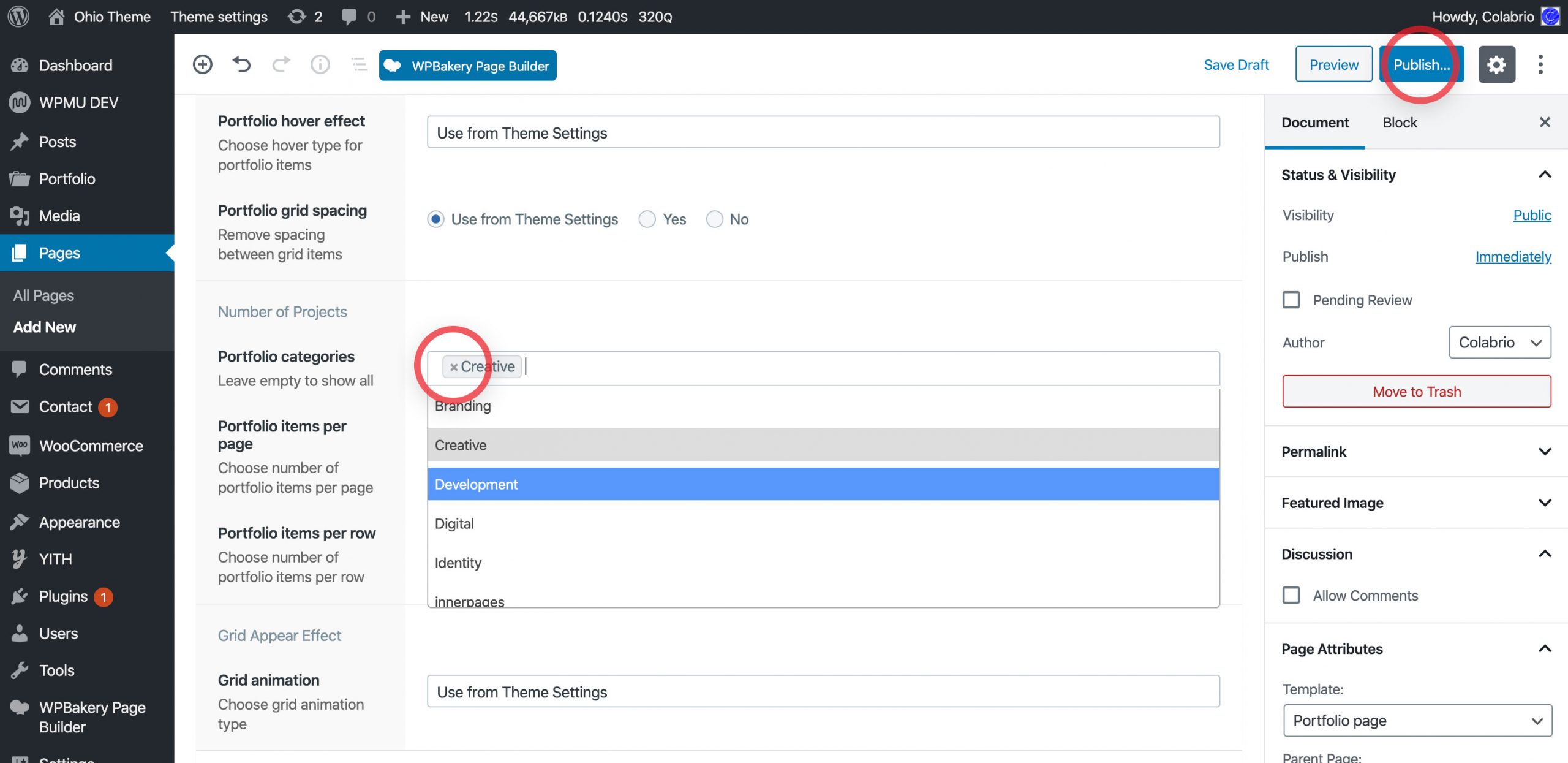
Now all your projects should be visible on the current portfolio page. To show only specific categories on the page:
- On the portfolio page go to Portfolio Settings → Portfolio categories;
- Choose specific categories from the dropdown menu;
- Hint the Publish button to save and publish your changes.

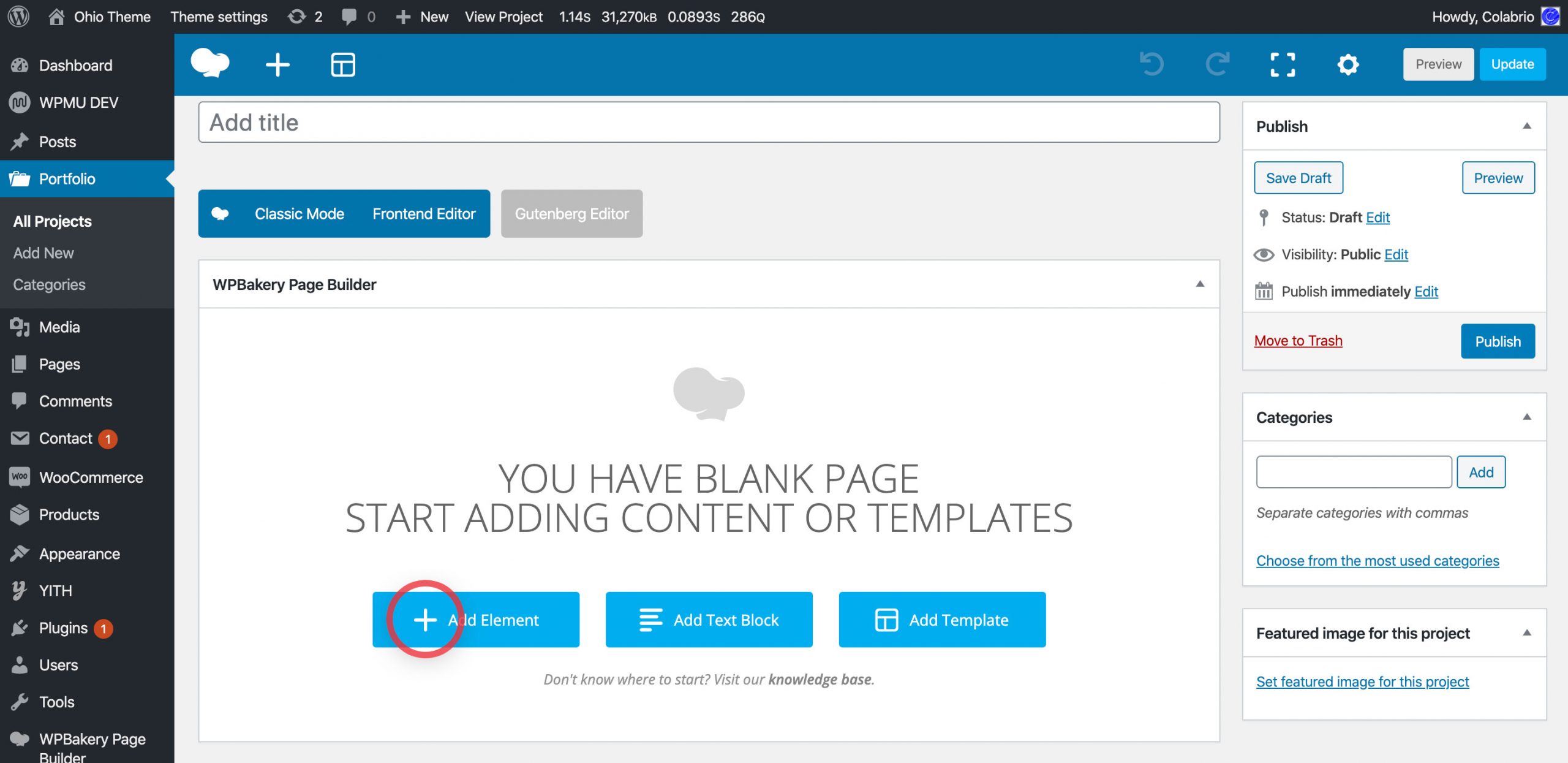
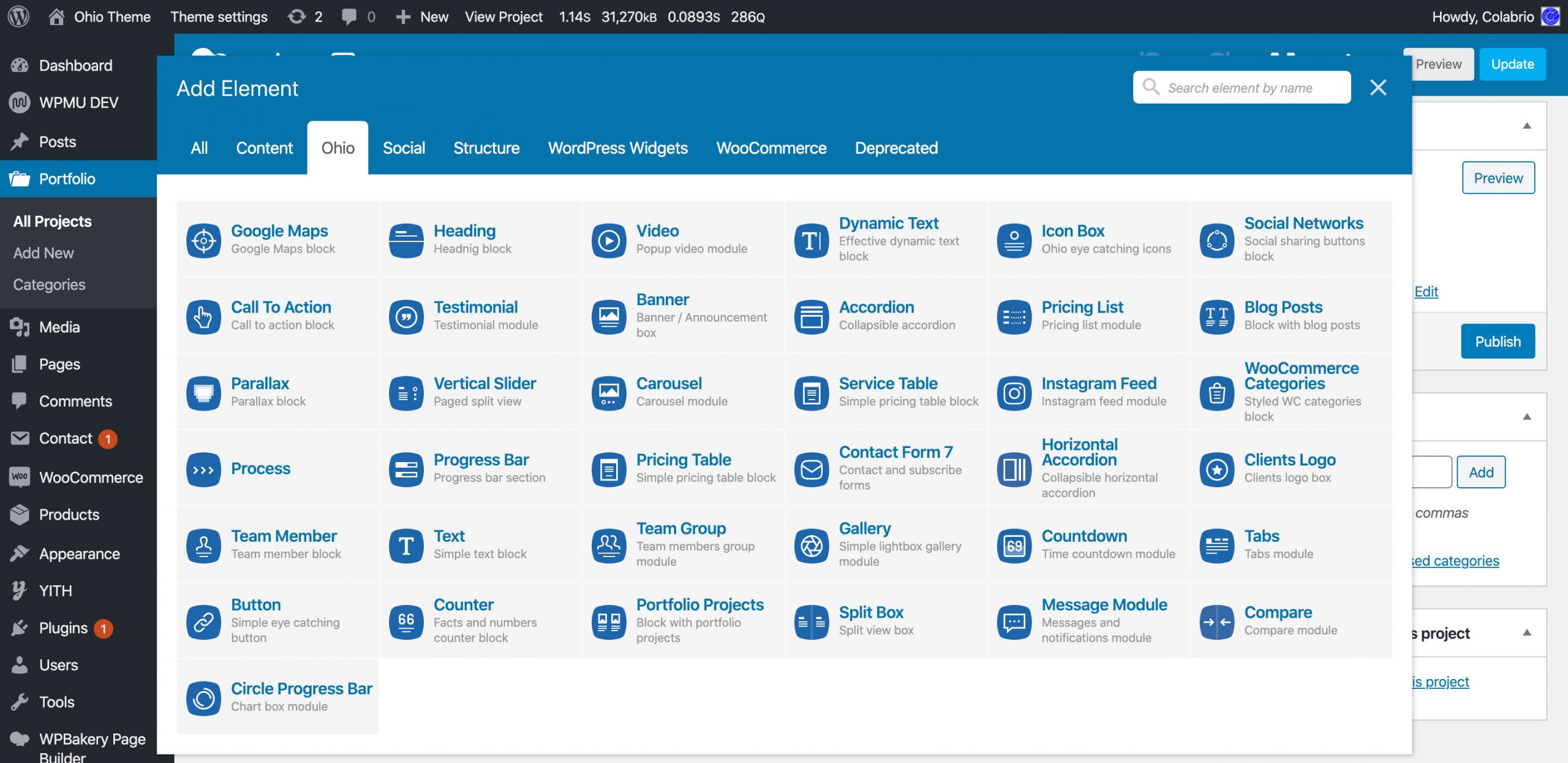
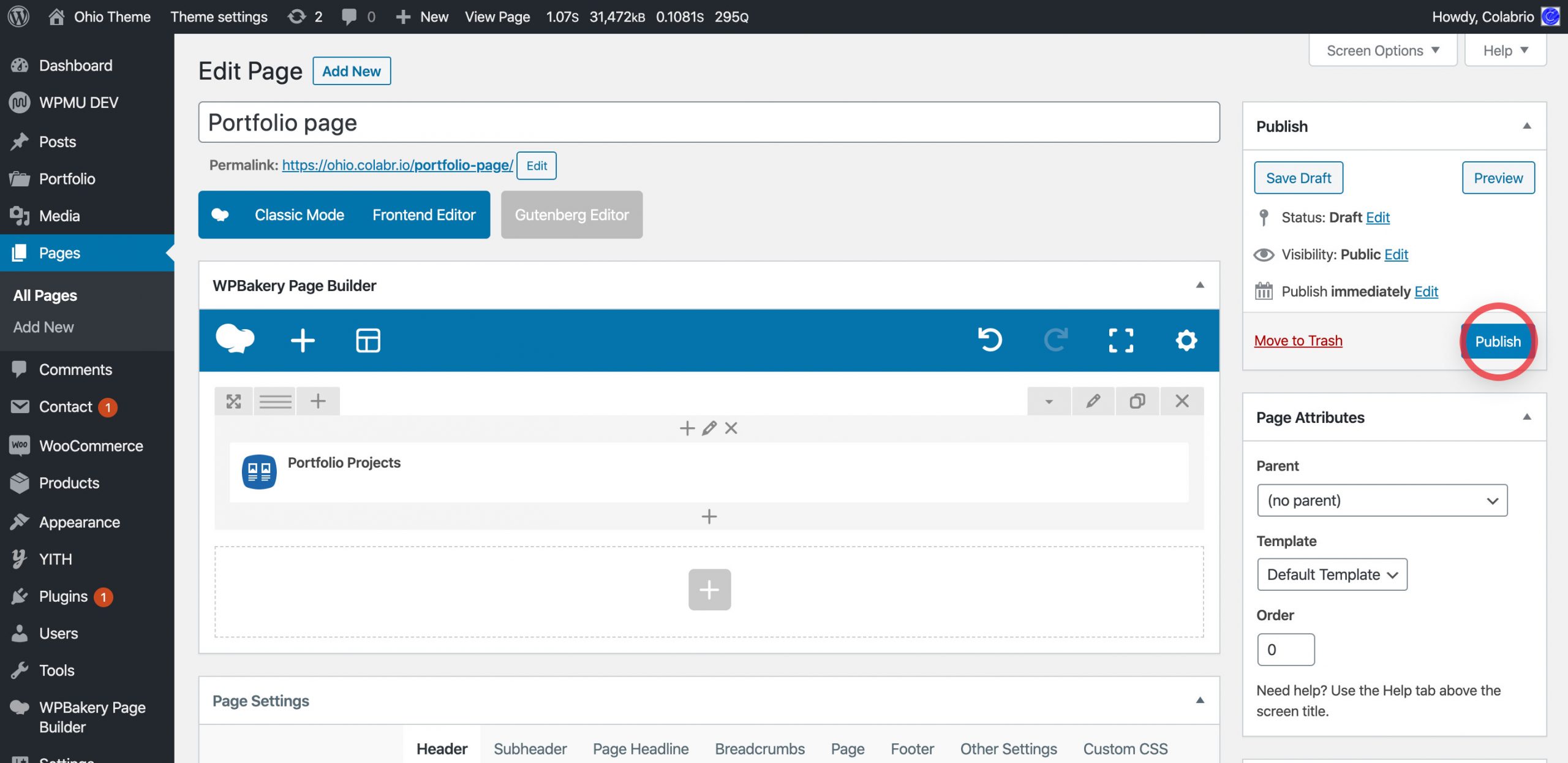
An additional method of creating a portfolio page or add some projects on the page is using a Portfolio Projects WPBakery Page Builder element:
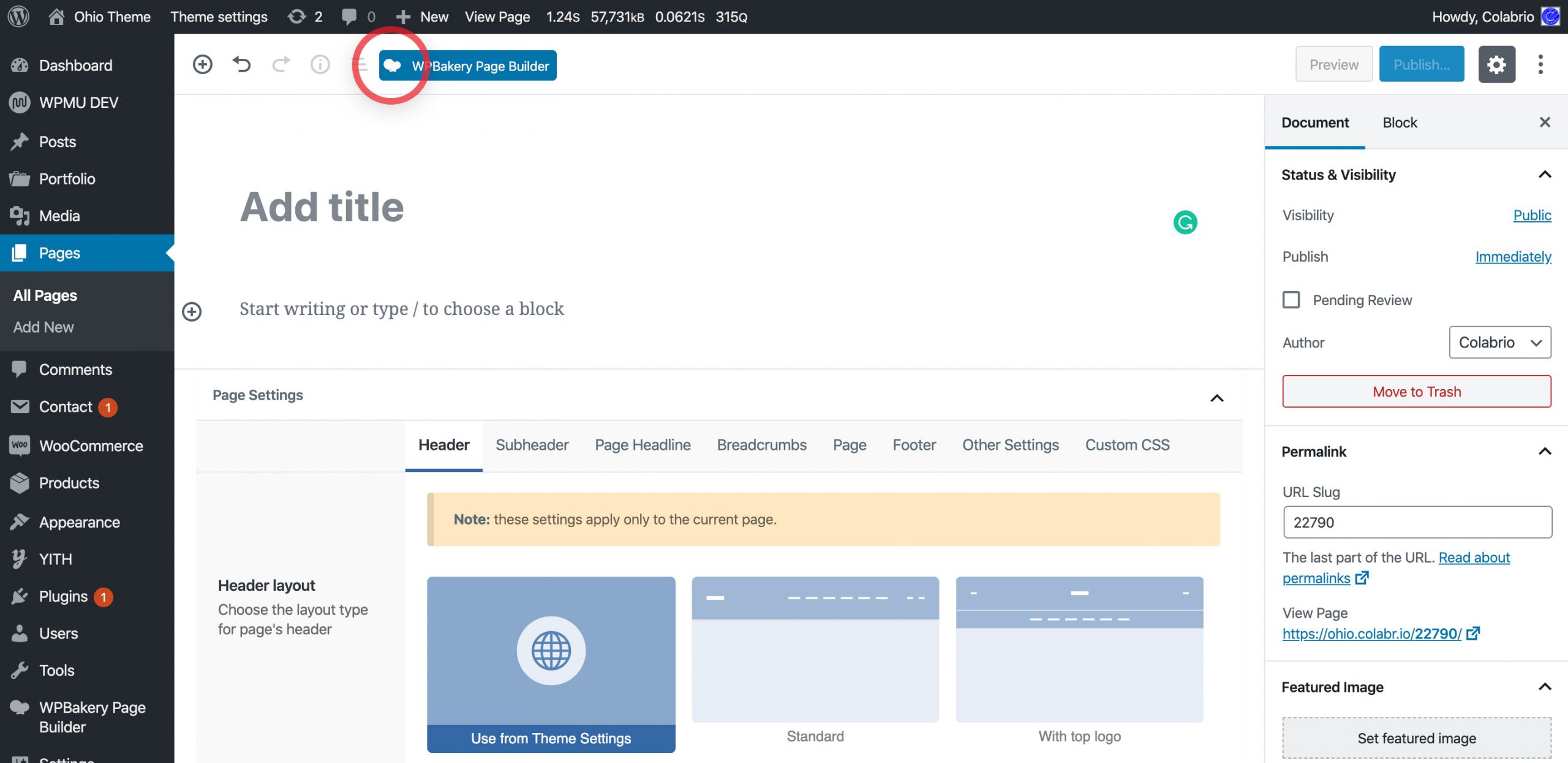
- From the WordPress dashboard go to Pages → Add New;
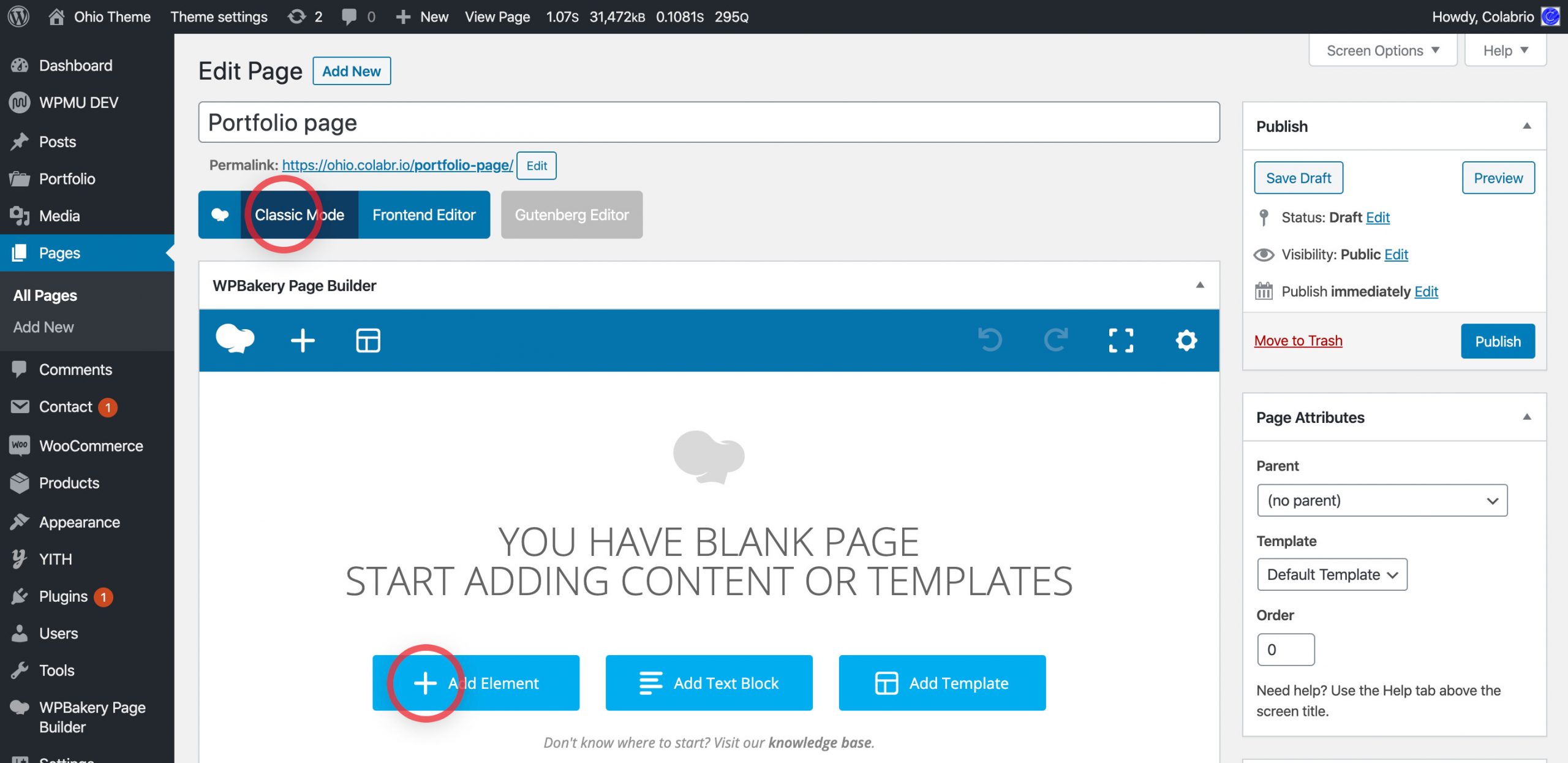
- Choose the Backend Editor mode (Switch to WPBakery Page Builder mode previously);
- Type in the portfolio page title;
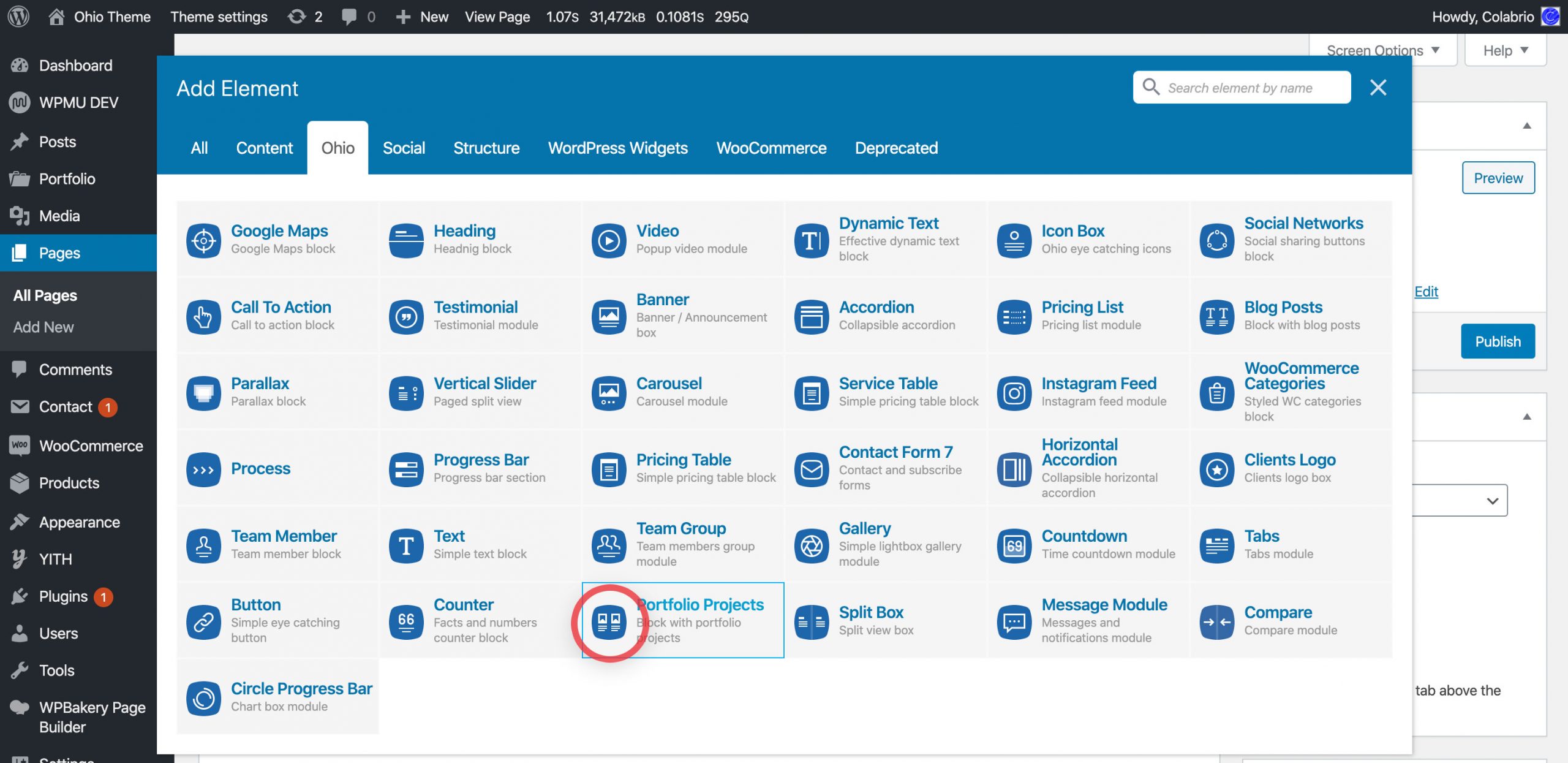
- Choose and paste a Portfolio Projects element from the popup menu;
- Hint the Publish button to save and publish the page.




As you can see using this method allows you to combine Portfolio Projects with any other WPBakery Page Builder elements on a single page.
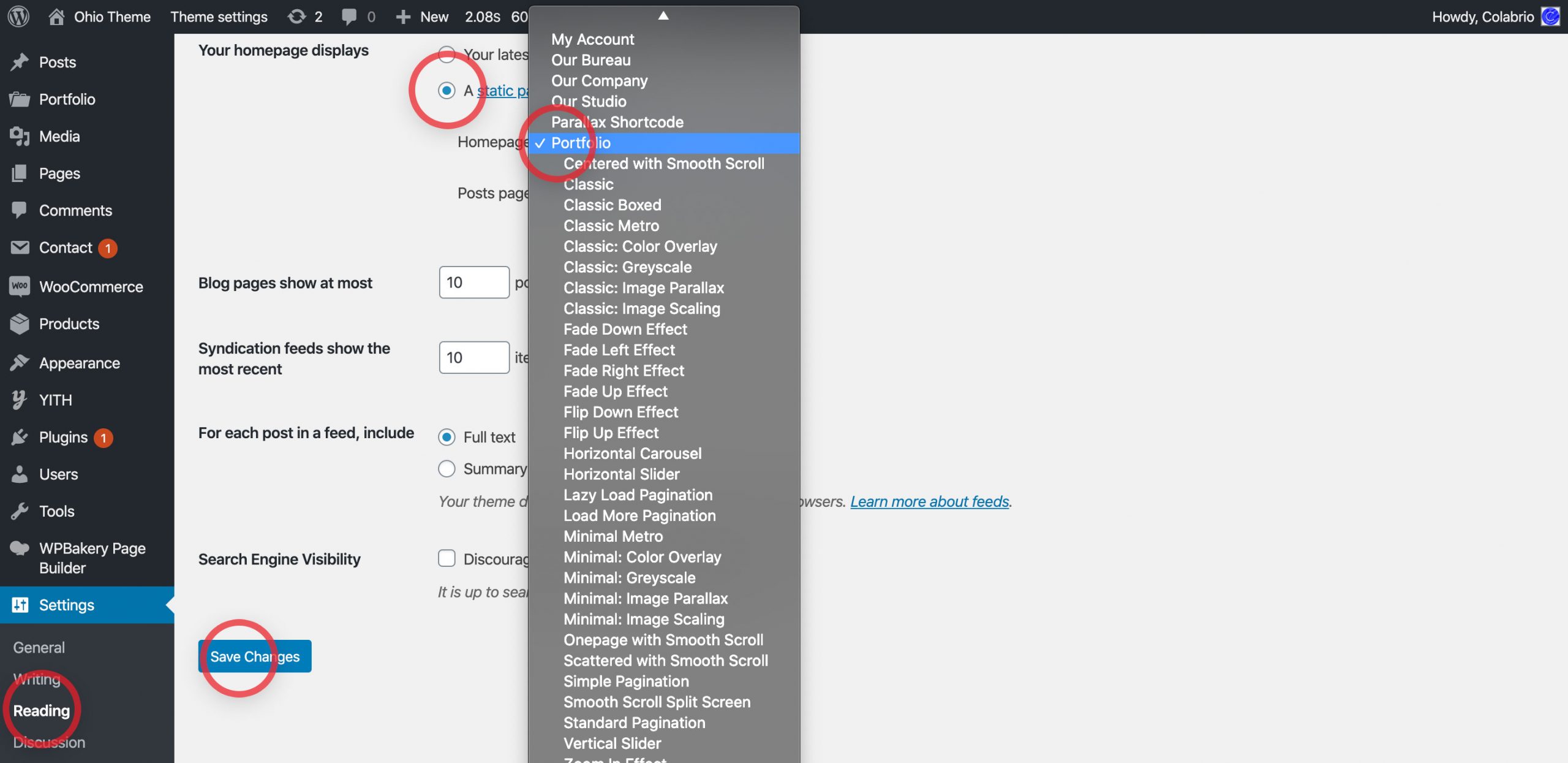
Now if you want to set your previously created portfolio page as a main page for your website do the following:
- From the dashboard go to Settings → Reading → Your homepage displays;
- Toggle checkbox to A static page (select below);
- Choose from the Homepage dropdown menu your previously created portfolio page;
- Hint the Save Changes button to save and publish your changes.